在架網站的站長們,除了在外觀上、速度上、安全面上追求外,同樣的在使用者體驗上也同樣要顧及到
不過最主要還是要先達成為自己的網站加上鎖頭(HTTPS),這樣也比較容易會先被Google找到
如果考慮網站速度的話,HSTS Preload(HTTP 嚴格傳輸安全預載)申請其實也是重要的一環
簡單來講,網站要採用HTTPS的話,就必須先去求證這網頁是否有真的有這樣的認證
HSTS Preload這個認證通過之後,就會把這個網站發佈給各瀏覽器,也就是說這會變成直接先從瀏覽器確認再去連網站
瀏覽器內部直接確認總會比再去某個地方確認動作還要來的快吧
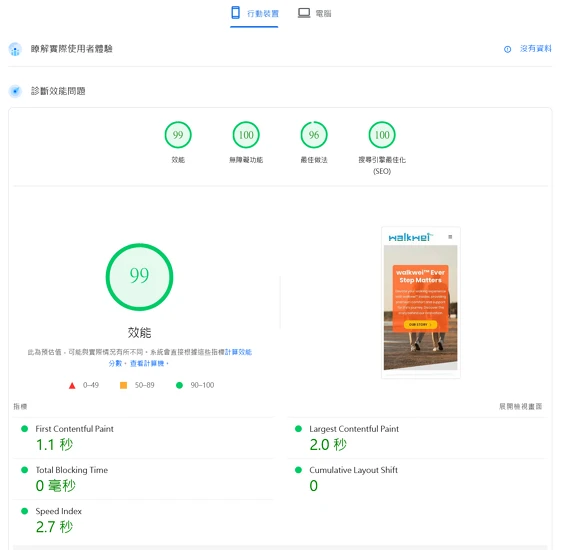
在追求網站速度的站長們,相信對於PageSpeed Insights和WebPageTest都不陌生才對
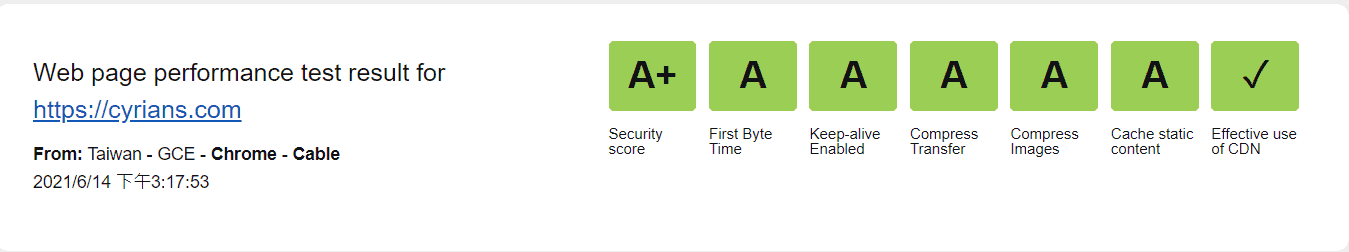
其中在WebPageTest的測試中有個Security Score的部分,正常來講都沒特別設定的人這邊分數基本上都是F
這裡將分享如何讓Security Score變成A+的設定
由於網站以OpenLiteSpeed構成的關係,所以我會分別講述CyberPanel以及OpenLiteSpeed的個別設定(兩邊都要設定)
CyberPanel設定
基本上可以參考之前文章
操作方式可參考如何進入CyberPanel進入到Rewrite Rules做改寫動作
我這邊在Rewrite Rules的部分是這樣寫的
# 安全標頭規則
<IfModule mod_headers.c>
Header unset X-Powered-By
Header set Access-Control-Allow-Origin "*"
Header set Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"
Header set Content-Security-Policy "upgrade-insecure-requests"
Header set Cross-Origin-Embedder-Policy "credentialless"
Header set Cross-Origin-Opener-Policy "same-origin-allow-popups"
Header set Cross-Origin-Resource-Policy "cross-origin"
Header set X-Content-Type-Options "nosniff" always
Header set X-Frame-Options "SAMEORIGIN"
Header set X-XSS-Protection "1; mode=block"
Header set X-Permitted-Cross-Domain-Policies "none"
Header set Referrer-Policy "strict-origin-when-cross-origin"
Header set Permissions-Policy "camera=(), microphone=(), geolocation=(), accelerometer=(), gyroscope=(), autoplay=(), magnetometer=(), usb=(), bluetooth=(), fullscreen=(self "https://cdn.cyrians.com")"
</IfModule>中間一些域名的部分請自行修正,或是對於規則想要進一步修改的也可以自己嘗試看看
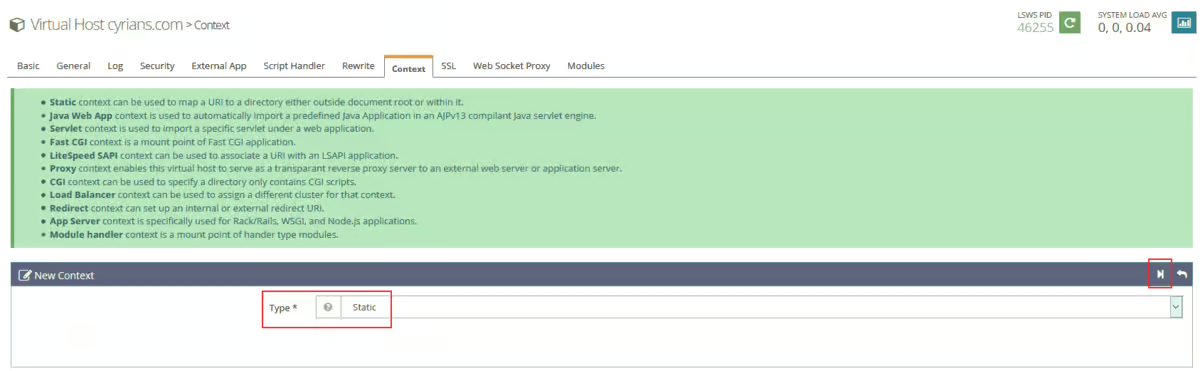
OpenLiteSpeed設定
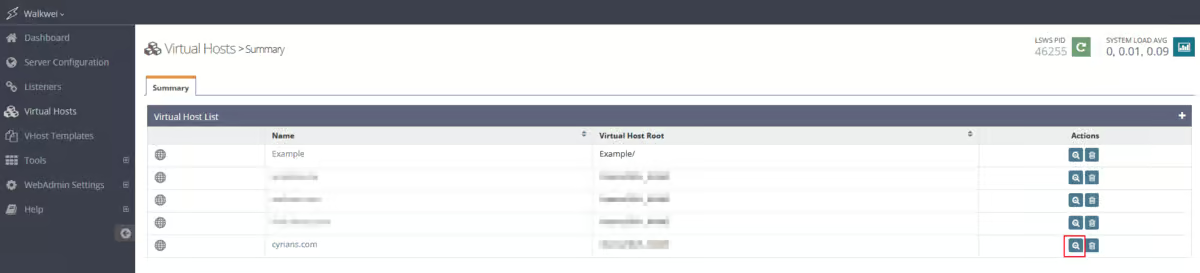
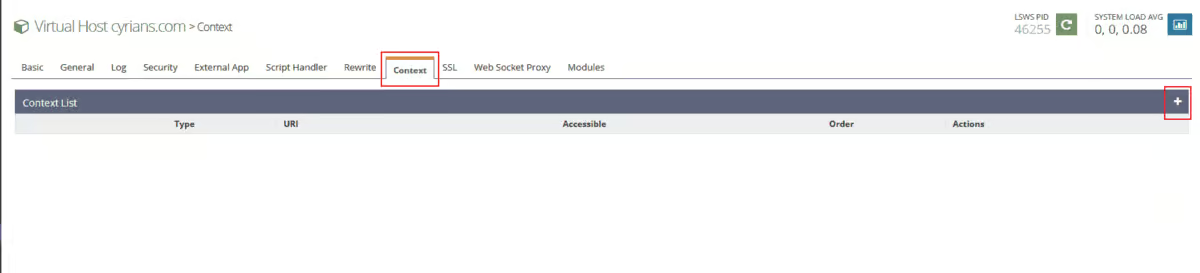
關於OpenLiteSpeed的設定,首先透過https://你主機IP:7080登入OpenLiteSpeed的網頁管理介面




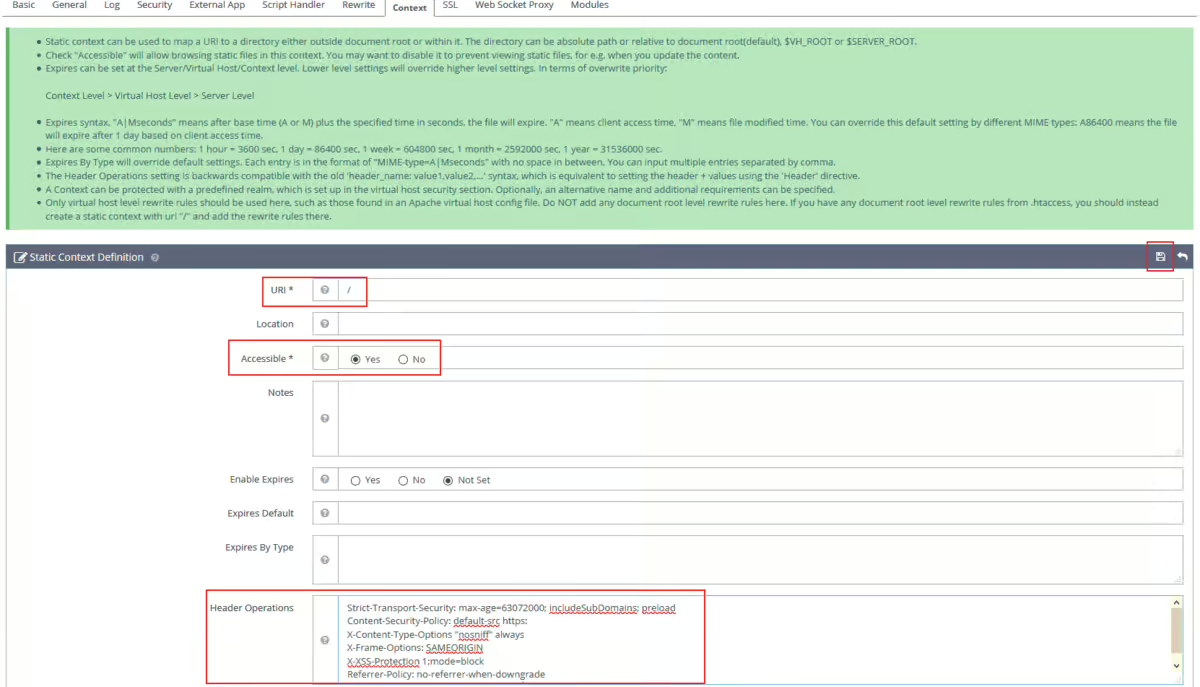
URI:/
Accessible:選擇Yes
Header Operation:填入下面程式碼(請依據你網站的狀況作一些修正)
unset X-Powered-By
Access-Control-Allow-Origin "*"
Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"
Content-Security-Policy "upgrade-insecure-requests"
Cross-Origin-Embedder-Policy "credentialless"
Cross-Origin-Opener-Policy "same-origin-allow-popups"
Cross-Origin-Resource-Policy "cross-origin"
X-Content-Type-Options "nosniff" always
X-Frame-Options "SAMEORIGIN"
X-XSS-Protection "1; mode=block"
X-Permitted-Cross-Domain-Policies "none"
Referrer-Policy "strict-origin-when-cross-origin"
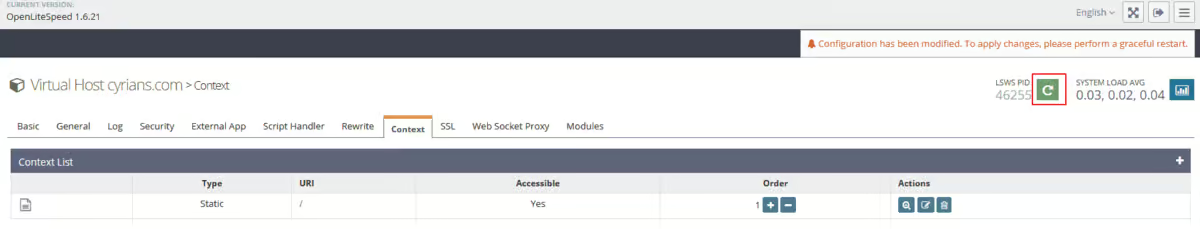
Permissions-Policy "camera=(), microphone=(), geolocation=(), accelerometer=(), gyroscope=(), autoplay=(), magnetometer=(), usb=(), bluetooth=(), fullscreen=(self "https://cdn.cyrians.com")"以上資料填完後點選右上角的磁碟片圖示後儲存


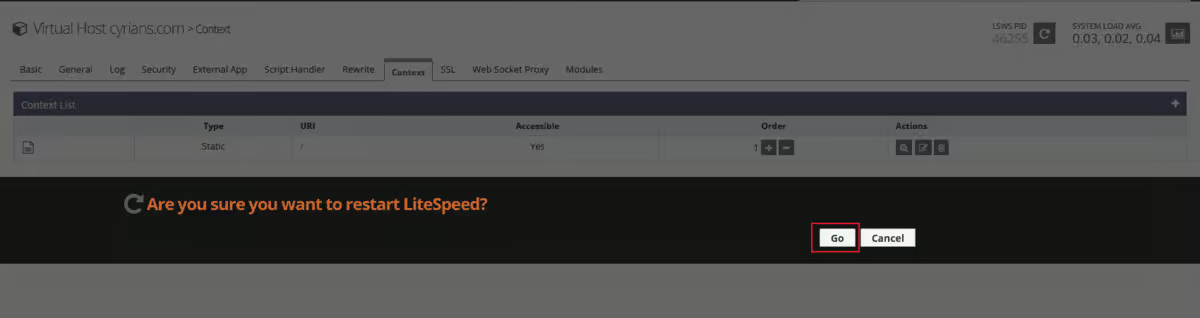
當然這邊一定是要選擇重啟動作,但也不用太擔心,因為這個重啟動作很快
基本上上述都完成的話,再去WebPageTest測試的話應該會得到下面結果

當然你也可以去其他幾個地方測試狀況
SSL Server Test (Powered by Qualys SSL Labs)
以上為[OpenLiteSpeed]讓WebPageTest的Security Score達成A+,希望能夠幫到你
參考資料:
將網站提交到 HSTS Preload List,強制使用 HTTPS 協議連線更安全 (free.com.tw)
什么是HSTS,为什么要使用它? – SegmentFault 思否
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!