在這篇開始之前,要先說明一下什麼是靜態內容?以及什麼是動態內容?
簡單來講,靜態內容不管是誰在哪個地方上網到這個網站,看的內容都會是一樣的內容,不會因為你在台灣開這個網頁,或是其他地方開啟這個網頁就會有所不同,這個就是所謂的靜態內容。而動態內容則是在網頁裡面加了一些變數;例如購物網頁,你的購物車內容和你家人的購物車內容一定是不一樣的(除非你們共用帳號),不一樣的帳號,則會有不同的內容,這就是所謂的動態內容
如果有興趣深入的話可以參考Cloudflare的解釋
快取靜態內容與動態內容 | 如何運作?
那麼,我為什麼要把這兩種不同內容分開做呢?原因很簡單,就只是為了要省錢
就目前的CDN(內容傳遞網路)來講,Cloudflare在靜態內容是免費的(但是動態內容就要收費了),而QUIC.cloud的CDN服務雖然靜態、動態有一定免費的配額;所以為了使用量的節省,可以透過這樣的配合達到我的目的
以下為我的步驟,還請參考看看(後續的版本是否介面一樣我不敢保證,但在基礎上其實是一樣的),但必須提到一點,這個方式算是比較偏向進階設定,沒有處理好的話,整個網站版型都會跑掉,這點要非常注意;如果僅是想要單純用QUIC.cloud的CDN就好,那麼下面的步驟1可以省略
還請按照下面幾個步驟做設定
在自己的機器加入Subdomain(次網域)
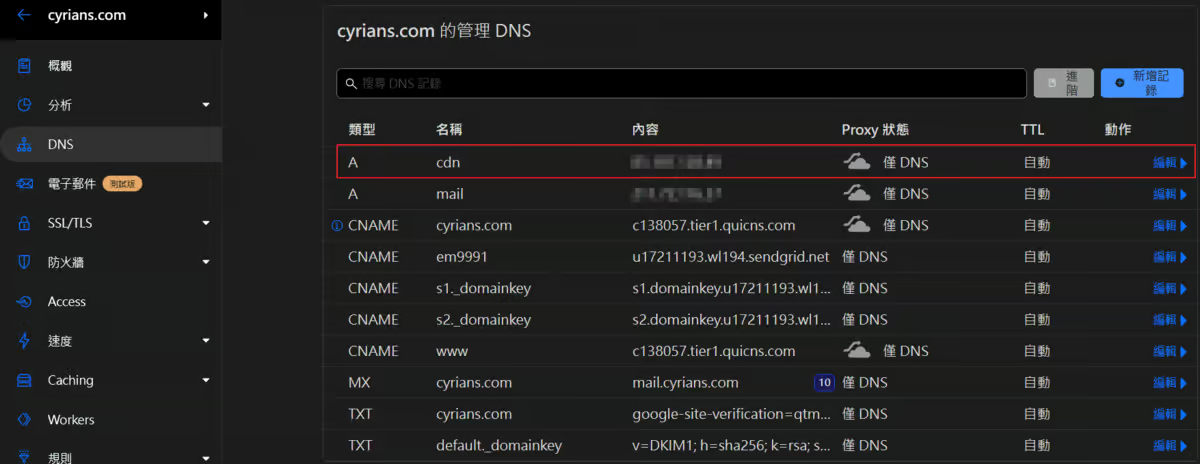
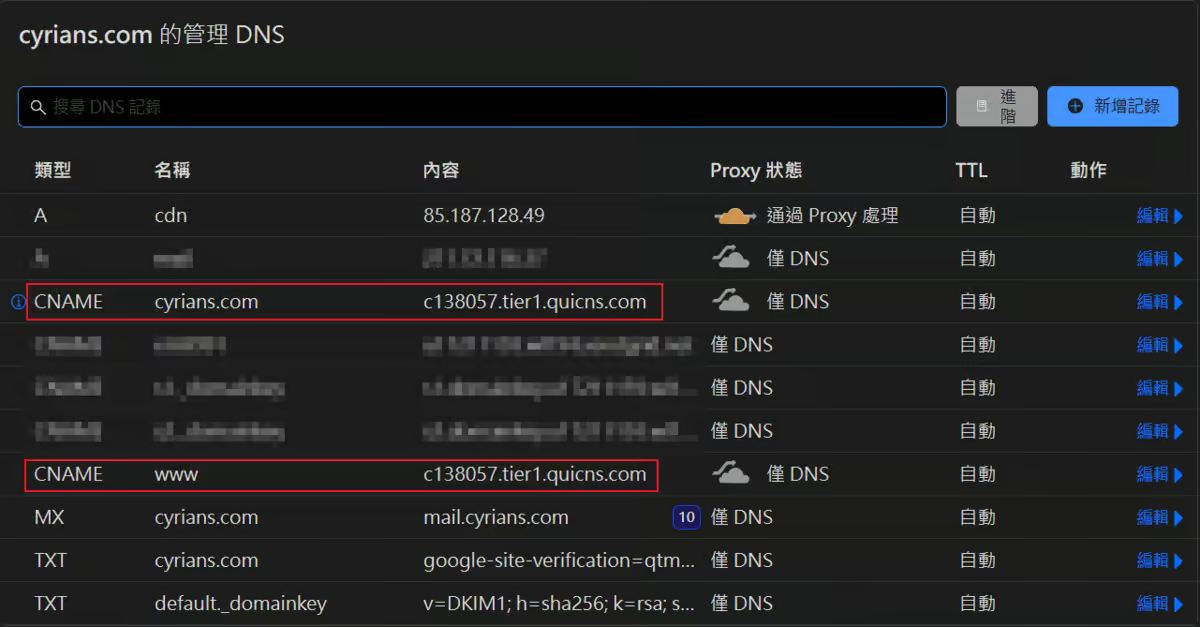
DNS設定分為兩部分,一個是在Cloudflare的DNS管理加入”cdn.你的網域”的A記錄(這僅是個人設定,實際上可依據你的需求作調整),另一個則是要在自己的機器上(不管是託管空間或是VPS)加入Subdomain(次網域)
Cloudflare的DNS操作

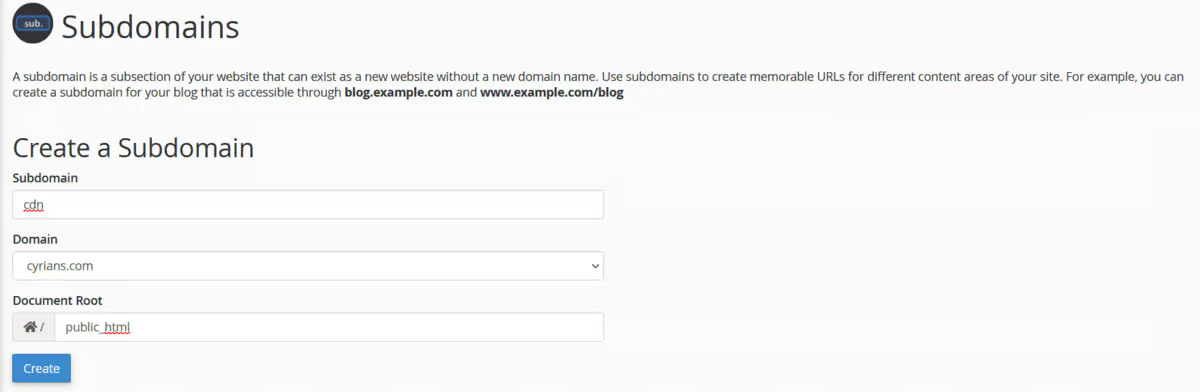
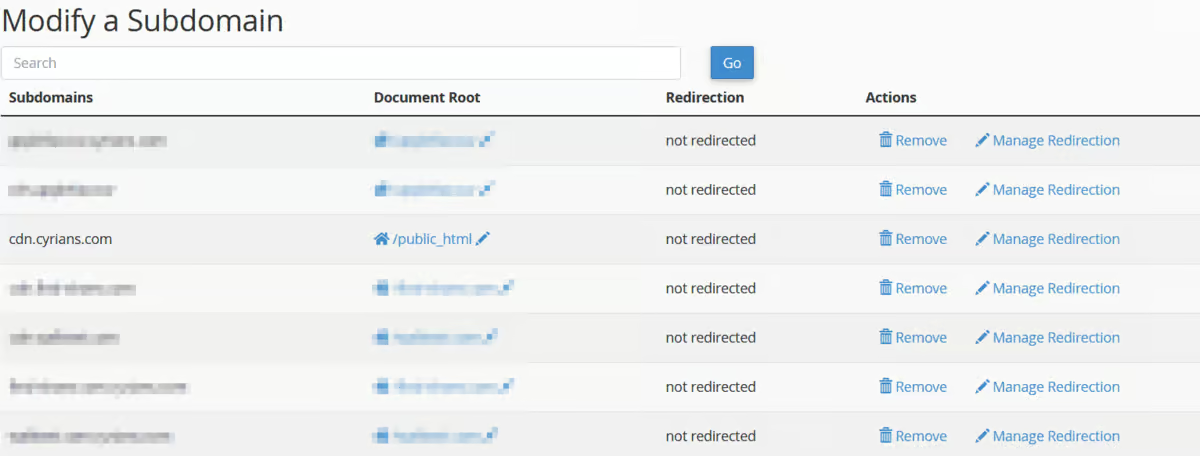
在cPanel上的操作



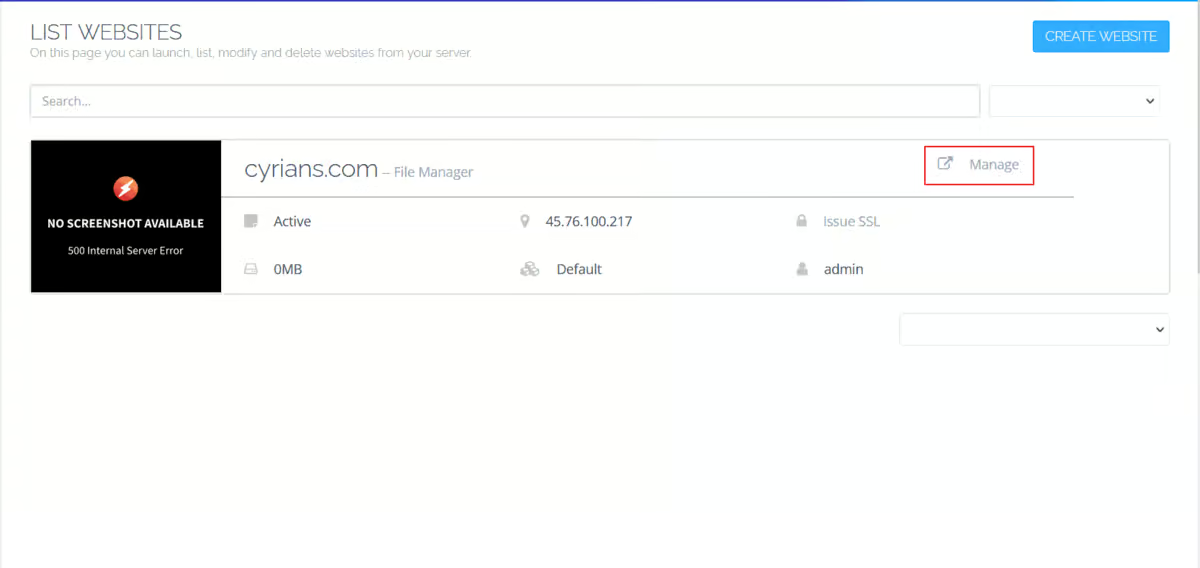
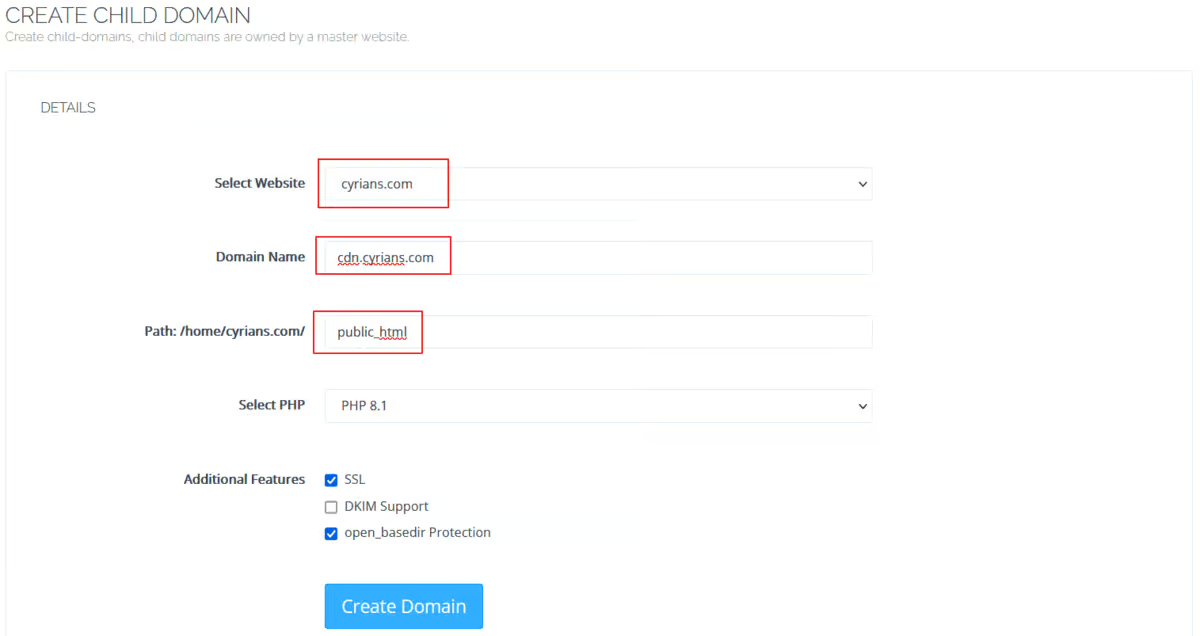
在CyberPanel的操作




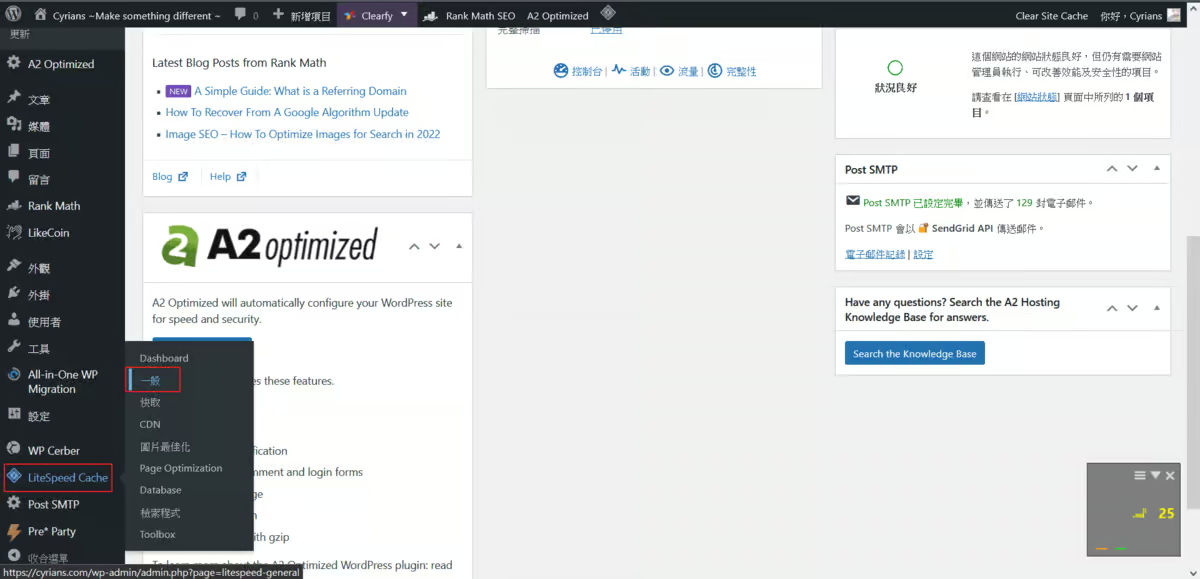
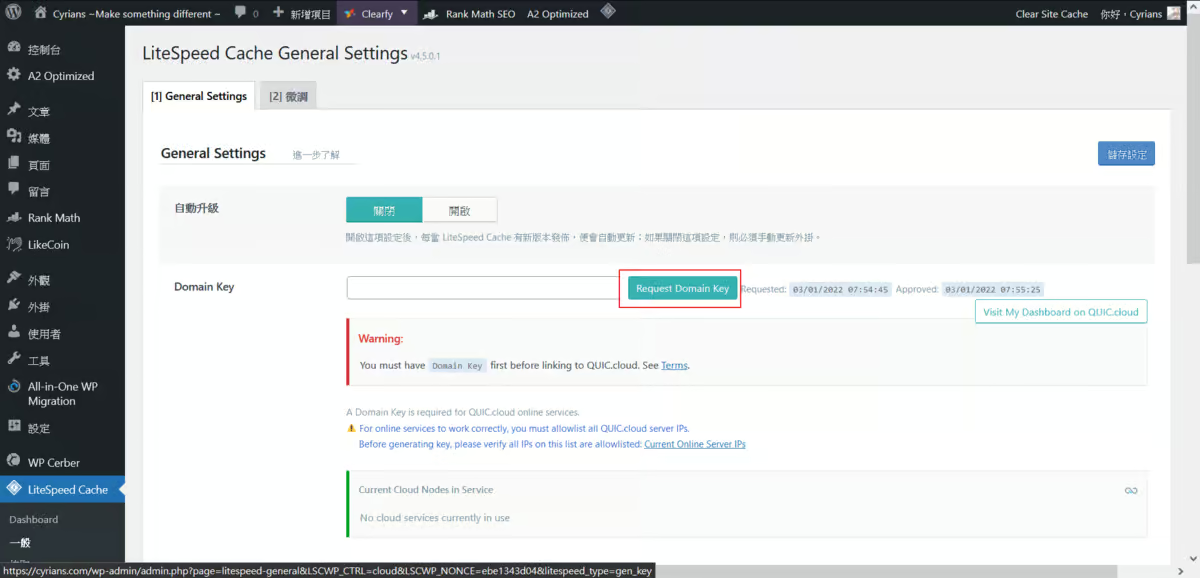
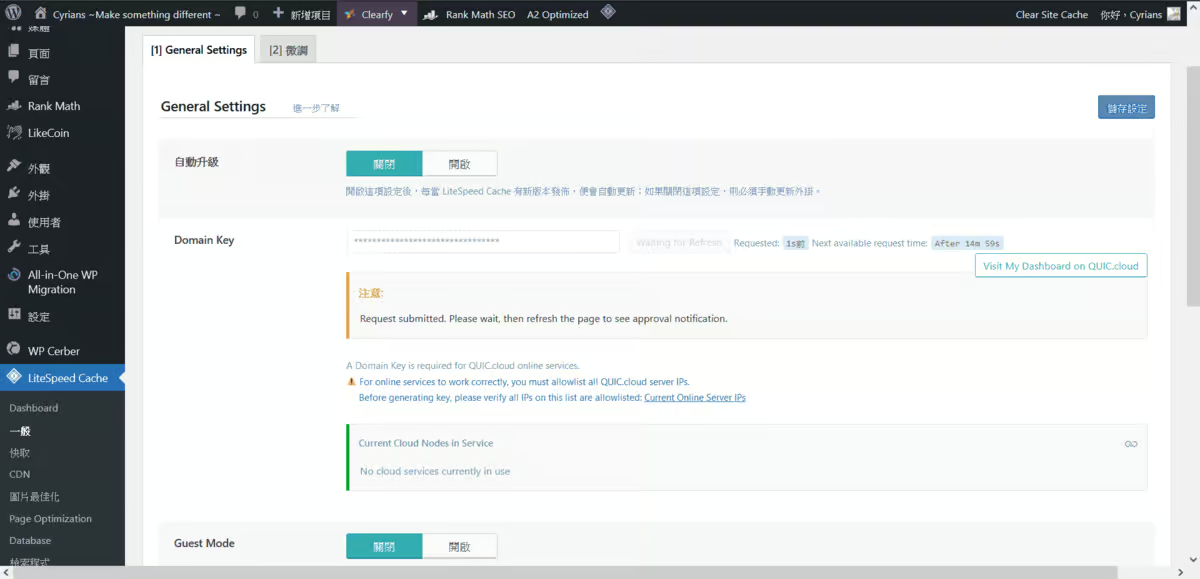
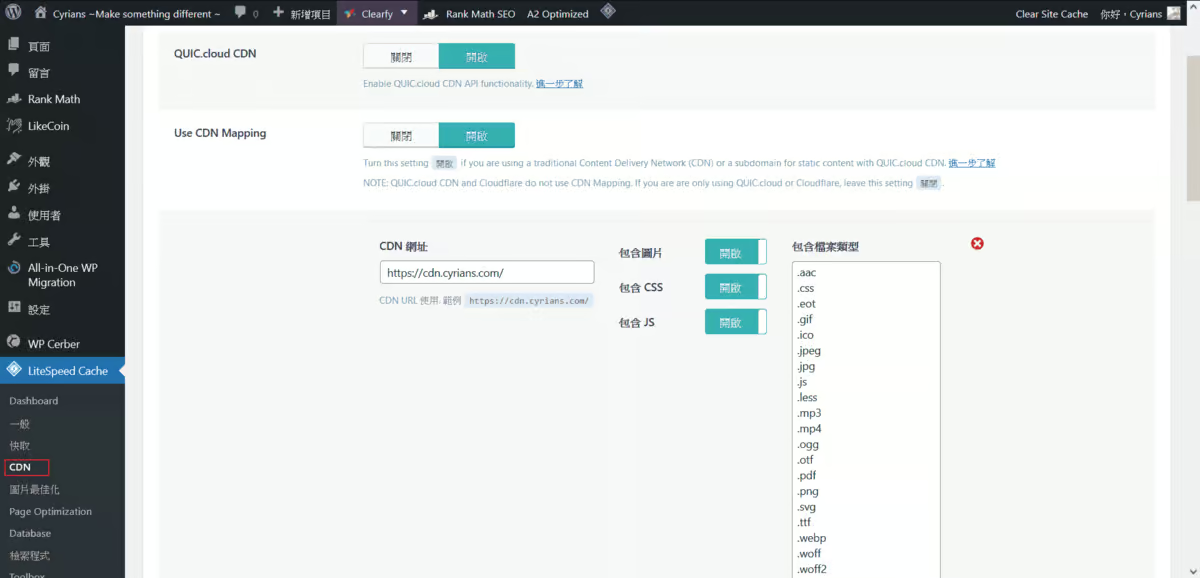
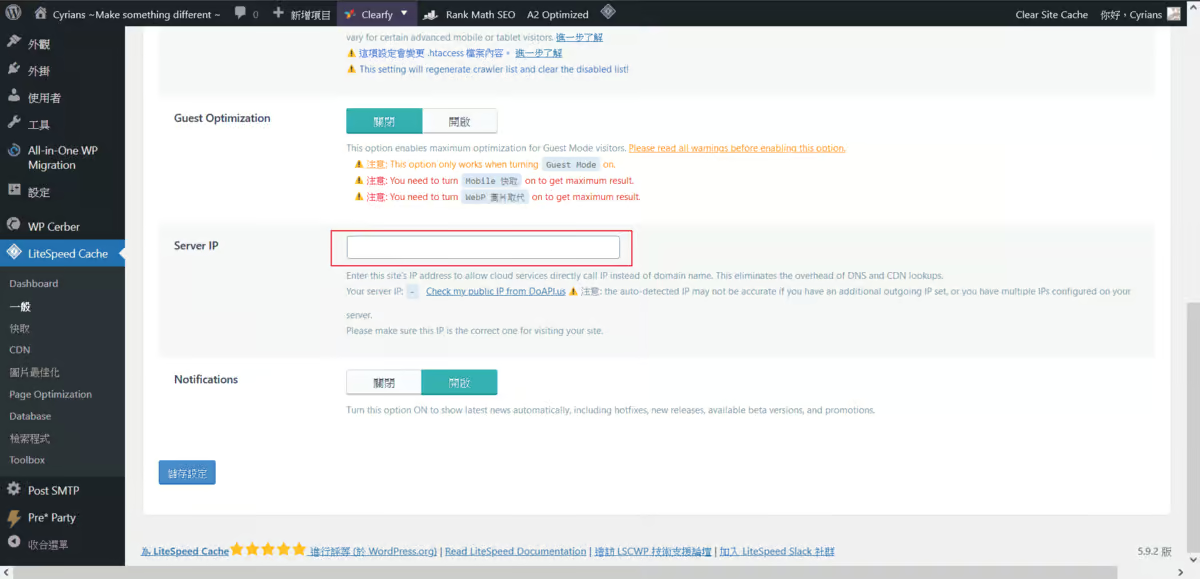
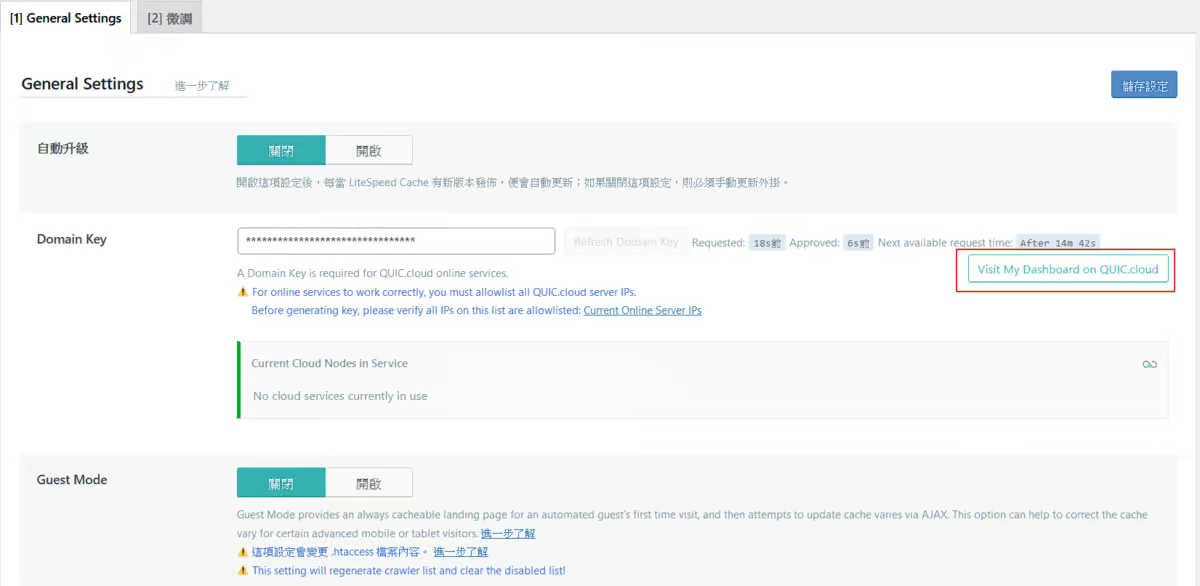
設定LiteSpeed Cache選項






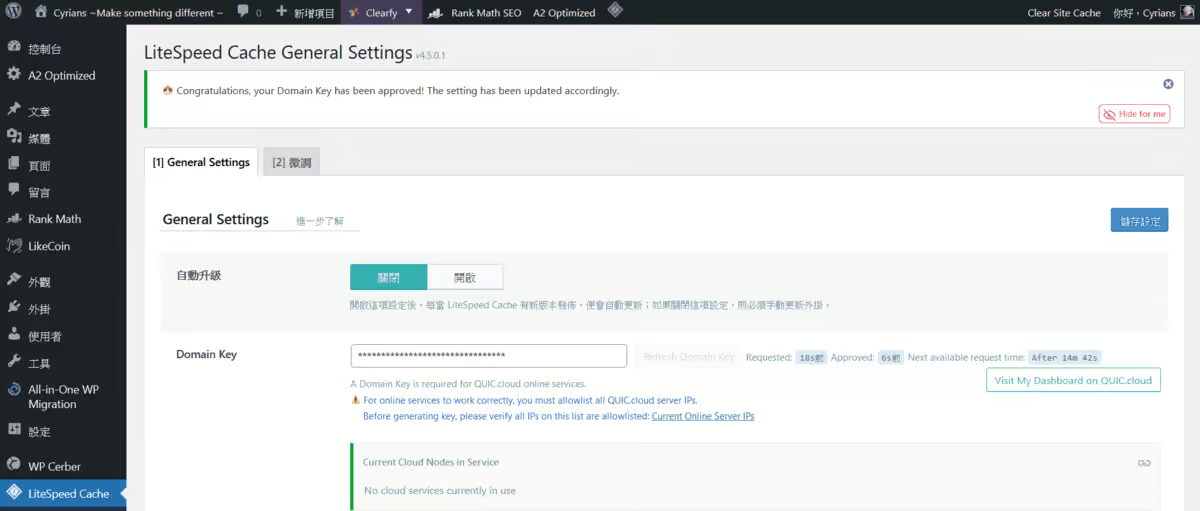
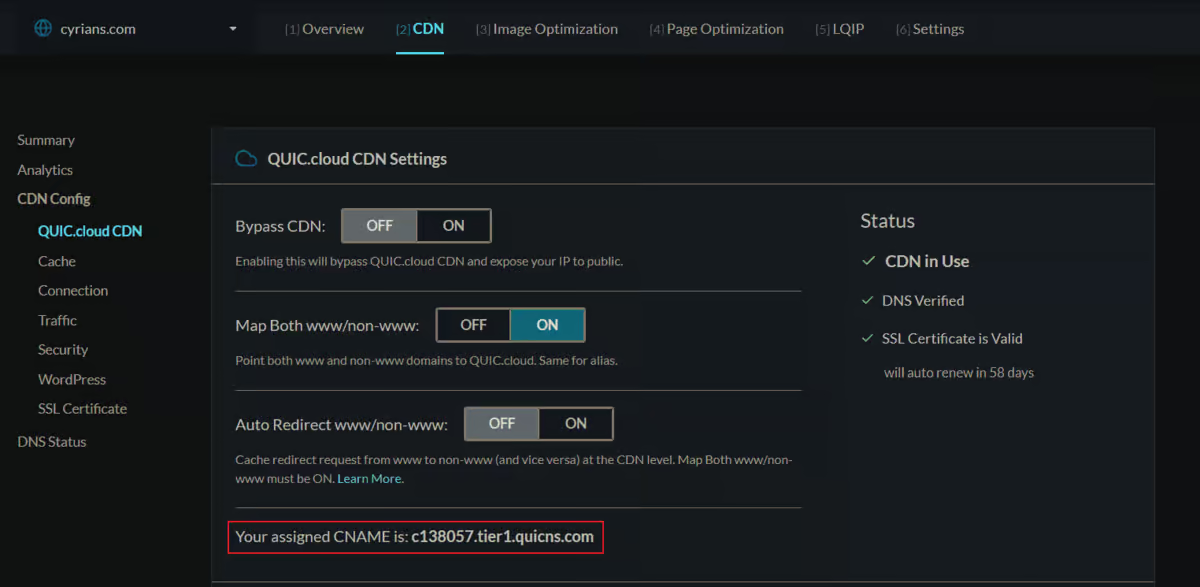
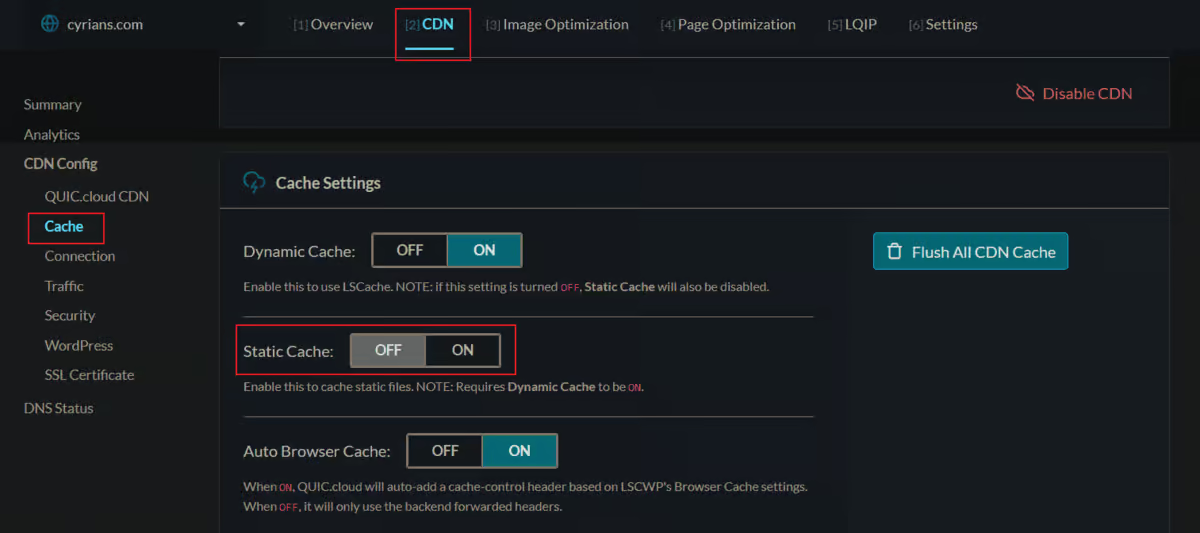
QUIC.cloud的設定部分




Header要再加入規則
到了這邊還差最後一點,還不能就此大意
最後必須要在cdn這個子網域的Header加入規則,不然版面佈局也會出現問題,下面將會分為cPanel(使用WebHosting的租賃主機)和OpenLiteSpeed Server的WebAdmin(使用VPS)的設定
首先cPanel的部分其實還好,最主要因為在之前就先設定好了(針對.htacess),所以基本上不需要更動,詳細可以參考以前的文章
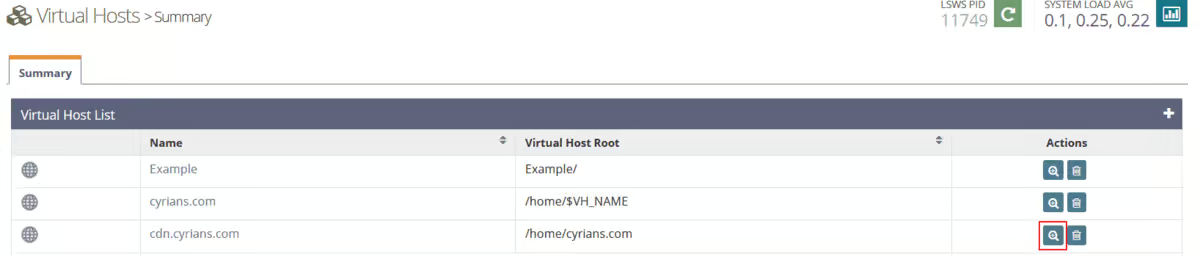
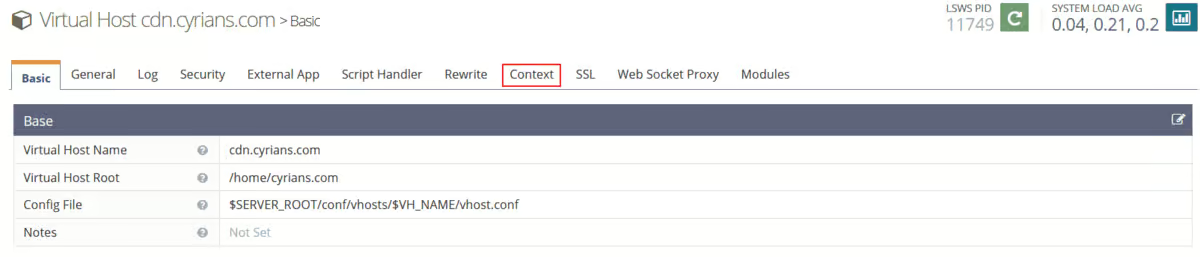
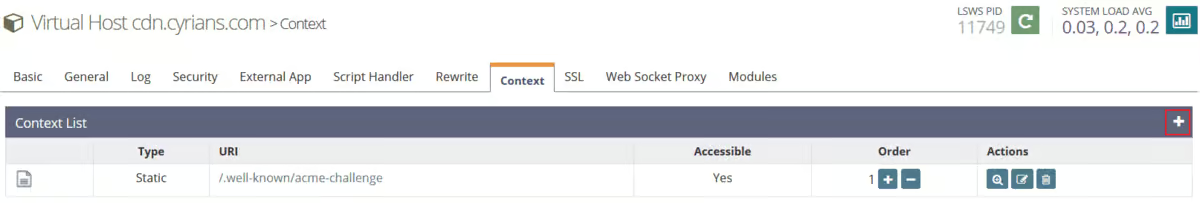
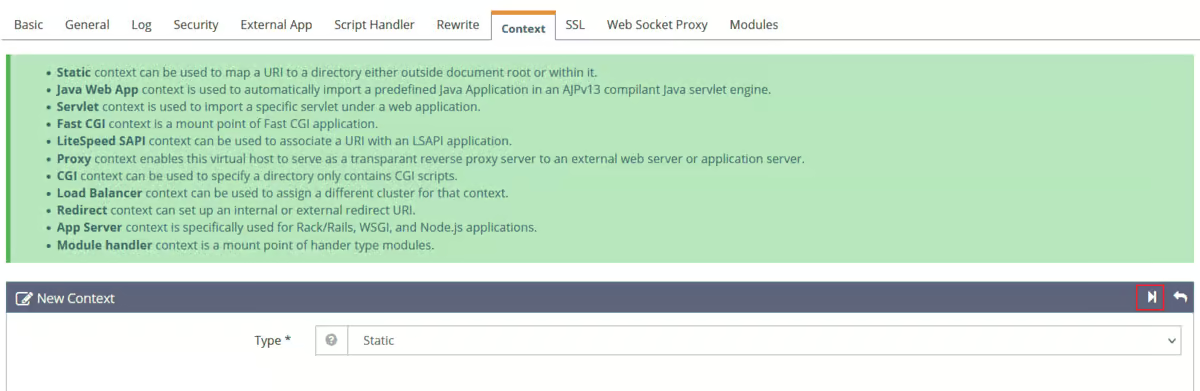
至於使用OpenLiteSpeed Server的話就稍嫌麻煩,但按照下面步驟進行即可(但之前也有類似的教學)






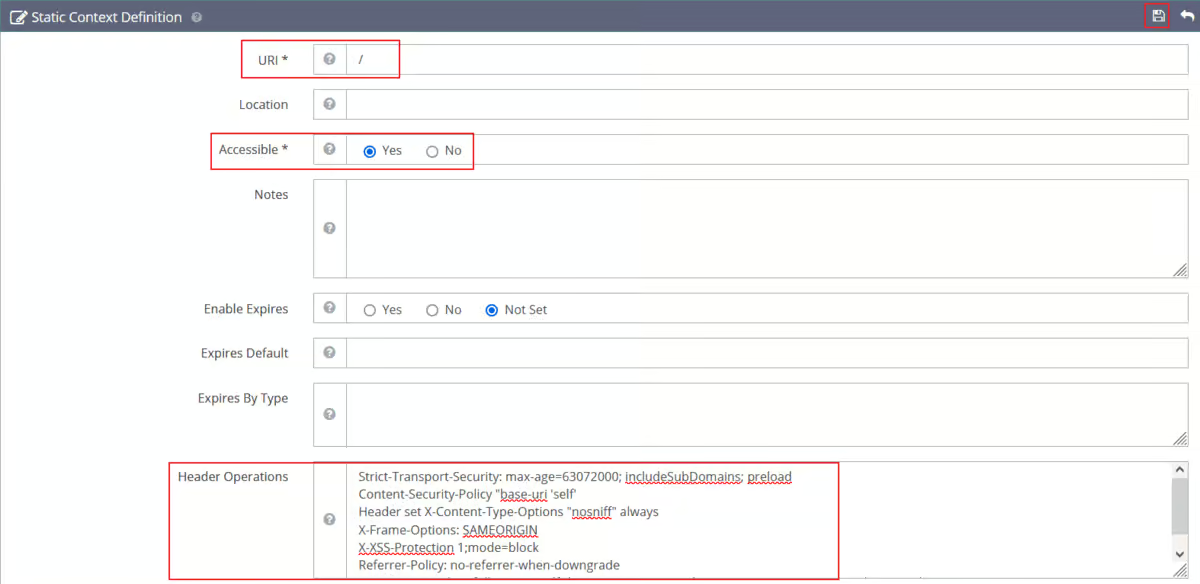
URI:/
Accessible:選擇Yes
Header Operation:填入下面程式碼
unset X-Powered-By
Access-Control-Allow-Origin "*"
Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"
Content-Security-Policy "upgrade-insecure-requests"
Cross-Origin-Opener-Policy "same-origin-allow-popups"
Cross-Origin-Resource-Policy "cross-origin"
X-Content-Type-Options "nosniff" always
X-Frame-Options "SAMEORIGIN"
X-XSS-Protection "1; mode=block"
X-Permitted-Cross-Domain-Policies "none"
Referrer-Policy "strict-origin-when-cross-origin"
Permissions-Policy "camera=(), microphone=(), geolocation=(), accelerometer=(), gyroscope=(), autoplay=(), magnetometer=(), usb=(), bluetooth=(), fullscreen=(self "https://cdn.cyrians.com")"
Expect-CT "max-age=604800, enforce"
以上為[WordPress]靜態內容採用Cloudflare,動態內容採用QUIC.cloud(搭配LiteSpeed Cache),希望能夠幫助你
參考資料
QUIC.cloud CDN 與 CloudFlare 新手教學
Easy CDN setup for Cloudflare users
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!