在之前的文章提到有關於備份時發現容量不正常的大小,於是乎就開始整理以前的文章和圖片
就如同之前的文章提到
因為WordPress內建功能搞出了一堆不必要的Thumbnails(縮圖),所以造就了容量佔用的狀況(有些圖的解析度比原圖低,但弄出來的縮圖容量卻比原圖大)
這裡我參考了金城事務所的文章,有幾篇我覺得不錯的文章分別為
Caesium Image Compressor:免費也最強的圖片優化軟體
以下是我個人建議的幾點
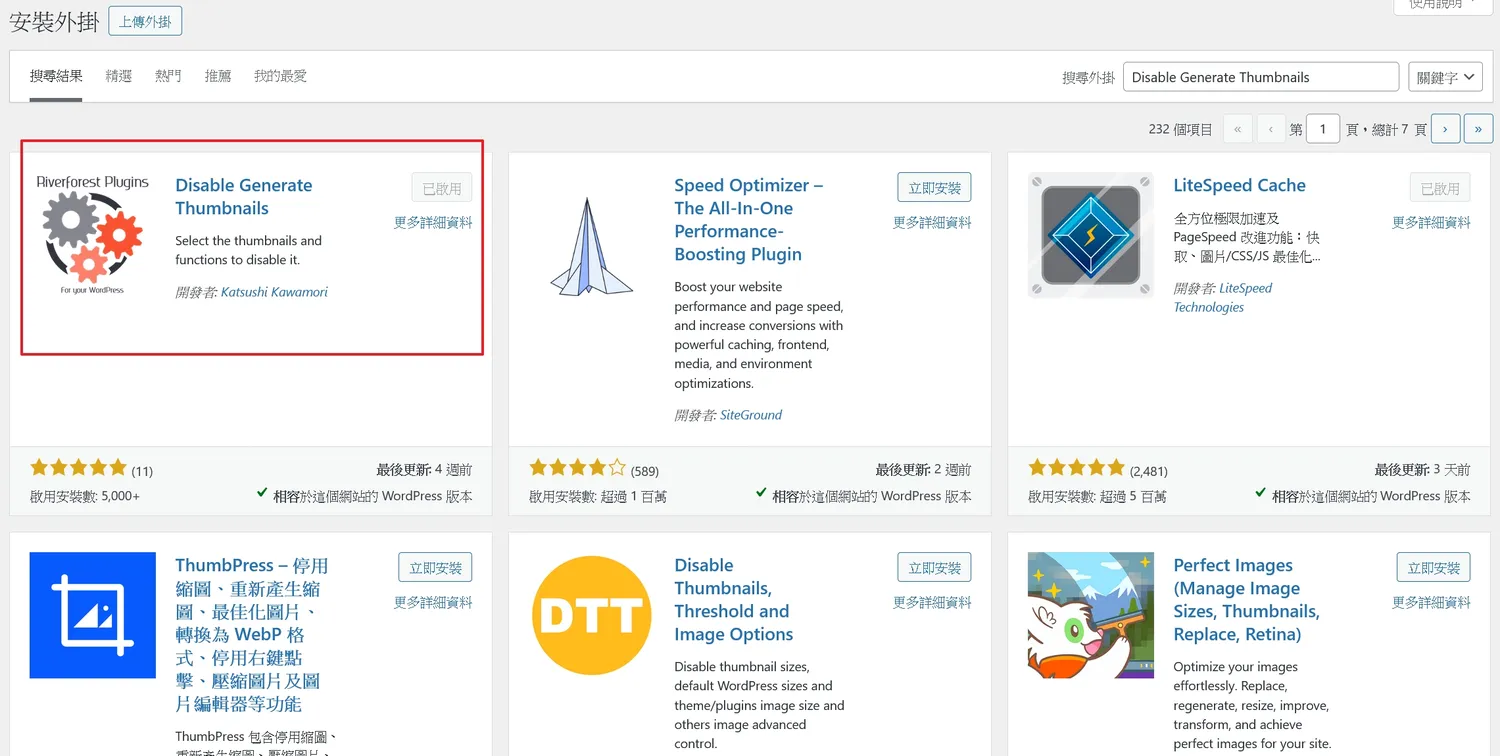
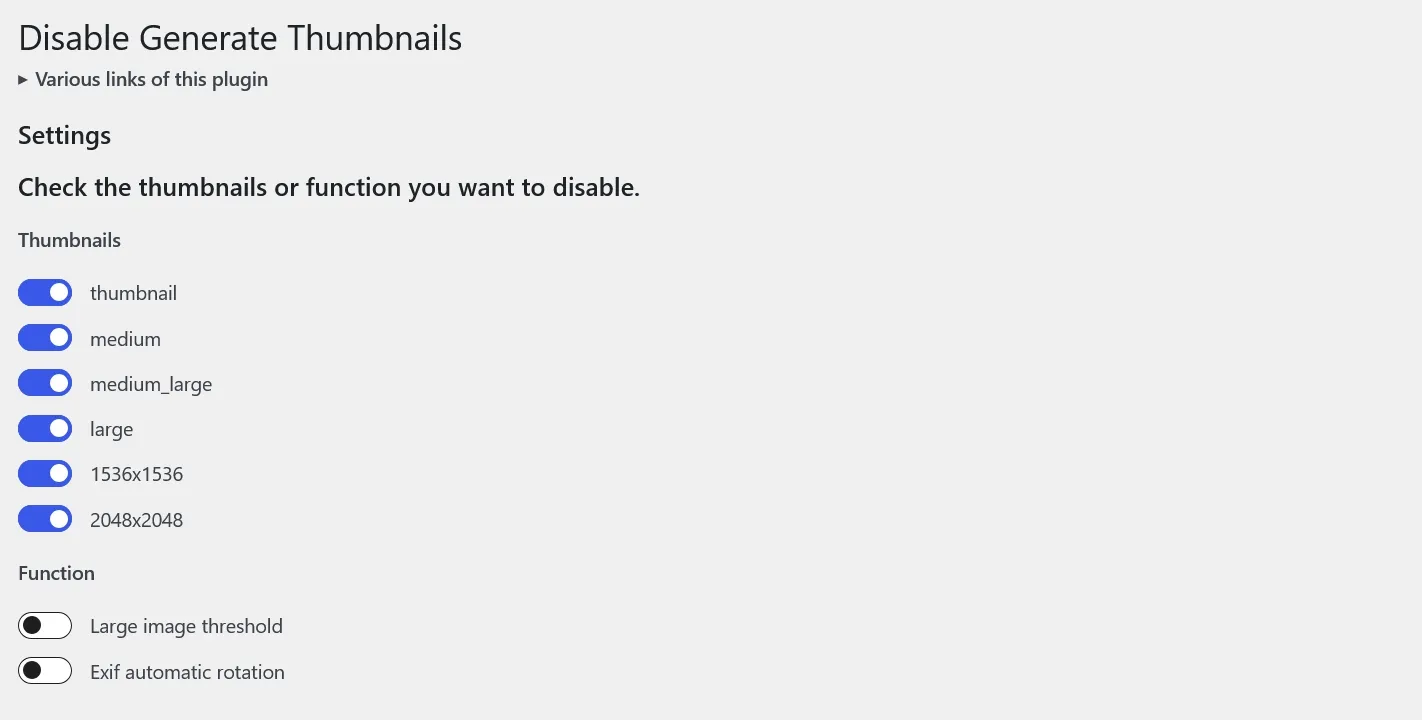
1. 安裝Disable Generate Thumbnails外掛防止產生縮圖
這個外掛是防止WordPress產生不必要的縮圖圖片


雖然以金城大的文章寫到還是要留150*150解析度的縮圖以防萬一,我個人比較偏好都不留就是※
※這樣講也不是沒原因,例如這邊都沒有設個縮圖之類的話,像是有使用Swift Performance這類網站優化外掛時,會莫名其妙生成20*20的縮圖(在嵌入內容縮圖就是會硬選這個解析度),就算刪除了還是會被自動產生,這時候的我就使用LiteSpeed Cache的話就沒這問題
執行這一步的原因是避免後續產生不必要的縮圖
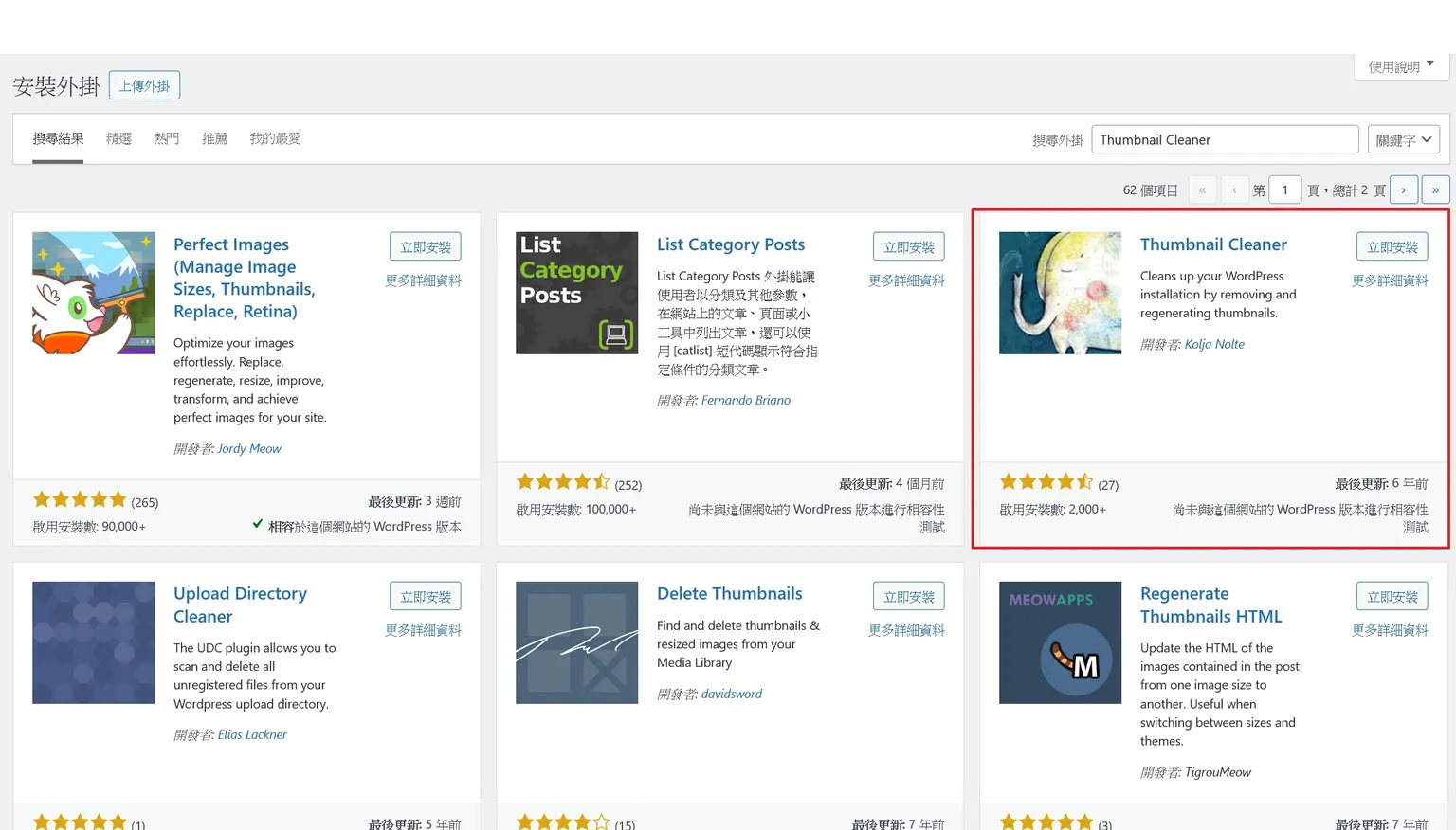
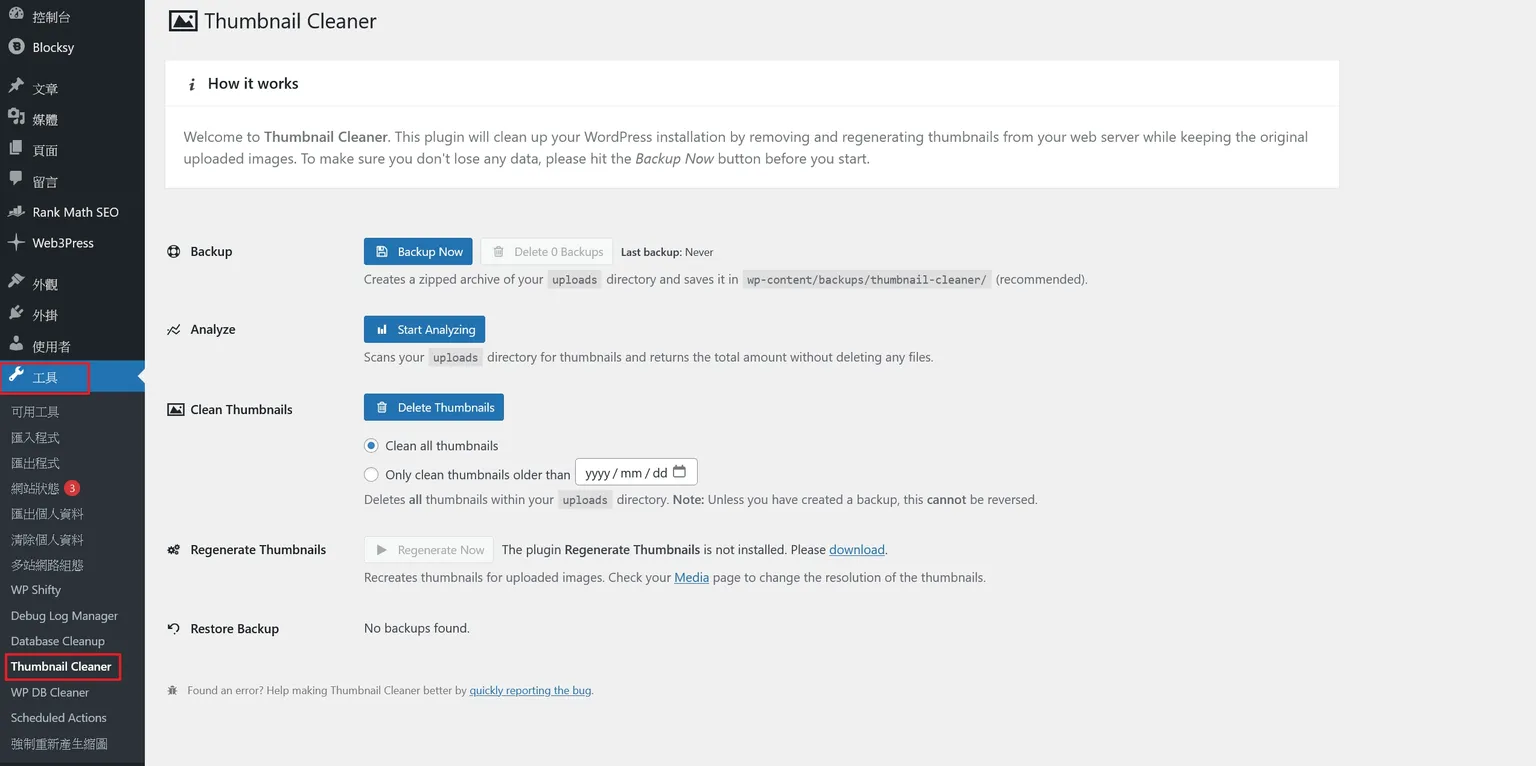
2.安裝Thumbnail Cleaner外掛刪除非必要的縮圖
這個外掛可以偵測WordPress產生的縮圖並可以進行大量刪除。雖然有六年沒有更新,但就算目前WordPress版本6也是可以使用,記得使用前務必備份網站(因為可能會影響到網站的一些圖片顯示)


這裡有個但書,就是這動作僅會刪除系統產生的.jpg或是.png圖片,如果是透過第三方外掛產生的.webp或是.avif之類的圖片就刪除不到
執行這一步的原因是刪除現有的非必要縮圖
3. 規範圖片的解析度的寬高設定
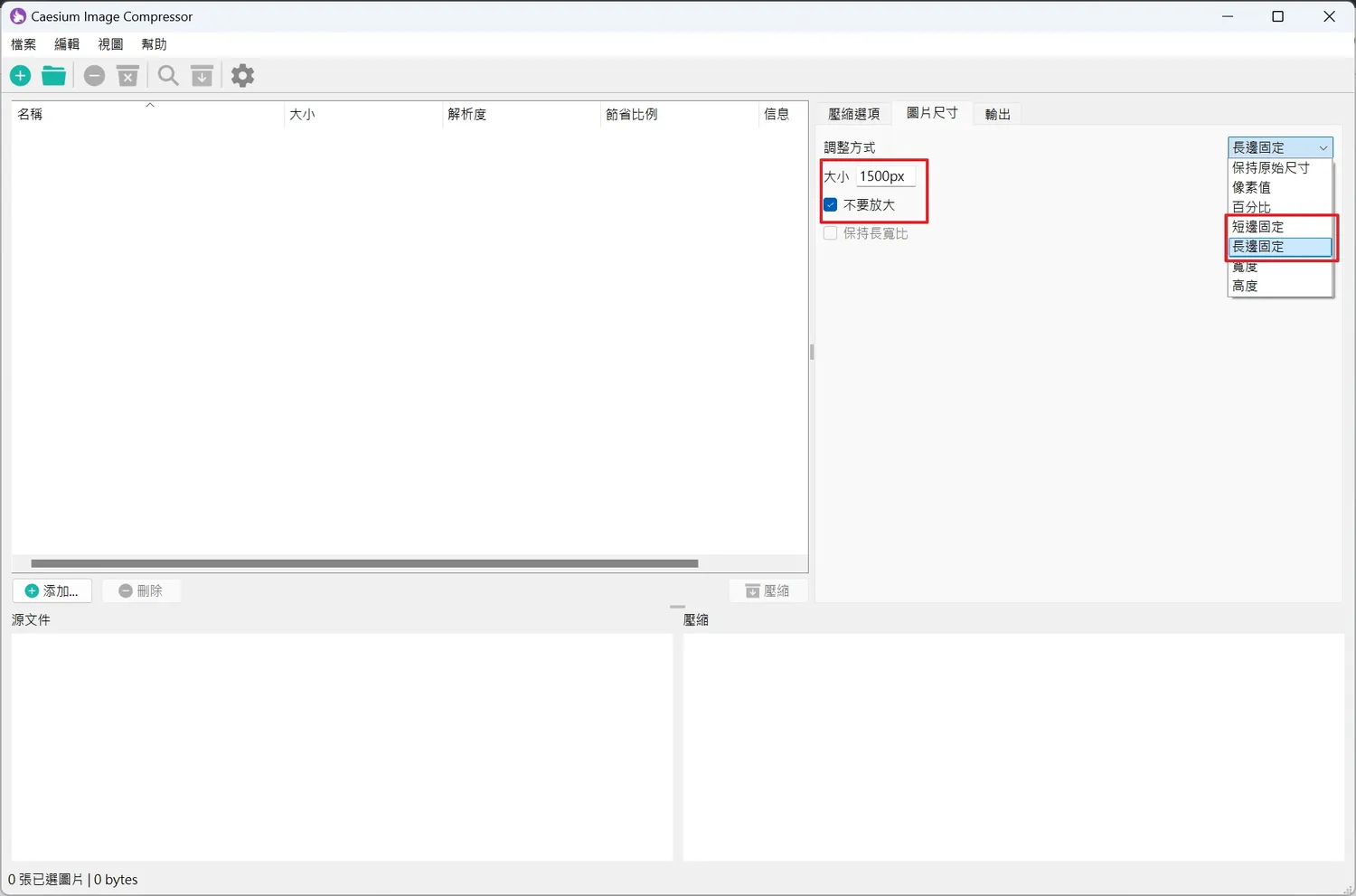
這個比較偏向我個人的喜好設定,我會設定寬邊(長邊):不超過1500 px;高邊(短邊):不超過1080 px
為什麼我會這樣設定的理由為現金顯示器基本上FHD還是為主流,寬邊1500 px已相當夠用,當然相較於4K顯示器來講確實就小了點,但就算這樣還是夠用;同樣的1080 px的高度也綽綽有餘了
除非你是攝影者相關的網站非常在意圖片解析度,不然還真的沒必要搞那麼大的解析度,且顯示時會拖累網站的顯示速度
執行這一步的原因是避免沒必要的解析度造成非必要的圖片大小
4. 圖片的副檔名格式決定
以前我一直都是上傳PNG格式(因為屬於無損畫質)後搭配ShortPixel外掛再轉.avif,後來想想不對啊,我的網站又不是啥攝影網站,有必要追求啥圖片要完美無缺嗎?
後來想想也就釋懷些了,因為我只是單純教學網站,使用的圖片只要不是太大片的馬賽克看不清楚就好(至少知道每個步驟是怎麼進行的)
當然,除了我們常見的.jpg以及.png外,網路上常用的影像格式還有.webp以及.avif
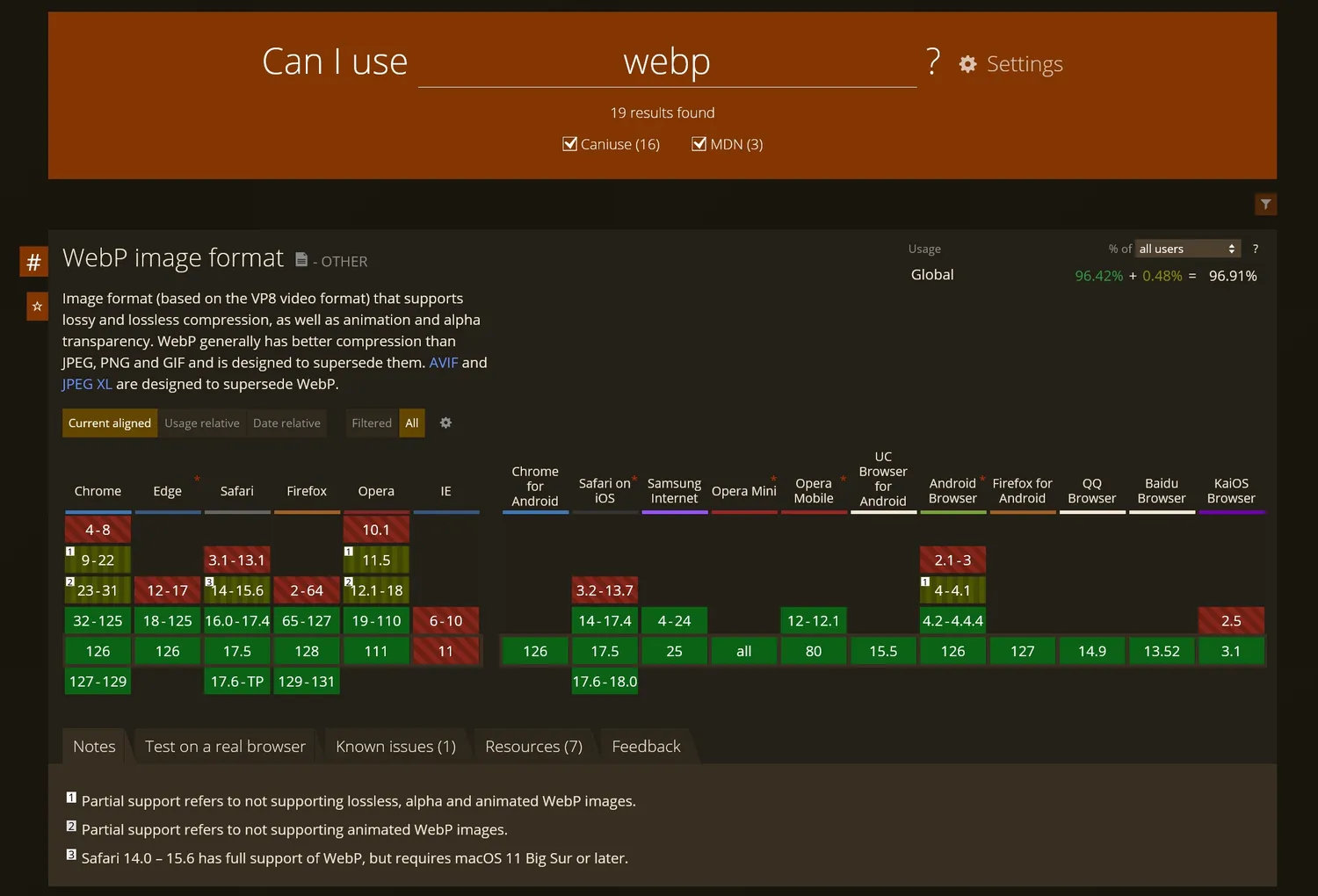
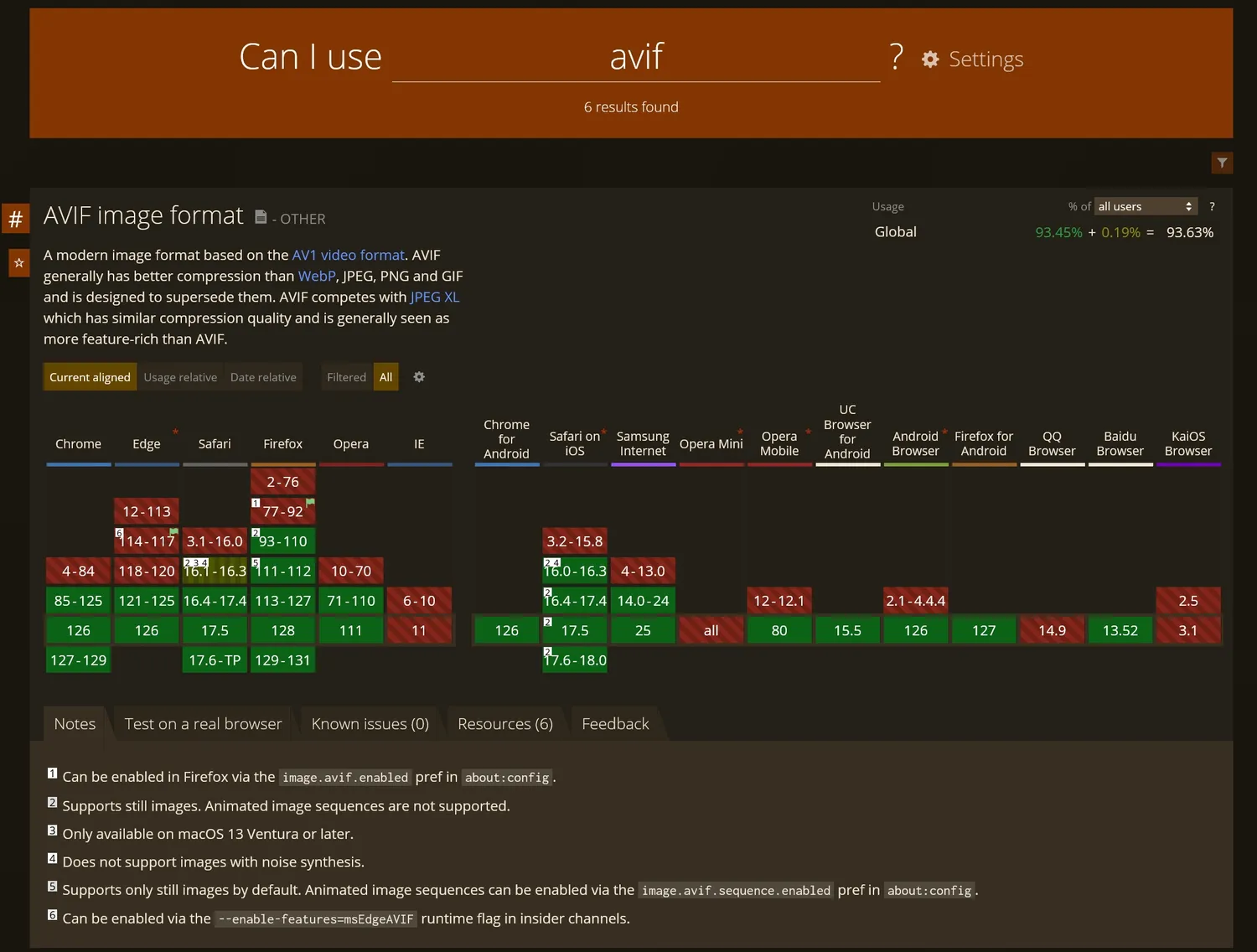
我這邊順便提供目前webp和avif目前瀏覽器的可使用率吧


其實對我來說,.webp或是.avif都是可以選擇使用的影像格式,但就以壓縮率來講,那勢必會贏過.png以及.jpg的
特別是現在講求網站速度的話,這兩種格式其實都不錯
唯獨就是是否要去對應早期電腦的瀏覽器這點而已,但就我個人觀點來看,是沒有去迎合這一小群用戶的必要性,畢竟使用低於Windows 7的電腦,絕大部份都是特別需求的電腦(如不得不採用早期作業系統的工具軟體),要拿來上網說實在的有點不合理,所以對我而言是直接放棄這群用戶即可
最後,想要了解對於圖片格式評測,不妨參考
JPEG XL、AVIF、WebP 2 · 次世代图片格式评测
近年來的影像無損壓縮(Lossless)、有損壓縮(Lossy)格式比較 — PNG, JPEG, WebP, AVIF, JXL
等文章
執行這一步的原因是有更佳壓縮的圖片格式,不一定要拘泥於.png或是.jpg
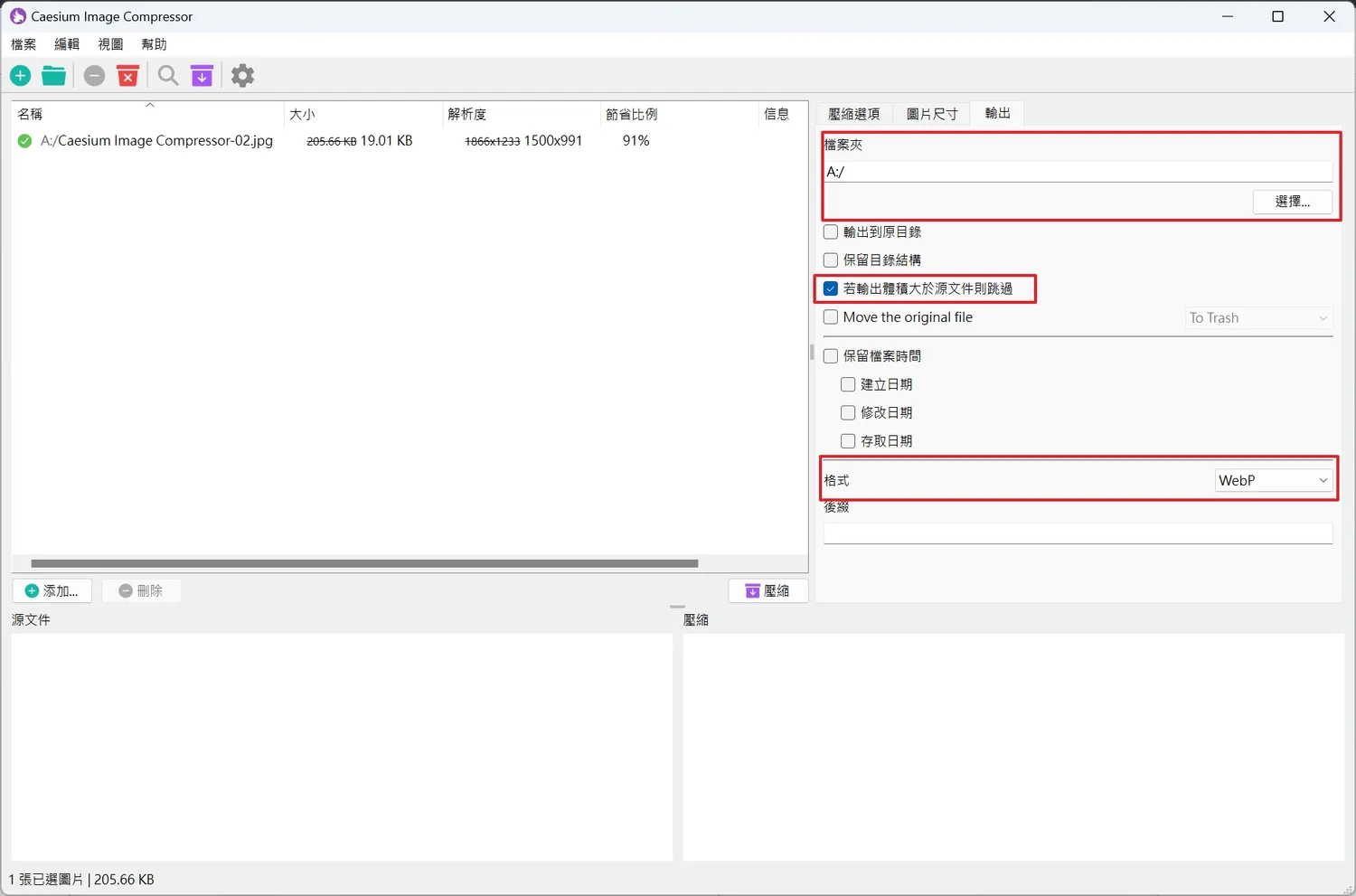
5. 上傳圖片前先使用Caesium Image Compressor優化圖片後上傳
該說這是在FB社團「WordPress 社群生態普查與研習 – 網站迷谷」裡,金城大有貼「如何幫你的 WordPress 圖片優化,瘦身媒體庫空間」這篇文章讓我有感而發
因為裡面有提到JPEGmini這套軟體但要付費
講白了可能當下我有點起對抗心,所以我就去找了類似的軟體
最後沒想到在GitHub找到Caesium Image Compressor這一套免費的軟體(壓縮率高且有相當選項微調的軟體)
這一套軟體不只Windows版,連MACOS都照顧到,可真的說是佛心軟體,如果有餘力的話,不妨付點費用支持原作者,讓原作者更有動力創作

以下我有用幾款圖片優化軟體做比較 – 包含了Caesium Image Compressor(GitHub)、Imagine(GitHub)、JPEGmini(付費)、SpaceSaver(付費)、XnConvert(免費),使用的圖來自Wikimedia Commons的圖(格式都為.jpg;一開始的設定都是jpg本身的優化,後面才加入轉.avif和直接轉.webp的比較方式

就以這樣的結果來看,其實可以得到幾個結果
- 直接使用Caesium Image Compressor轉.webp格式優化率最佳
- 較為明亮系的圖片中,.jpg的優化和直接轉.webp或是中轉.avif等新世代圖片其實相差不大(大約2%點內)
- 較為暗色系的圖片中,.webp或是中轉.avif等新世代圖片和.jpg的差距就會比較大了(接近5%)
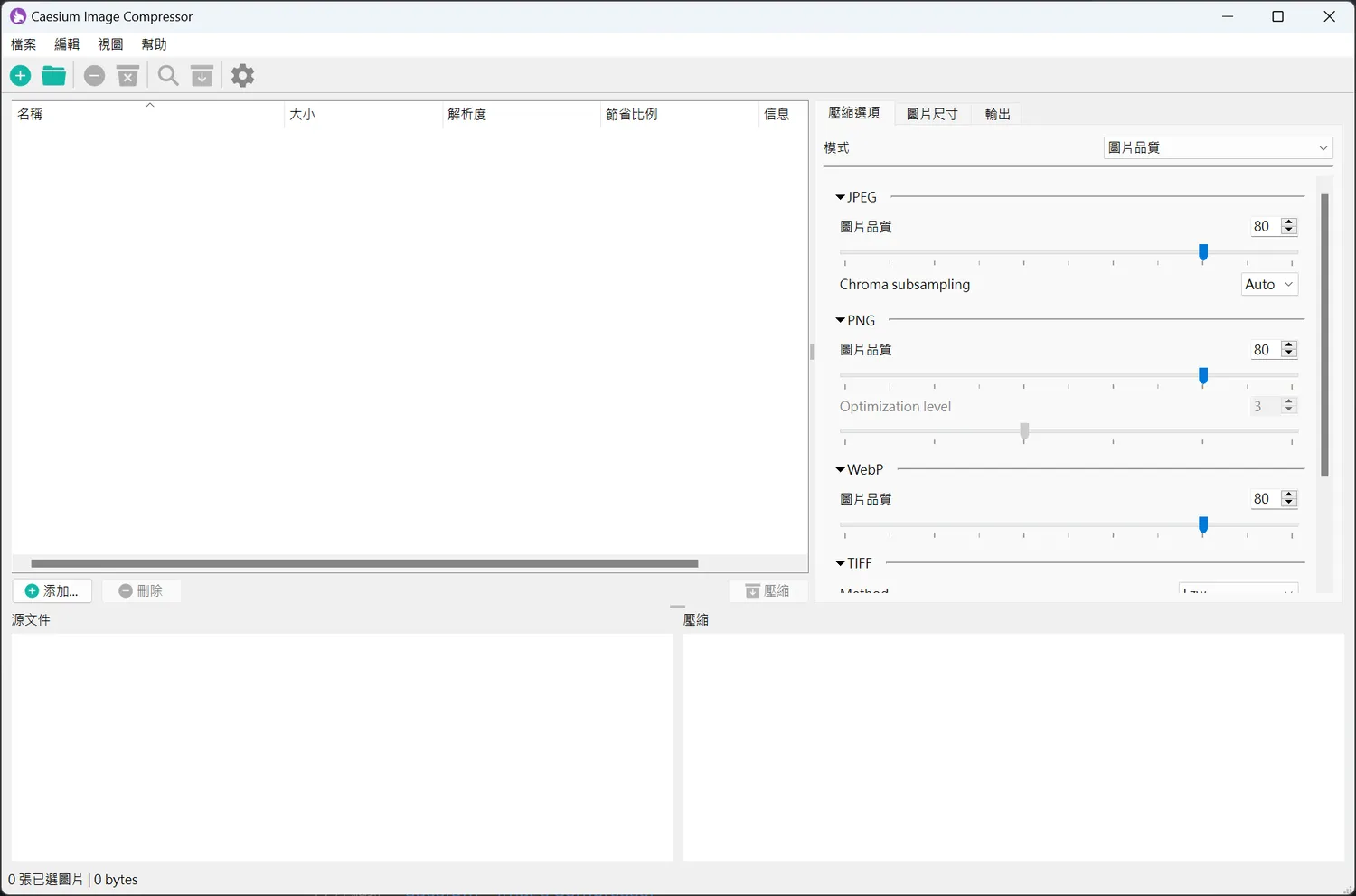
由於軟體本身有繁體中文化,所以我覺得不太需要詳細解說使用的部分,以下我只針對幾個重點使用
1) 圖片尺寸

2) 輸出選項

執行這一步的原因是可以直接處理上面提到的解析度寬高部份,甚至進一步想要轉的格式
至於ShortPixel或是EWWW之類的外掛還有必要嗎?說真的我也很難回答
畢竟透過這類外掛再壓縮容量也是有可能的,至於畫質部份比較,我想還是透過Caesium Image Compressor來優化還是略勝一籌吧
以上為[WordPress][Windows]關於本站的圖片優化部份,希望能對你有所幫助
參考資料
如何幫你的 WordPress 圖片優化,瘦身媒體庫空間
Caesium Image Compressor:免費也最強的圖片優化軟體
JPEG XL、AVIF、WebP 2 · 次世代图片格式评测
近年來的影像無損壓縮(Lossless)、有損壓縮(Lossy)格式比較 — PNG, JPEG, WebP, AVIF, JXL
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!




寫超棒ㄟ,你的文章含金量超高
感謝金城大賞臉!