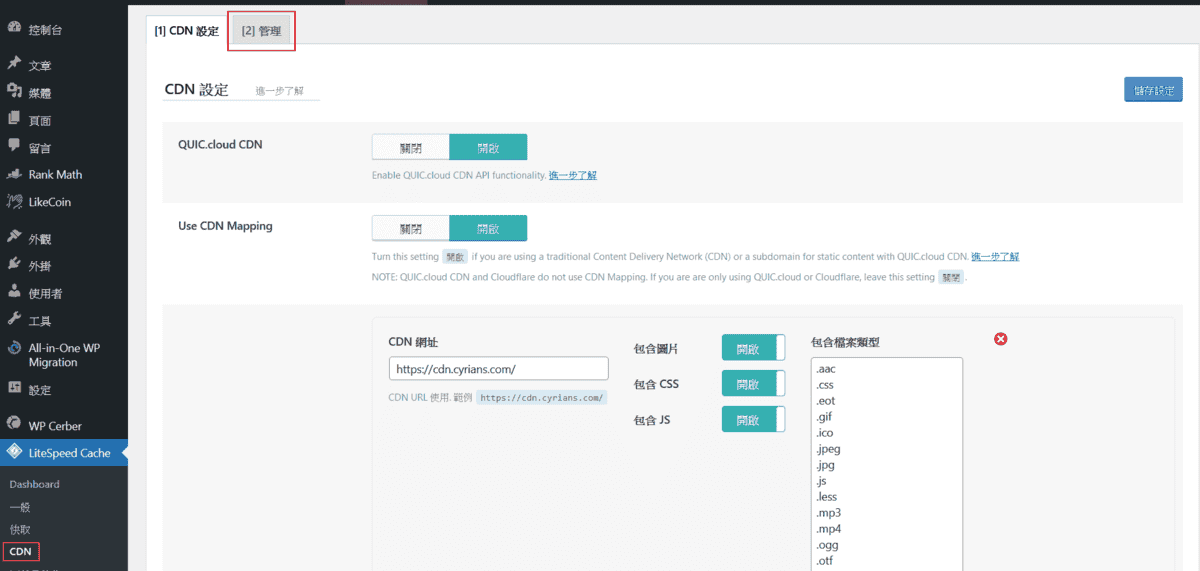
鑑於之前的「[WordPress]靜態內容採用Cloudflare,動態內容採用QUIC.cloud(搭配LiteSpeed Cache)」這篇文章
在使用這個方式的時候有時候會造成版面的顯示錯誤(特別像是LiteSpeed Cache版本升級時),如果沒有採用這篇文章使用CDN的話,或許比較不會遇到版面錯誤的問題也說不定,但我這邊還是提供我自己遇上這問題的時候解決方式(不一定能夠完全解決,但可以做為一個參考)
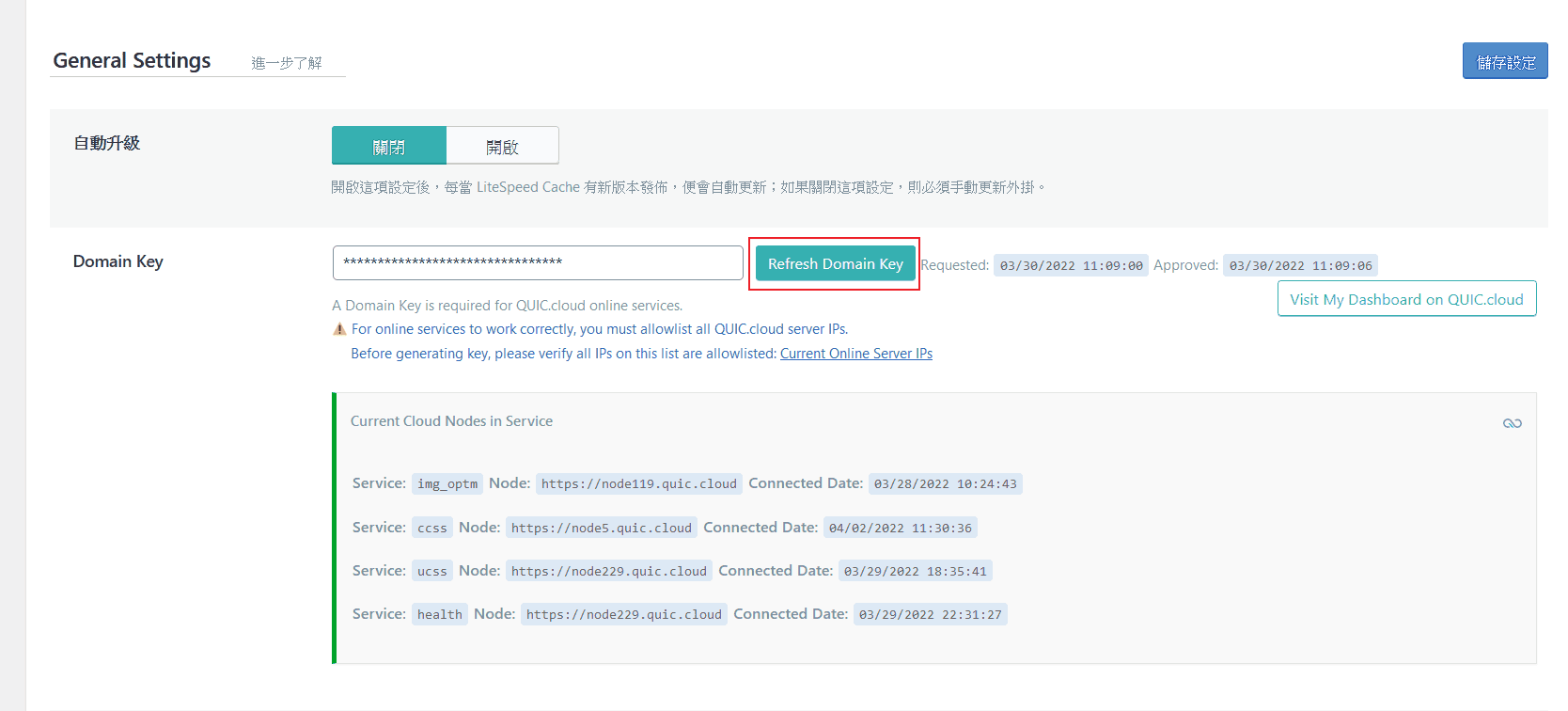
重新取得Domain Key




清除Cloudflare的快取

清除Database的非必要資料


清除所有快取


過數分後再來看看有沒有改善
以上為[WordPress]解決因為LiteSpeed Cache採用CDN mapping造成版面錯誤的小技巧,希望能夠幫助你
如果這篇文章有幫助到您,請幫我點擊拍手按鈕 5 下鼓勵我
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!