這篇文章和以往的調整Header文章其實沒太大的差異,唯獨就是這裡是用Cloudflare來達成目標
以往調整Header的文章可參考
首要條件
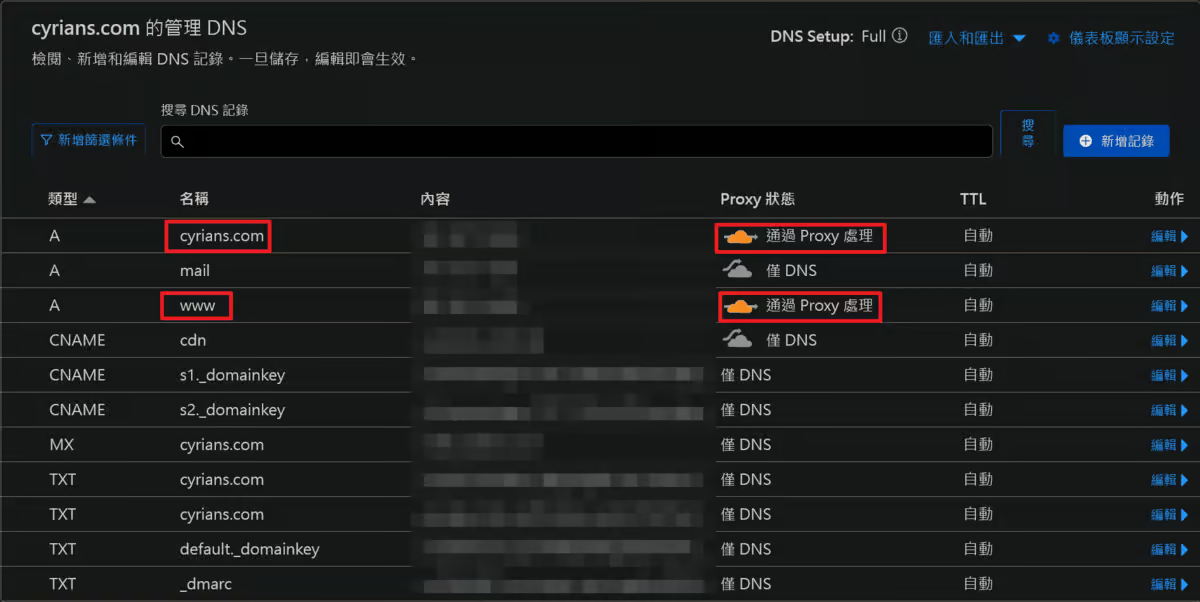
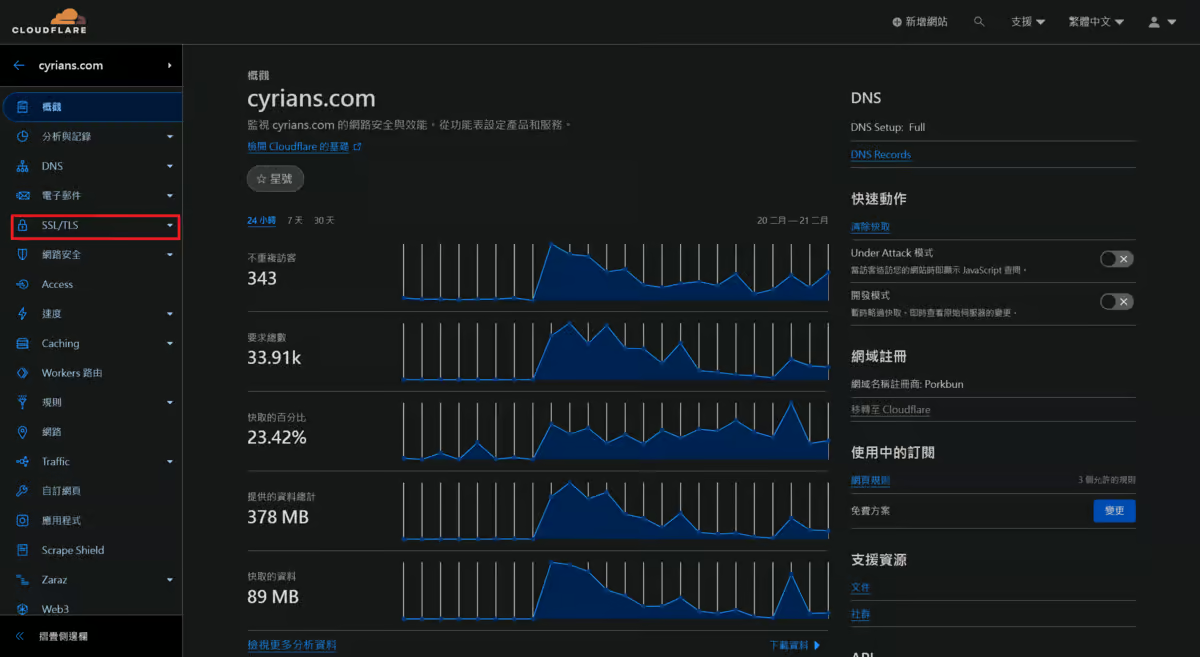
調整之前,務必要讓主機的IP必須設定為「通過 Proxy 處理」狀態,否則以下的規則都會無法正常動作

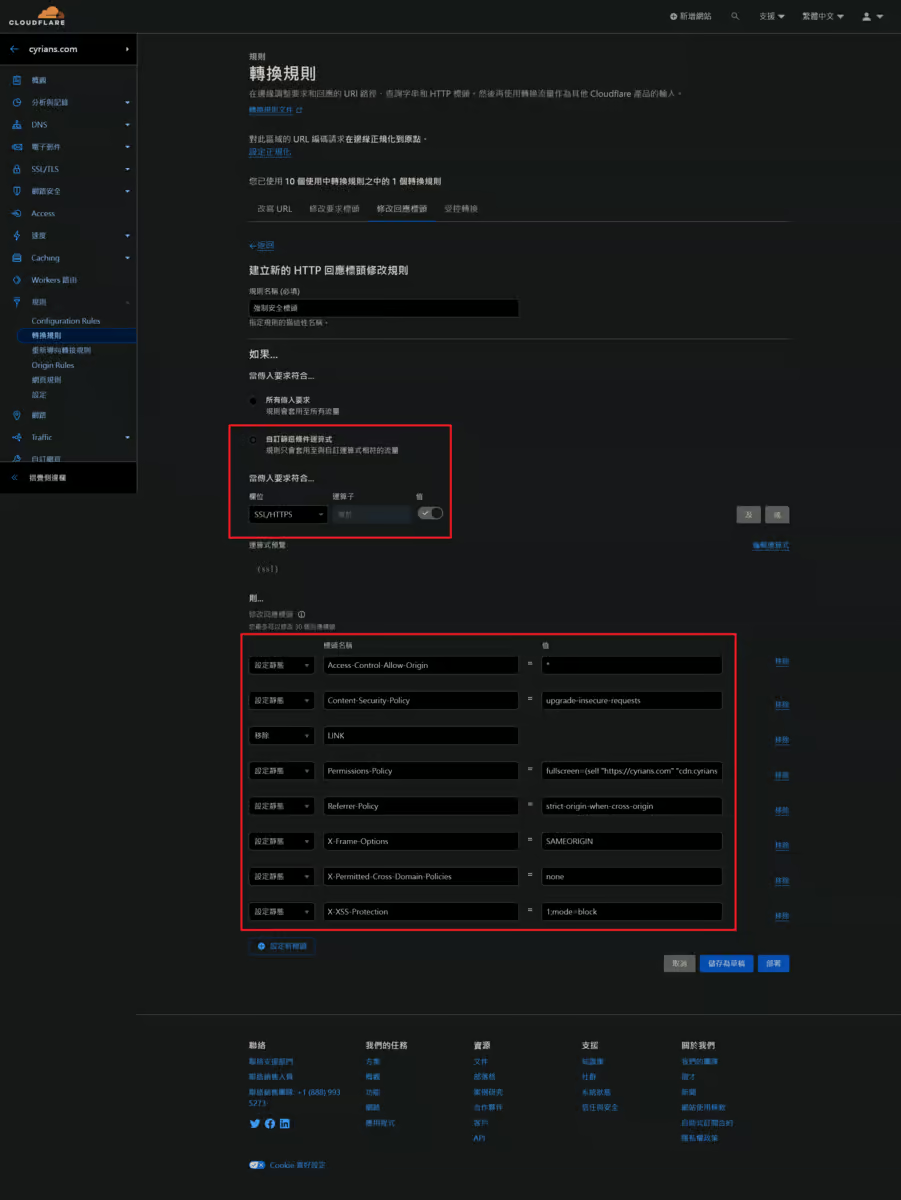
加入的語法




這裡我將圖裡的規則文字化讓大家可以直接複製貼上參考
| 標頭名稱 | 值 | |
| 移除 | X-Powered-By | |
| 設定靜態 | Access-Control-Allow-Origin | * |
| 設定靜態 | Content-Security-Policy | upgrade-insecure-requests |
| 設定靜態 | Cross-Origin-Opener-Policy | same-origin-allow-popups |
| 設定靜態 | Cross-Origin-Resource-Policy | cross-origin |
| 設定靜態 | Permissions-Policy | camera=(), microphone=(), geolocation=(), accelerometer=(), gyroscope=(), autoplay=(), magnetometer=(), usb=(), bluetooth=(), fullscreen=(self “https://cdn.cyrians.com”) |
| 設定靜態 | Referrer-Policy | strict-origin-when-cross-origin |
| 設定靜態 | X-Frame-Options | SAMEORIGIN |
| 設定靜態 | X-Permitted-Cross-Domain-Policies | none |
| 設定靜態 | X-XSS-Protection | 1;mode=block |
剩下的如Strict-Transport-Security、X-Content-Type-Options等的調整,則是可以在其他地方調整




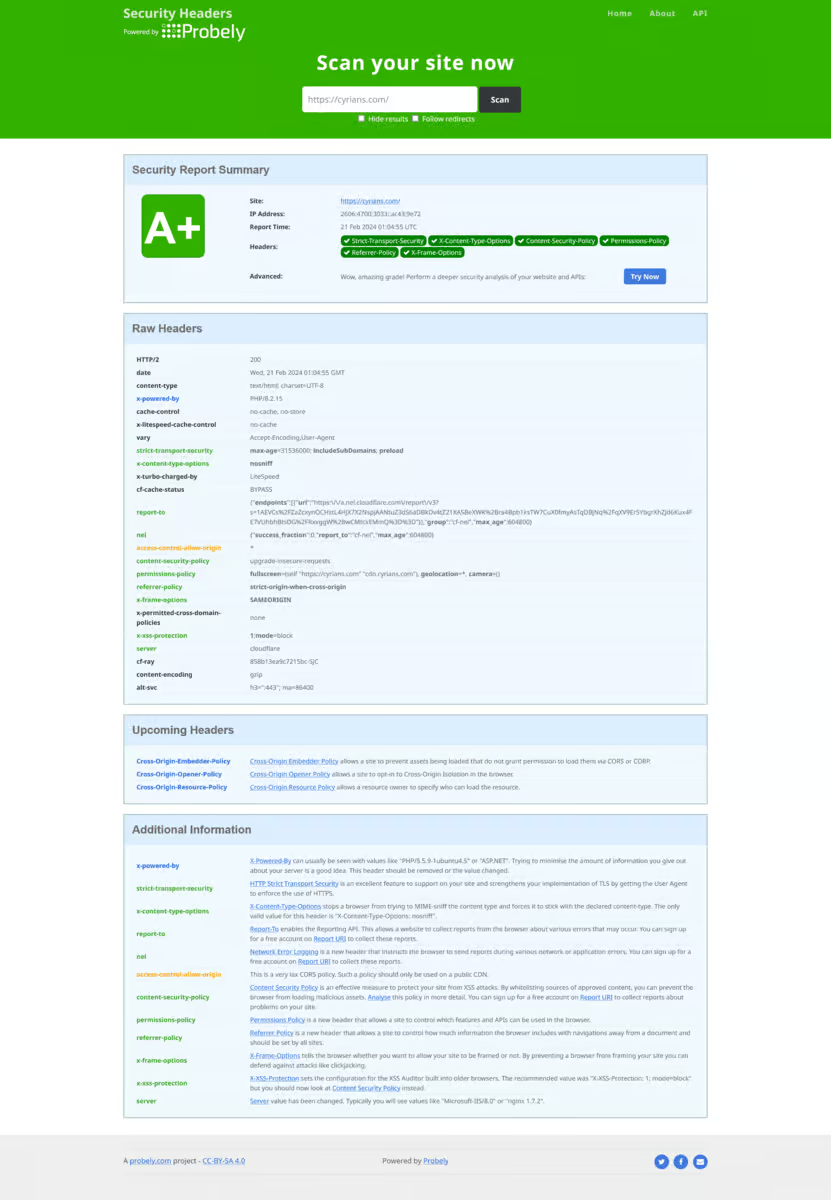
最後我們來測試看看,我們可以透過Security Headers這個網站來確認剛才設定的結果

以上為[Cloudflare]使用Cloudflare更改標頭內容,希望能對你有所幫助
參考資料
Cloudflare 加入強制 Security Headers 執行安全標頭
使用 Transform Rules 修改 HTTP 响应标头,现已推出!
如果這篇文章有幫助到您,請幫我點擊拍手按鈕 5 下鼓勵我
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!