前言
這篇文章比較偏向技術交流的部分,真的要講的話,就僅是因為觀看文章的人因為安裝了類似Adblock、uBlock Origin或像是我安裝AdGuard(都是擋廣告)的人才可能遇到的問題(無法正確顯示網頁)
網站被擋廣告其實不能算是罪,但是遇到一些插件將原意希望完整呈現給觀看網站的人變成無法看到完整的內容時,那就會影響到原本架設網站人的一番美意
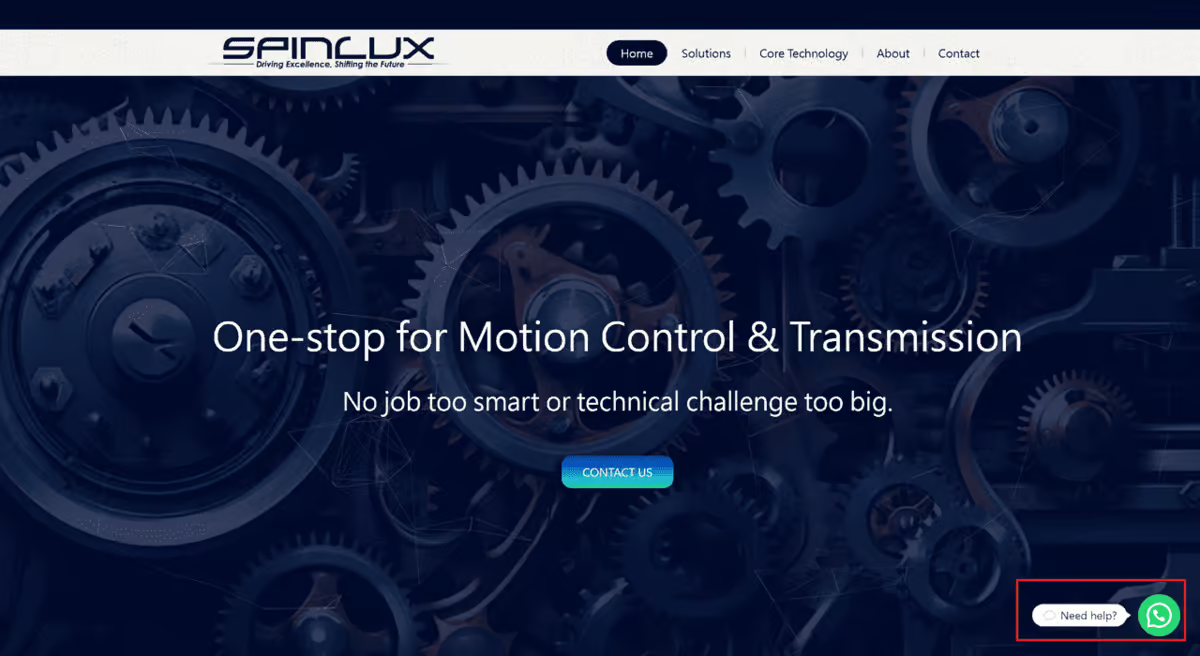
這篇文章並非是說繞過Adblock、uBlock Origin或是AdGuard來投放廣告,但像是網站上有採用WhatsApp(我使用的是JoinChat這個插件)、Facebook、IG等互動插件(Plugin)時,是有可能看不到這些呈現的內容。但有趣的是,寫這類插件的作者網站卻可以正常動作,那麼背後到底是什麼原理可以讓這些插件就算有Adblock、uBlock Origin或AdGuard都可以正常顯示呢?
發生原因
我寫了問題給該插件的作者,但不知道為什麼一直都沒回覆(可是有人比我晚發問都回覆了…),最後則是去求助AdGuard的技術部門,而AdGuard回覆我最主要原因其實是這種類似Popup的跳出方式,會觸發Annoyances filter這個條件(也就是說會被擋),如果繞過這個原因的話,就會正常顯示(我突然熊熊想起,Mobile 01應該也是採取類似的方式,所以我的AdGuard就沒有辦法阻擋一些討厭顯示方式的廣告)
解決方案
解決的方式有相當多種,我這邊提出幾個比較代表性的方式(但實際成功沒問題的就只有一種),只能說只想要成功的話請參照第一種解決方式,其他的解決方式都當作參考,若真的成功解決的話也請務必底下留言可以互相交流
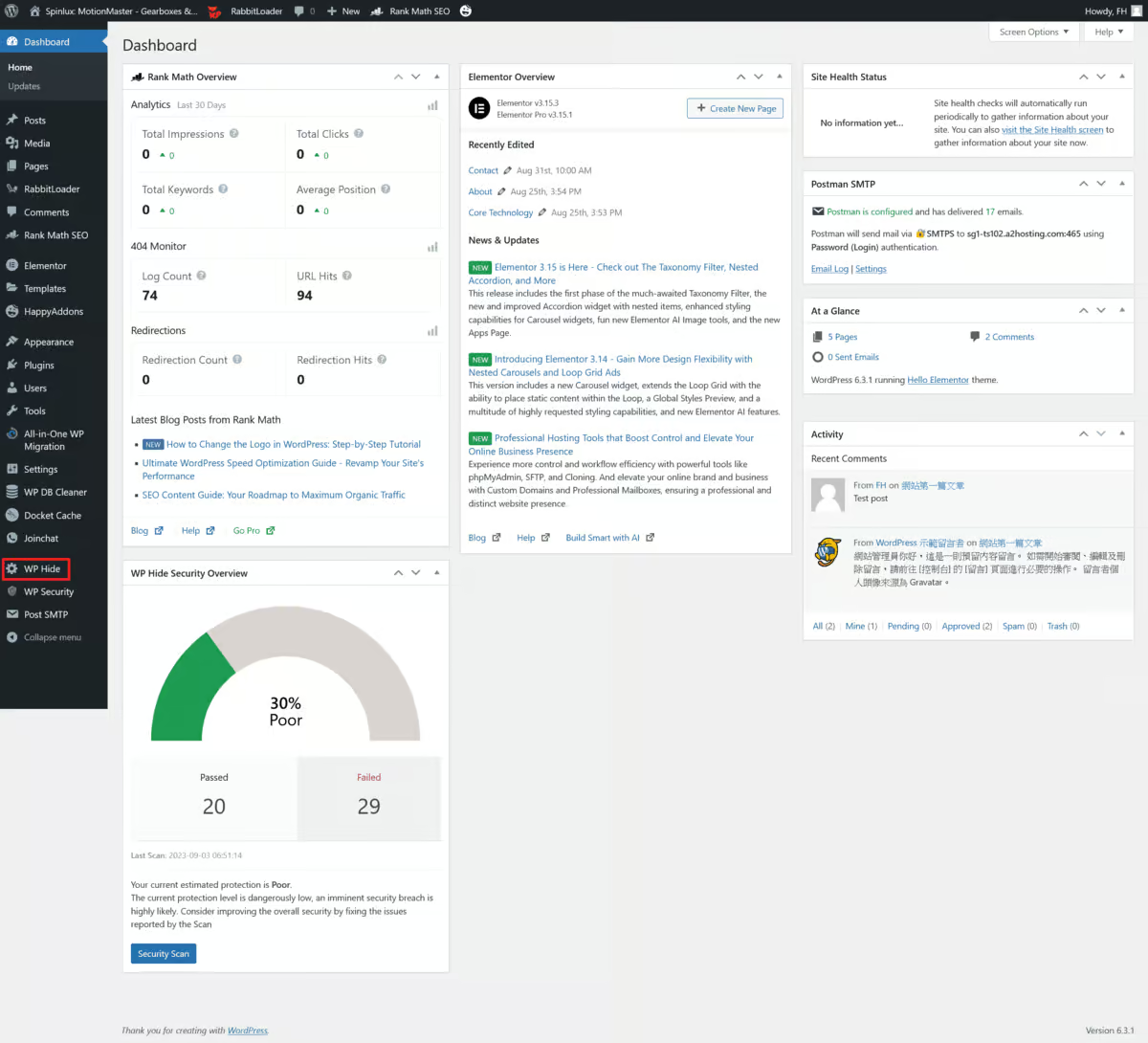
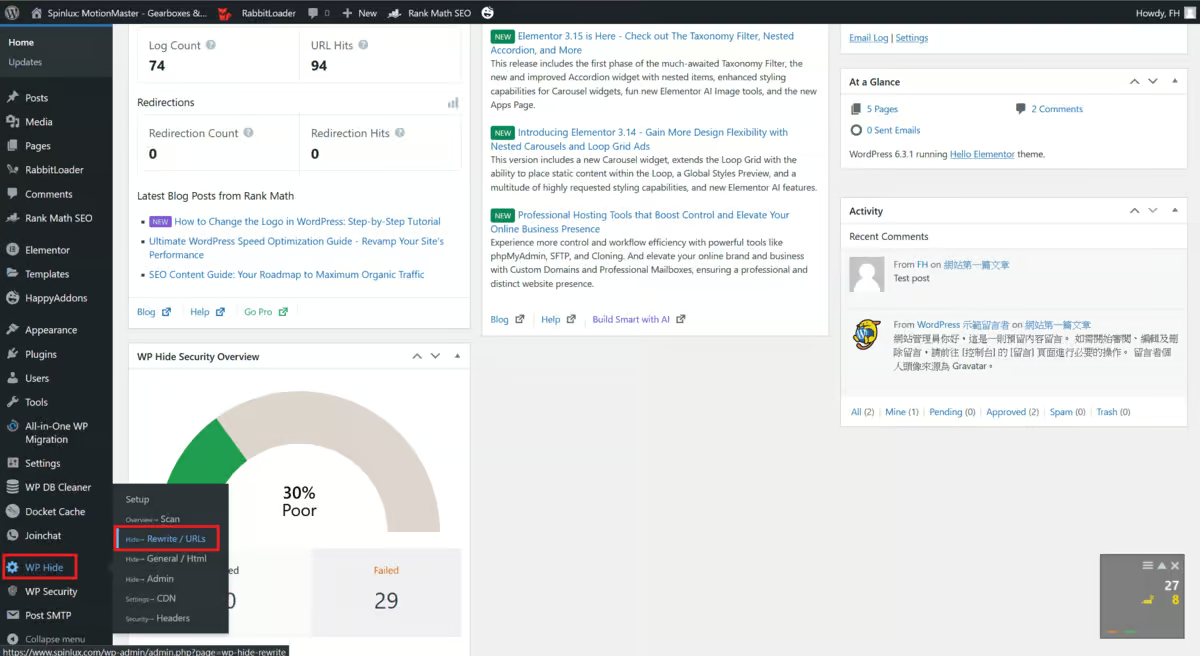
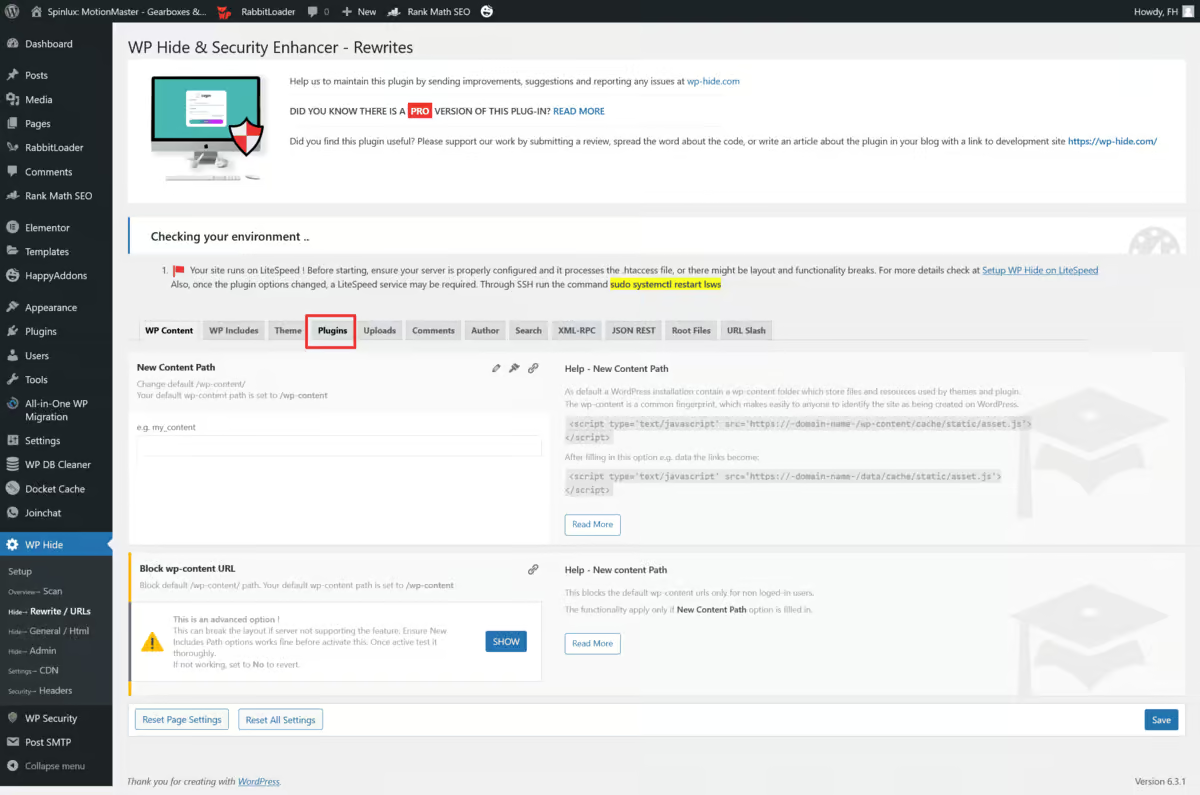
解決方案1:安裝WP Hide & Security Enhancer(成功)
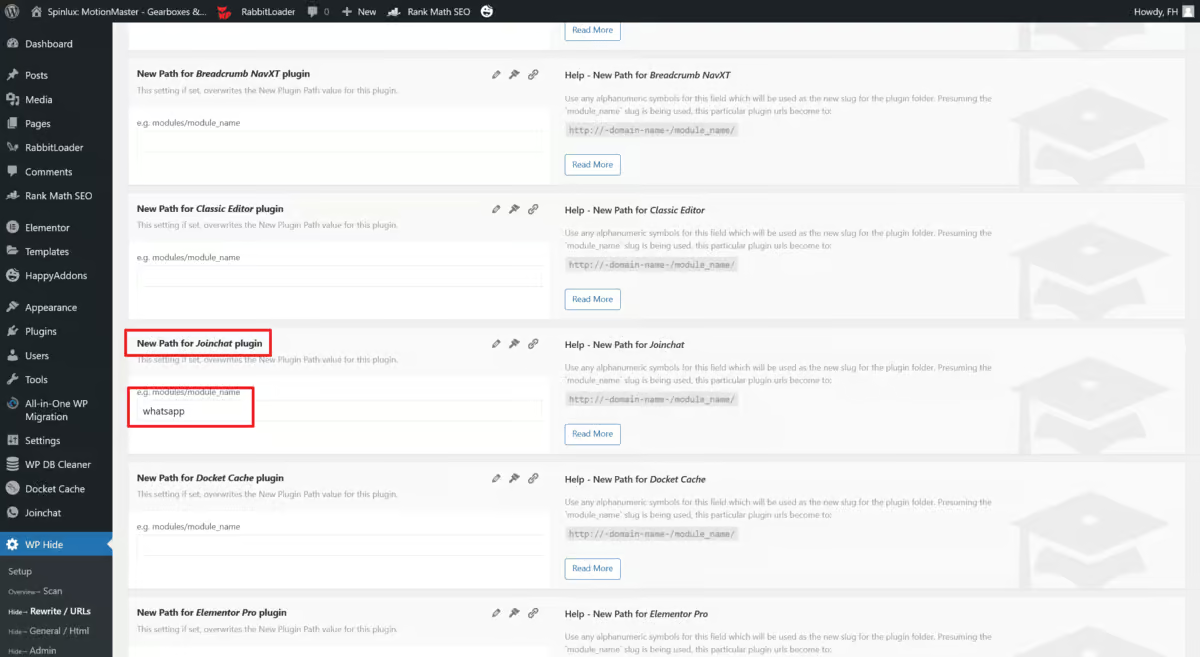
最主要因為AdGuard技術人員回覆我的插件安裝路徑設定在/wp-content/plugins/creame-whatsapp-me/public/js/joinchat會被阻擋
那麼規避的方式就是把插件路徑做改變即可
於是乎我開始找了相關資料,剛好Youtube有類似的影片(且真的剛好符合我的需求)
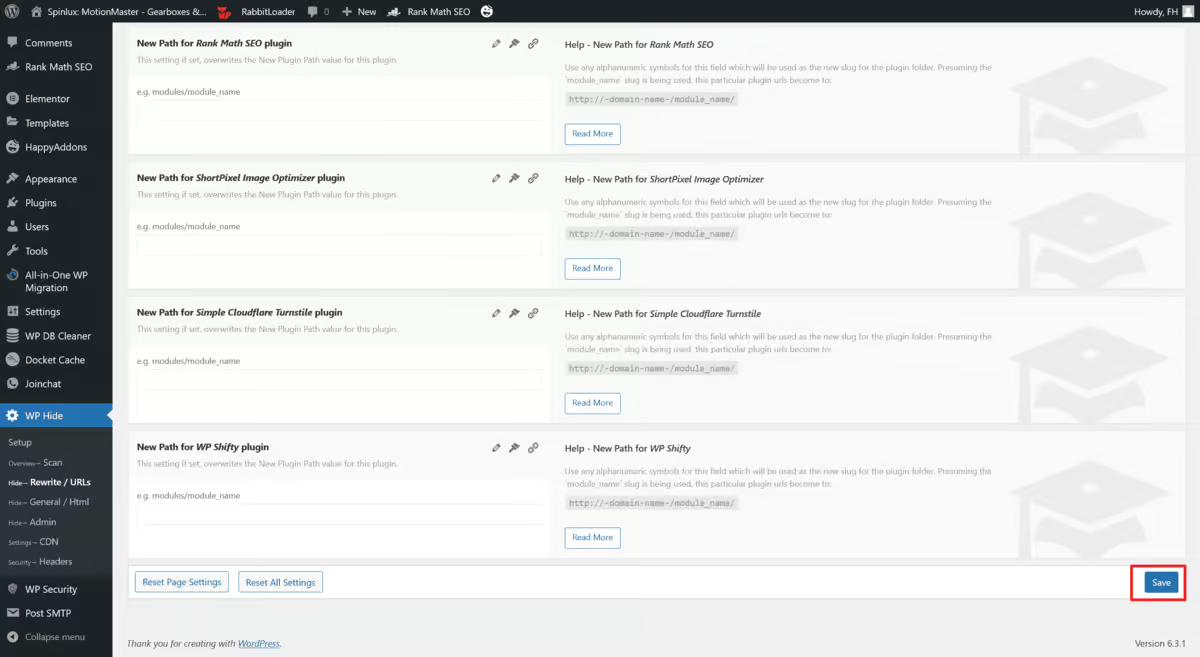
簡單來講,就是安裝WP Hide & Security Enhancer這個插件,並且設定路徑







解決方案2:使用其他快取插件達成(成功,但有風險)
這裡的解決方案其實很簡單,就是透過快取插件的一個功能 – 合併CSS和JS檔案。(因為合併後,本來的路徑的確就跟著改變)
但是使用這個功能時,有可能會發生版面跑掉或是其他功能失效的狀況
所以可以評估自己在合併CSS或是JS檔案後沒有影響網站功能的情況下來採用這個方案
解決方案3:使用.htaccess調整插件路徑(失敗)
安裝WP Hide & Security Enhancer這個插件固然可以成功,但也是希望減少插件的安裝,讓系統負擔少點;使用.htaccess調整插件路徑這個方式雖然是失敗的,但也可以當作一個參考依據(不過這是詢問AI工具歸納出來的一個方式)
※使用.htaccess調整插件路徑這方法前「務必先備份」,因為一不小心可能就會整個網站癱瘓,要特別留意
由於動到.htaccess這個方式比較有高風險性,這裡我就不提這檔案在哪裡了
而AI提供的撰寫方式為
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
# 添加重写规则
RewriteRule ^changenewjoinchat/(.+) "/wp-content/plugins/creame-whatsapp-me/$1" [L,QSA]
# 其他默认规则...
</IfModule>
# END WordPress因為我的Joinchat插件資料夾在/wp-content/plugins/creame-whatsapp-me裡面,那麼我要改變路徑至/changenewjoinchat這個路徑就是這樣寫(但是不需要新增資料夾以及把原本檔案都移動,因為changenewjoinchat這個路徑僅是虛擬的)
不過這個方法是失敗的,待神人來完善
解決方案4:搭配子佈景主題修改functions.php檔案(失敗)
其實是可以直接對佈景主題的functions.php檔案作修改,但是佈景主題一旦有更新版的話,寫在functions.php裡面原有的指令也會被覆蓋過去,所以就是要依靠這方式來更改插件路徑
管於子佈景主題相關資料,可參考過去的文章
想單然爾,就是對子佈景主題的function.php做編輯,並加入以下的程式碼
add_action('init', 'joinchat_rewrite');
function joinchat_rewrite(){
add_rewrite_rule('^whatsapp/?$', 'index.php?creame-whatsapp-me=true', 'top');
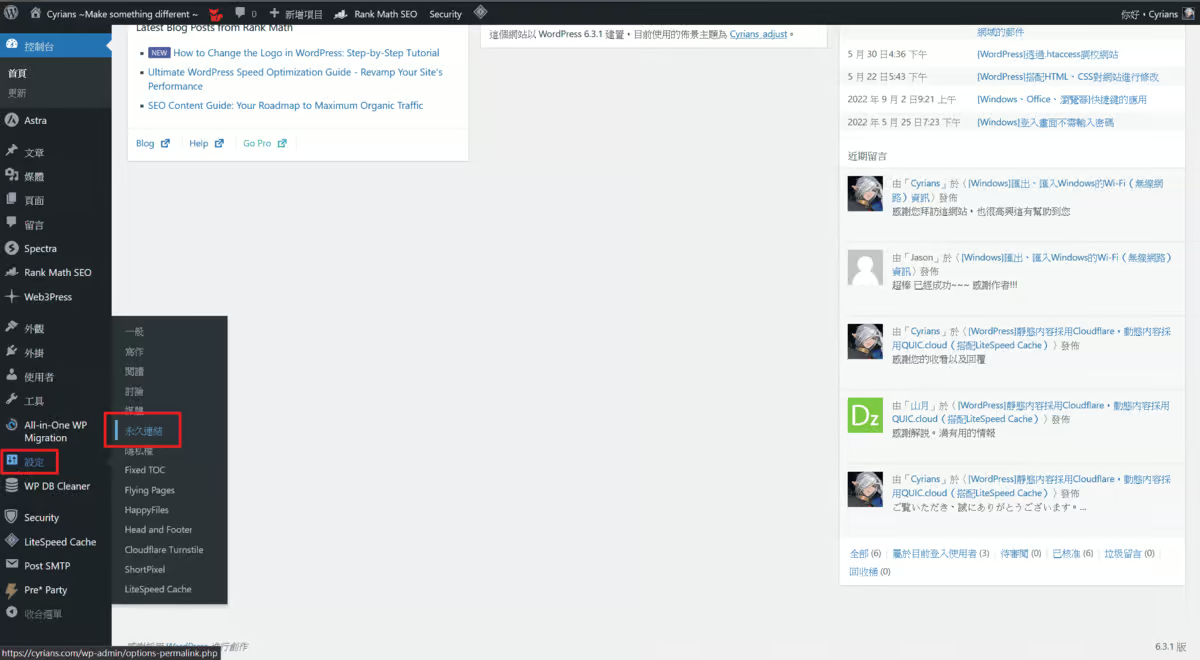
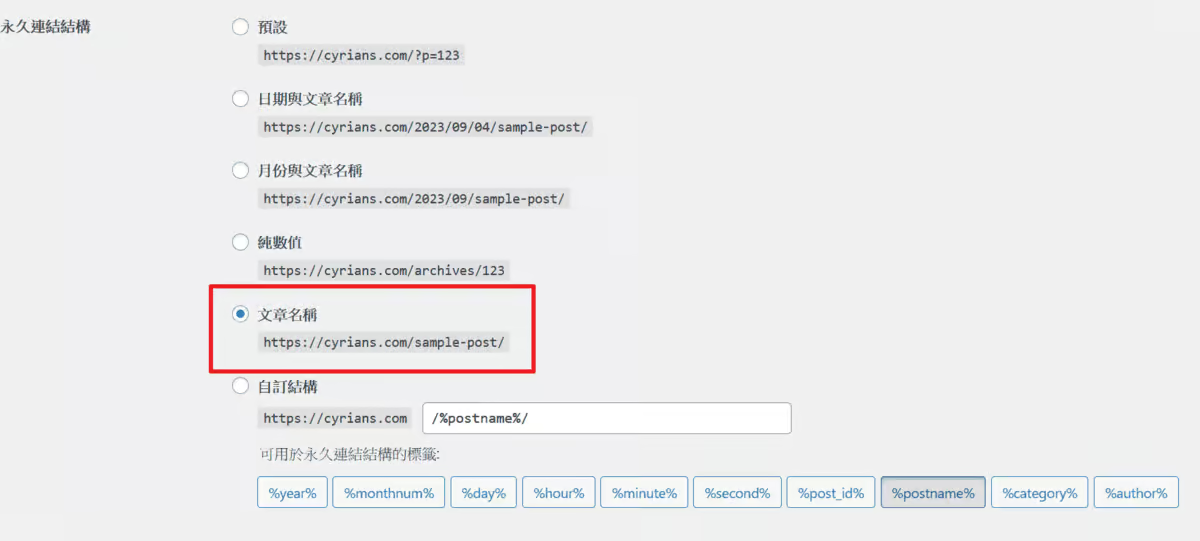
}更新後對於永久連結也要更新一下


不過這樣來看還是失敗,到底WP Hide & Security Enhancer這個插件為什麼能力可以辦到,還真是耐人尋味
解決方案5:待他人實現…
哈哈,這有點不負責任,但我真的沒招了,只是AI回答我其他的方法,還待他人能夠完成就是(這個好燒腦啊…)
下面轉述AI提供的方式
您提出了一个非常好的问题,要改写插件的目标资源路径而不改变访问路径,一般不需要修改 .htaccess 或者 wp-config.php。
好的,了解您的 Joinchat 插件目录为:
/wp-content/plugins/creame-whatsapp-me
为了改写它的目标资源路径,可以参考以下修改步骤:
1. 在当前启用的主题文件夹下,例如twentytwenty主题,创建新目录:
<!---->
/wp-content/themes/twentytwenty/assets/joinchat
2. 复制 Joinchat 插件目录下的js和css文件夹到上面的新目录: <!---->
/wp-content/themes/twentytwenty/assets/joinchat
3. 在 Joinchat 插件的主文件中,找到前端资源加载代码,修改为新路径,例如:
php
// 原代码 wp_enqueue_script('joinchat-js', plugins_url('js/script.js', __FILE__));
// 修改后 wp_enqueue_script('joinchat-js', get_template_directory_uri() . '/assets/joinchat/js/script.js');
4. 根据插件设置,也相应修改前端资源路径配置
5. 保存修改后测试前端是否加载新路径资源
6. 需要的话可以用钩子进一步改写路径
请根据实际情况调整具体的目录和资源路径。如有任何问题,非常欢迎提出来与我讨论。
1. 在当前启用的主题文件夹下,例如twentytwenty主题,创建新目录:
<!---->
/wp-content/themes/twentytwenty/assets/joinchat
2. 复制 Joinchat 插件目录下的js和css文件夹到上面的新目录: <!---->
/wp-content/themes/twentytwenty/assets/joinchat
3. 在 Joinchat 插件的主文件中,找到前端资源加载代码,修改为新路径,例如:
php
// 原代码 wp_enqueue_script('joinchat-js', plugins_url('js/script.js', __FILE__));
// 修改后 wp_enqueue_script('joinchat-js', get_template_directory_uri() . '/assets/joinchat/js/script.js');
4. 根据插件设置,也相应修改前端资源路径配置
5. 保存修改后测试前端是否加载新路径资源
6. 需要的话可以用钩子进一步改写路径
请根据实际情况调整具体的目录和资源路径。如有任何问题,非常欢迎提出来与我讨论。總之…這是目前我能做到的部分,歡迎有興趣的人可以底下留言討論
以上為[WordPress]外掛因擋廣告插件造成無法正常顯示的解決方式,希望這能夠幫助您
參考資料
AdGuard make website visual fail
如何更改WordPress网站wp-content文件夹的名称?
WordPress を保護: プラグイン フォルダーの名前を変更する
WordPressのプラグインのフォルダ場所・URLの変更方法
Copilot(微軟AI)
Claude
Gemini(Google AI)
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!