一般來講,如果僅是文章的產出(可能頂多包含稍微不同類型文章),基本上使用WordPress內建的分類系統就足夠使用
例如我們發佈文章,網址列一般來講都會依照以下的順序排列

基本上如果有其他頁面的話,網址排列應該也會是
yourdomain.com/頁面名稱(首頁的話不會顯示頁面名稱)如果希望文章加上分類的話
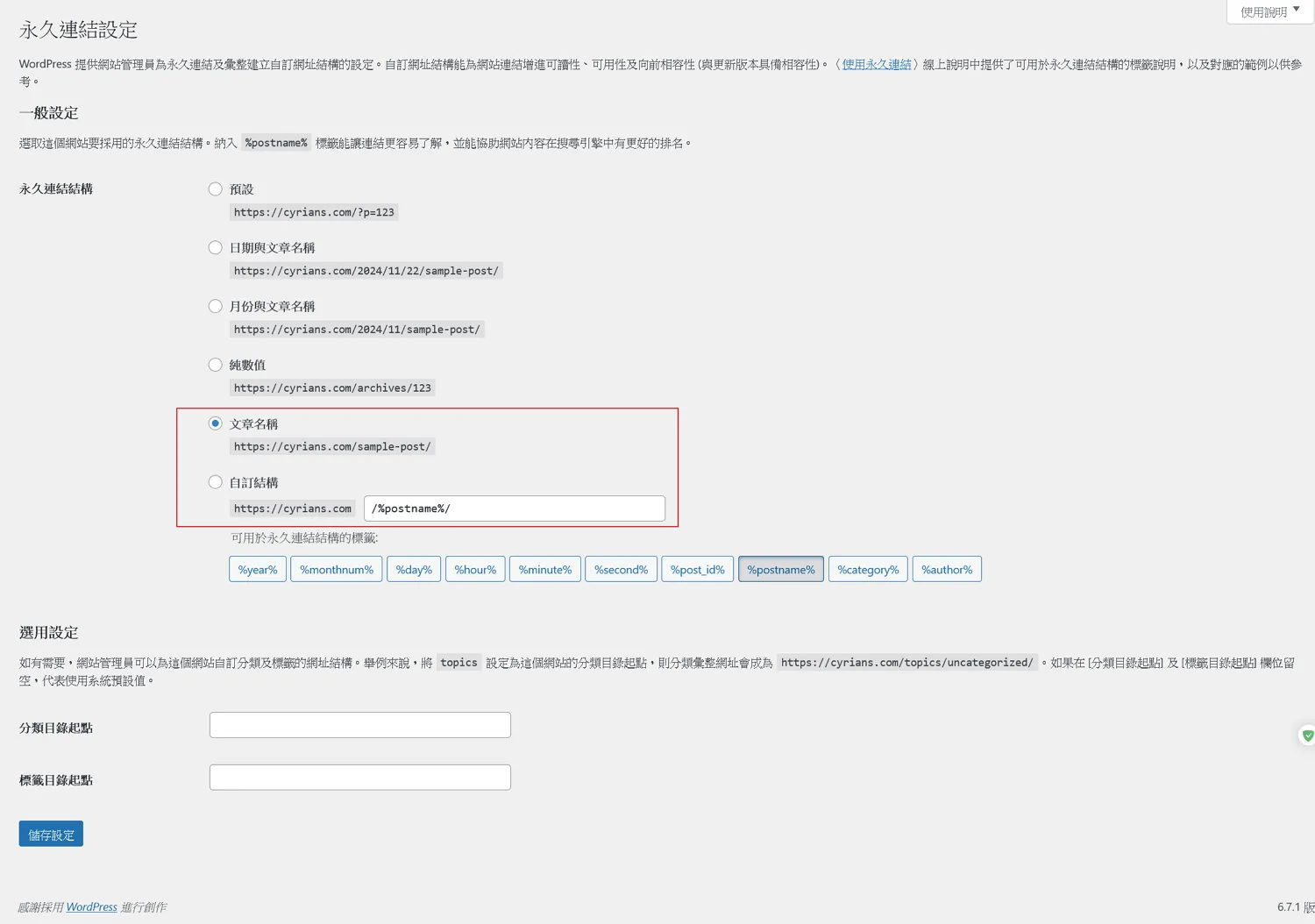
yourdomain.com/頁面名稱/分類/文章名稱永久連結會需要做些改變(選擇自訂結構)
yourdomain.com/%category%/%postname%/一般來講其實這樣就OK了
但如果你想要自虐點,加入Custom Post Type(自訂文章類型)時,不妨參考我以下的做法
在那之前,我先Copy ChatGPT 的內容,來說明什麼時候需要Custom Post Type(自訂文章類型)
什麼時候需要Custom Post Type(自訂文章類型)?
1. 內容結構複雜,需分門別類
如果你管理的內容超出了標準的「文章」(Posts) 和「頁面」(Pages) 的範疇,需要更有條理地分類和展示時,就適合用 CPT。例如:
- 產品展示:如你的網站需要專門展示各類型的鞋墊產品。
- 案例展示:如作品集、客戶案例或成功故事。
- 常見問題 (FAQ):如果需要統一格式展示問題與解答。
- 活動管理:像是展覽或線上活動,需要包含日期、地點等特定屬性。
2. 需要自定義字段 (Custom Fields)
當某些內容需要專門的屬性時,例如:
- 產品頁面:產品名稱、價格、規格、材質等。
- 文章型內容:如「新聞」的發布日期、分類標籤(如獎項類、展覽類)。
- 技術文章:可能需要附加參數或資料下載連結。
3. 需要與主題分離,維持擴展性
- 使用 CPT 可以避免將功能和主題寫死在一起,方便日後切換主題或擴展功能。
- 可與Pods、ACF (Advanced Custom Fields) 或 CPT UI 插件配合,靈活新增欄位和管理資料。
4. SEO 需求與特定內容展示需求
- CPT 可幫助網站更精準地組織內容,有利於 Google 對不同內容類型的抓取和排名。
- 配合自定義模板或設計工具(如 Bricks Builder),可針對不同 CPT 設計特別的頁面佈局,提升用戶體驗。
5. 多語網站結構需求
你的網站包含多語功能(中文、英文、日文),需要在不同語言下統一管理結構,CPT 讓內容更具層次感:
- 不同語言的「產品」頁面可以共享同一 CPT 模板。
- 避免混亂,將「新聞」、「產品」、「製作小知識」等內容分類清楚。
6. 範例應用場景
- 你正在開發的網站:需要「產品」、「新聞」、「製作小知識」這些分類,每個分類的結構和屬性都不同,可以使用 CPT 為每個分類提供專屬的設計和管理方式。
- 靜態內容管理:例如公司歷史、認證與介紹,可能需要固定格式的 CPT。
總結
當你發現網站內容需要特定的分類結構、屬性設定或更靈活的管理方式時,Custom Post Type 是不可或缺的工具。它能確保網站內容結構化、方便擴展,且易於後續維護!
以下是比較自虐的做法,如果真的要踏進來的話就會有很多的麻煩接踵而來,包含你可能會需要自己再建立一個頁面給這內容使用(這裡得要用頁面編輯器了)
而下面最終目的其實就僅是達成文章路徑會是
yourdomain.com/頁面名稱/自訂名稱的分類/文章名/以及多了分類的管理介面(不像之前在文章做較單純的管理)
我這裡舉例:例如在產品頁面(頁面名稱為products),我想要增加鞋墊和健康小物的分類項目
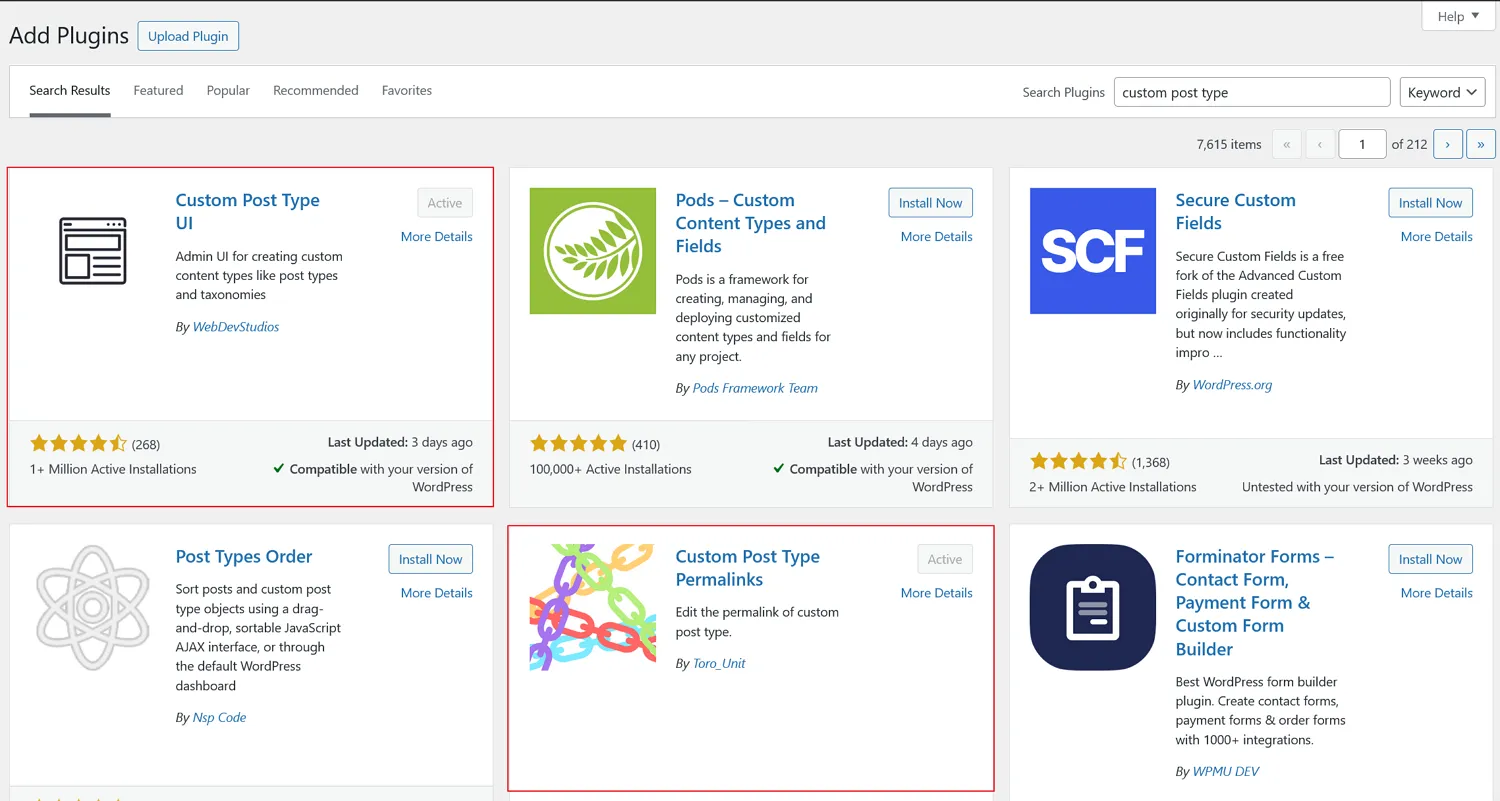
Step 01. 安裝創建Custom Post Type相關的必須外掛

這裡我們需要安裝Custom Post Type UI和Custom Post Type Permalinks的兩個外掛
※後續關於Custom Post Type的詞,將會使用CPT做為縮寫代稱
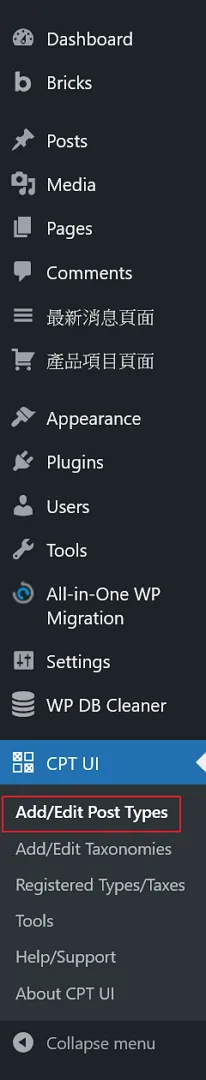
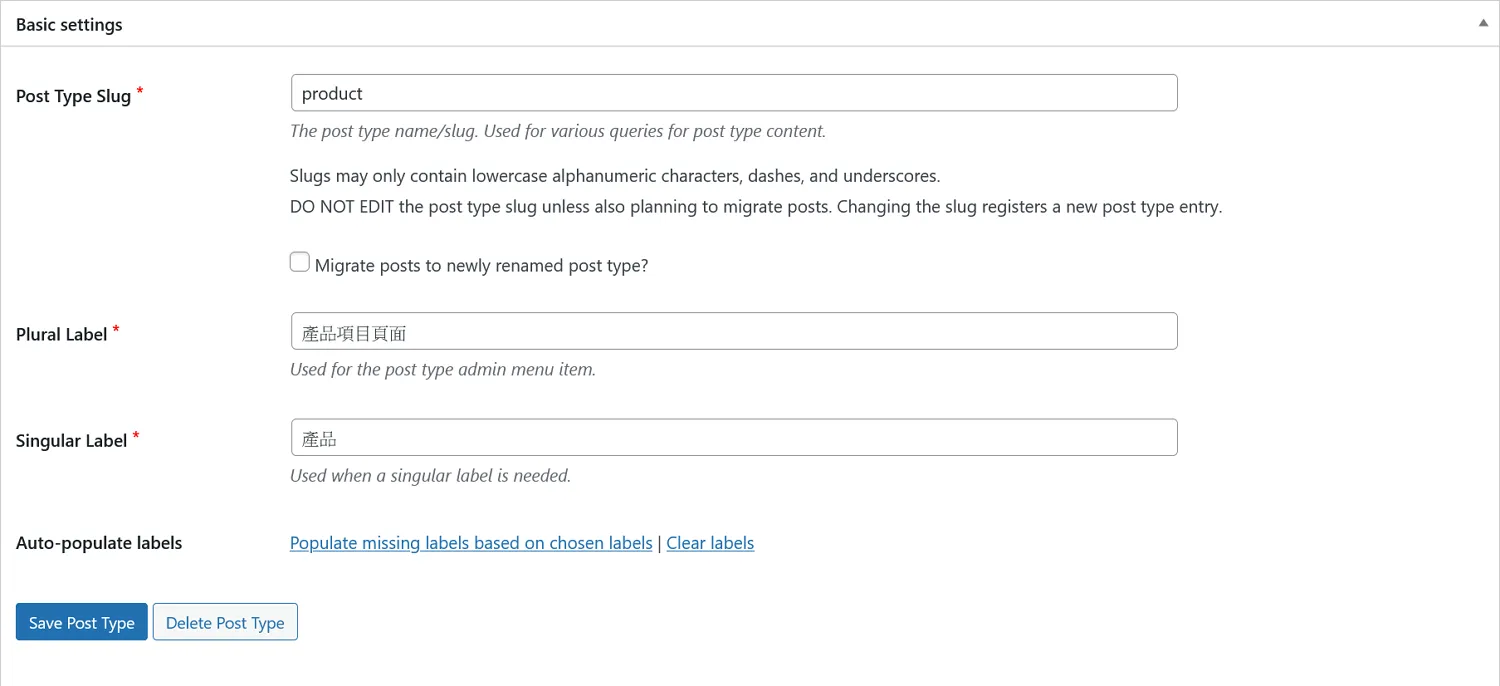
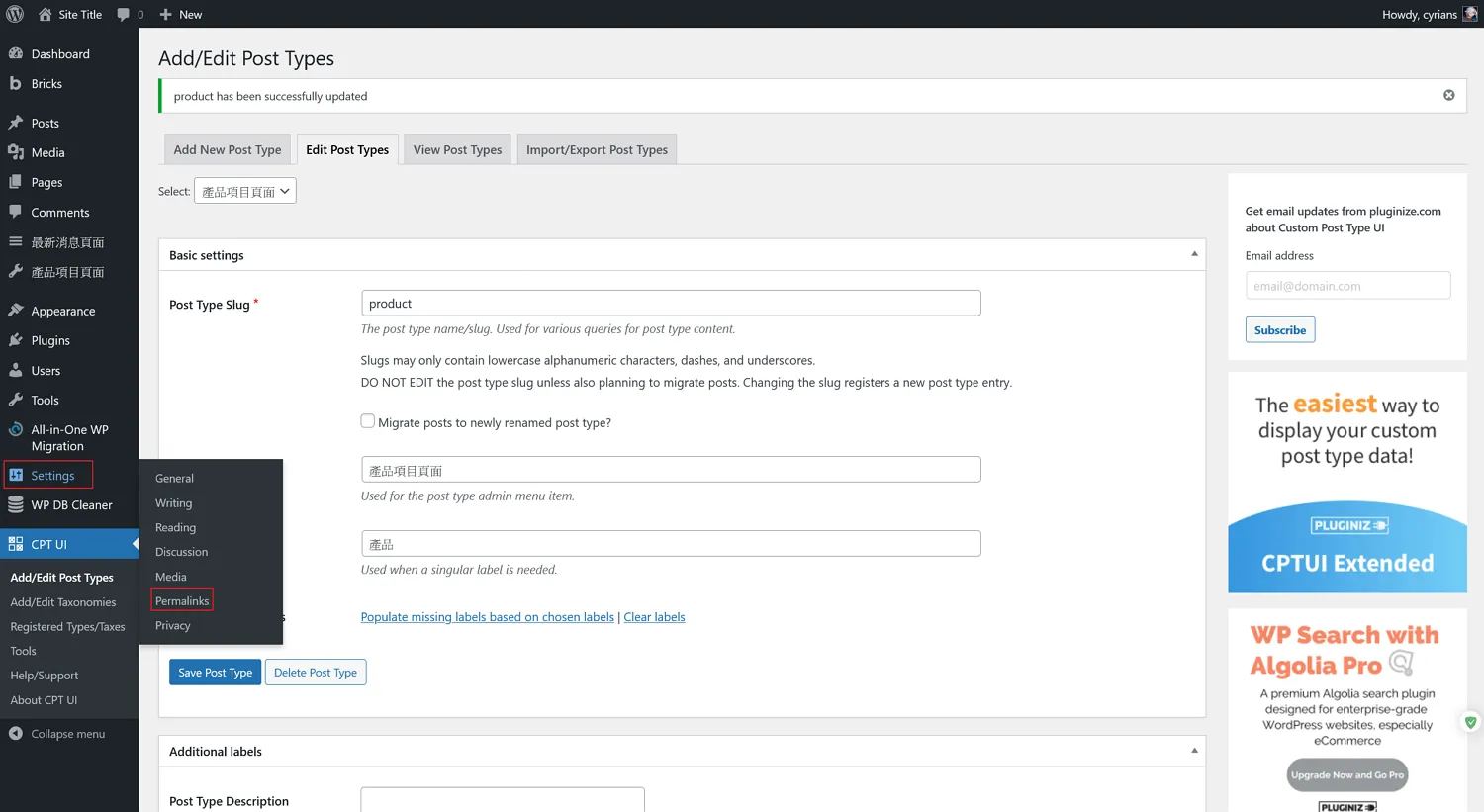
Step 02. 創建CPT

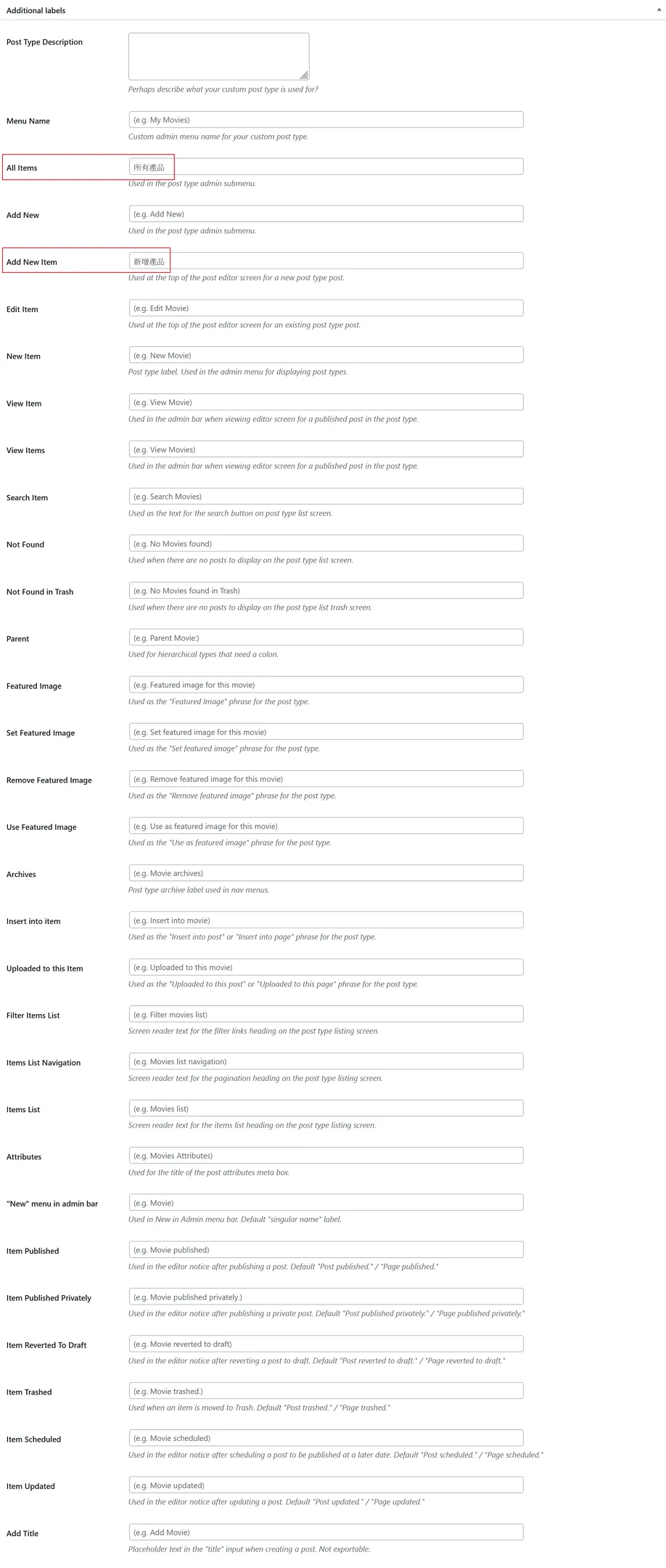
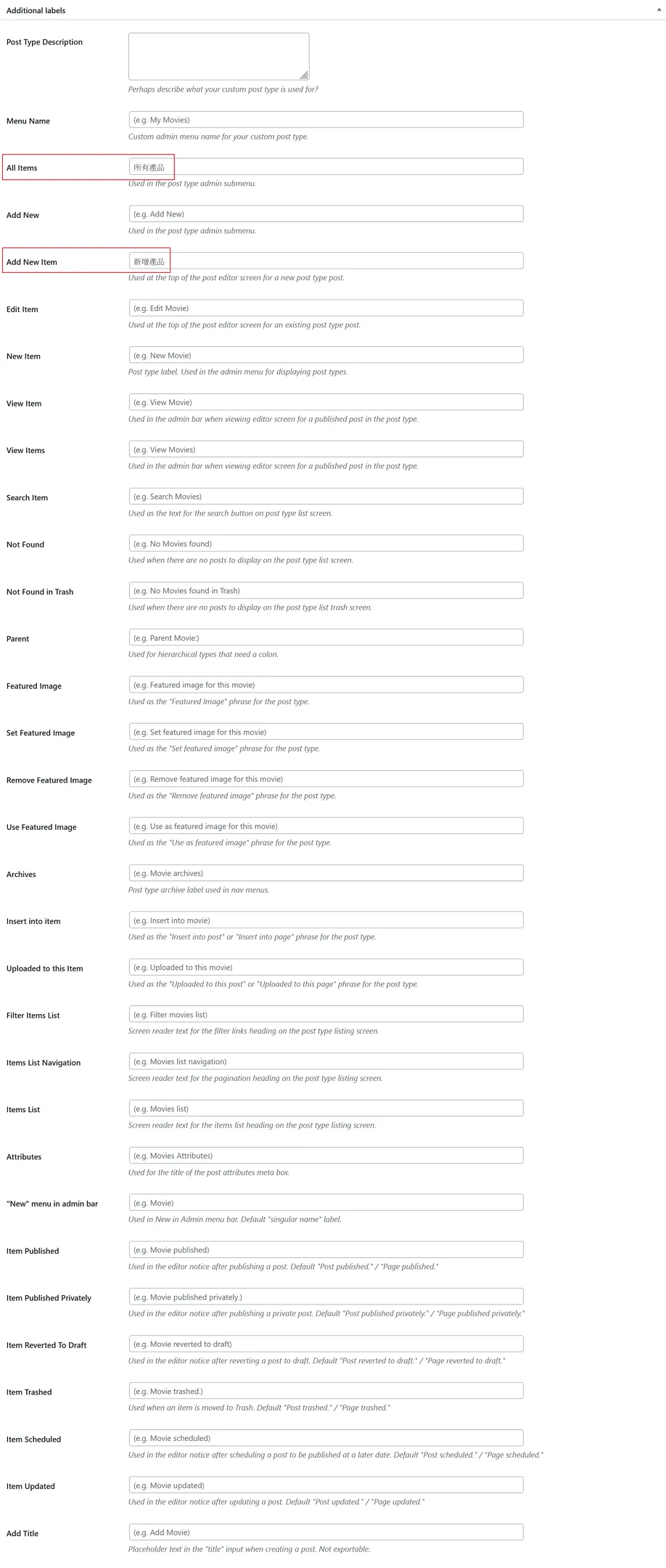
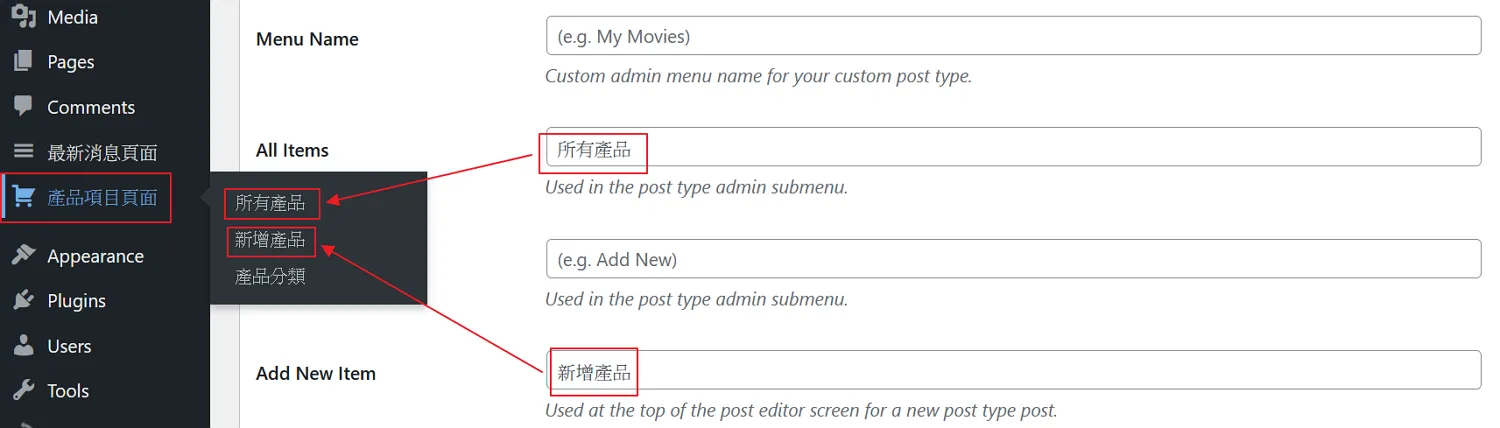
然後內容按照圖內的方式輸入


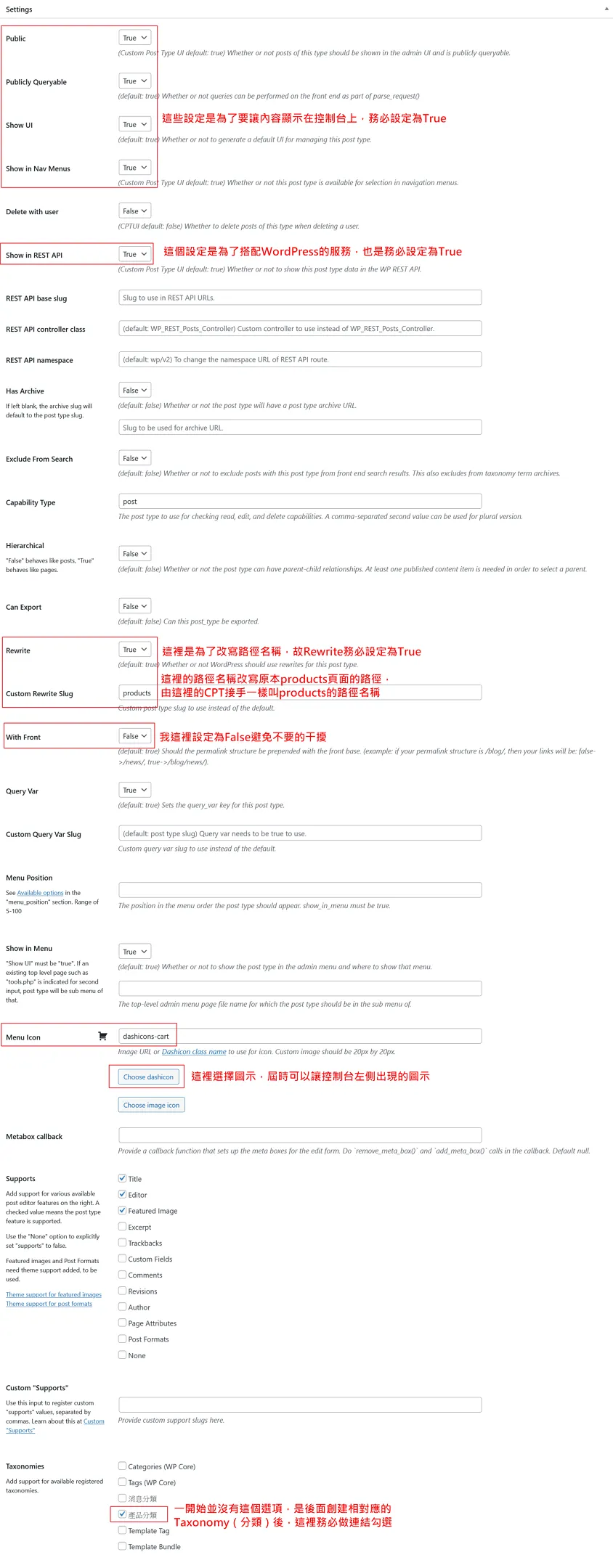
要注意一點:Post Type Slug的名稱不可以和頁面名稱同名,但是可以透過後面的選項「Rewrite Slug」來覆寫成為和頁面一樣名稱(就當作檯面上顯示跟頁面名稱一樣,但私底下卻是一回事就好)




這裡我僅提出需要留意的部分
Rewrite: True
//這裡就是我所提到的可以改寫路徑名稱的部分
Custom Rewrite Slug: products
// 這裡我選擇False原因是不想被其他不相關的顯示干擾
With Front: False
Menu Icon我有選擇是因為看起來可以讓側邊的控制台看起來美觀點(不會只有文字而已)
最後的Taxonomies選項在這個階段不會出現,但是後面創建了Taxonomy後務必要和這裡做連接(打勾)
以及最重要的就是不要忘記按下「Save Post Type」按鈕,不然剛剛的東西可沒有存起來
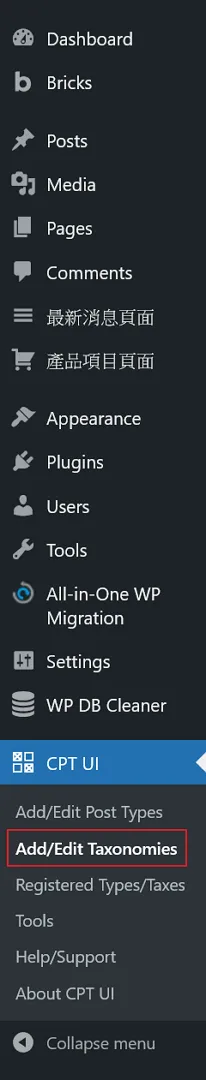
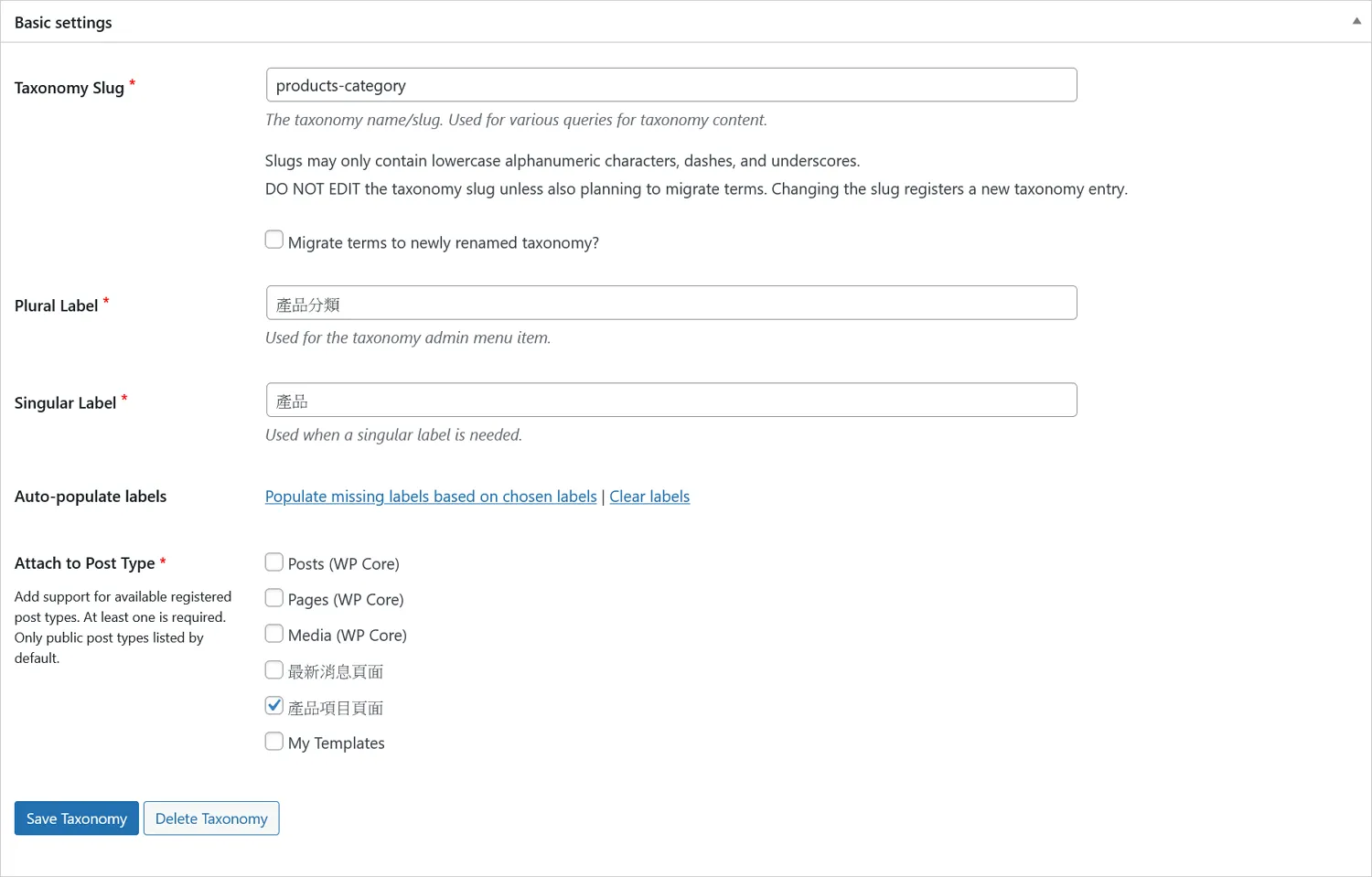
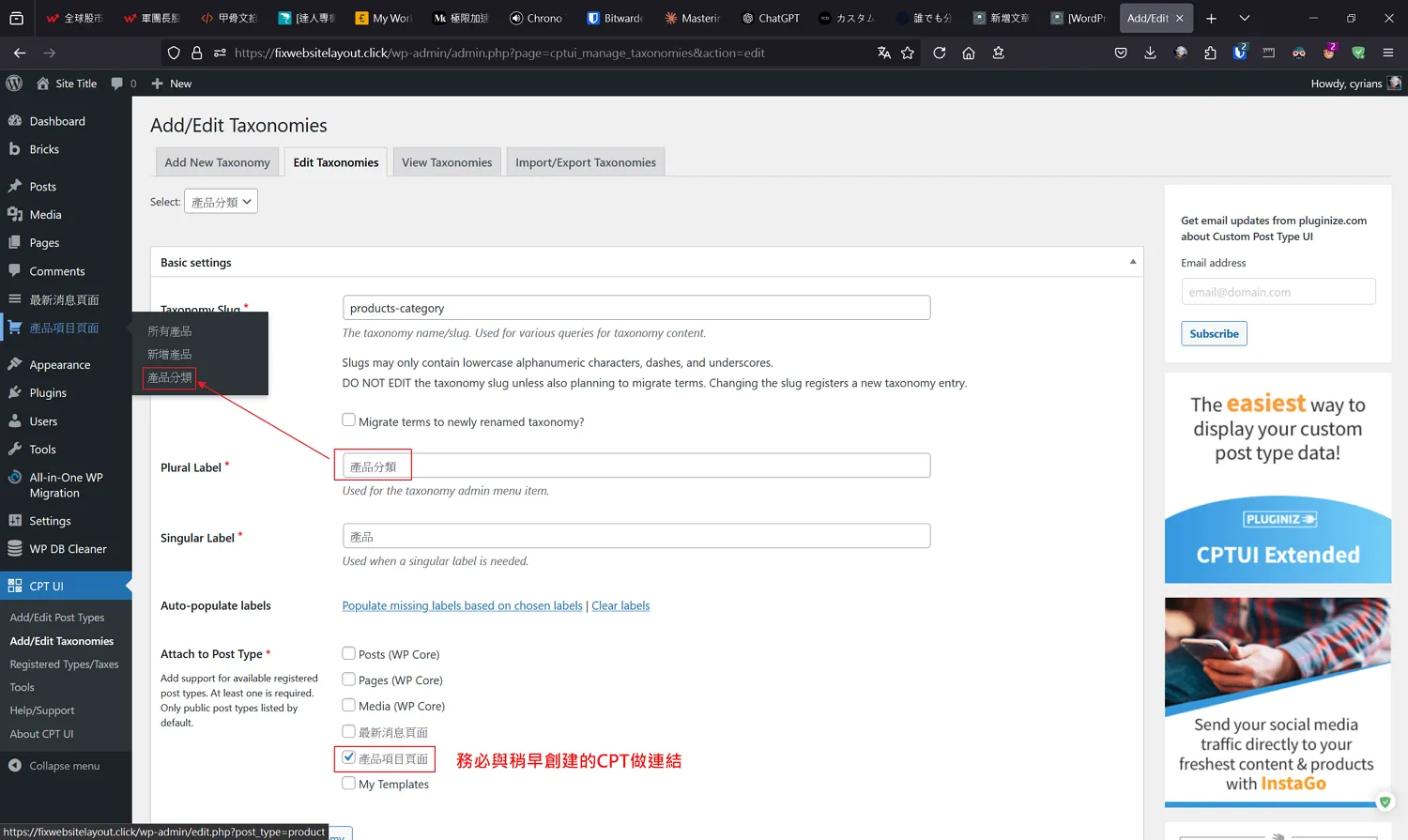
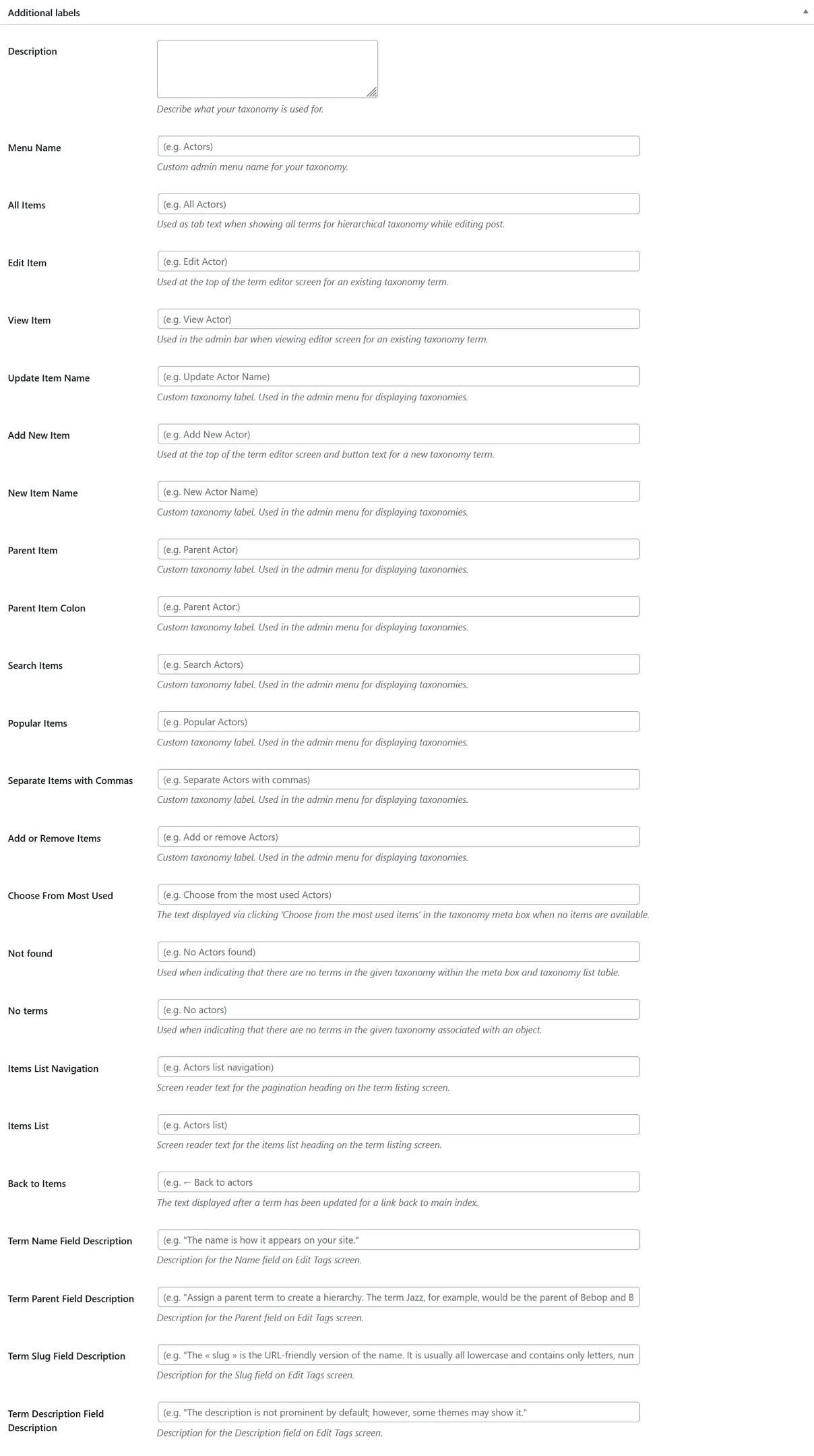
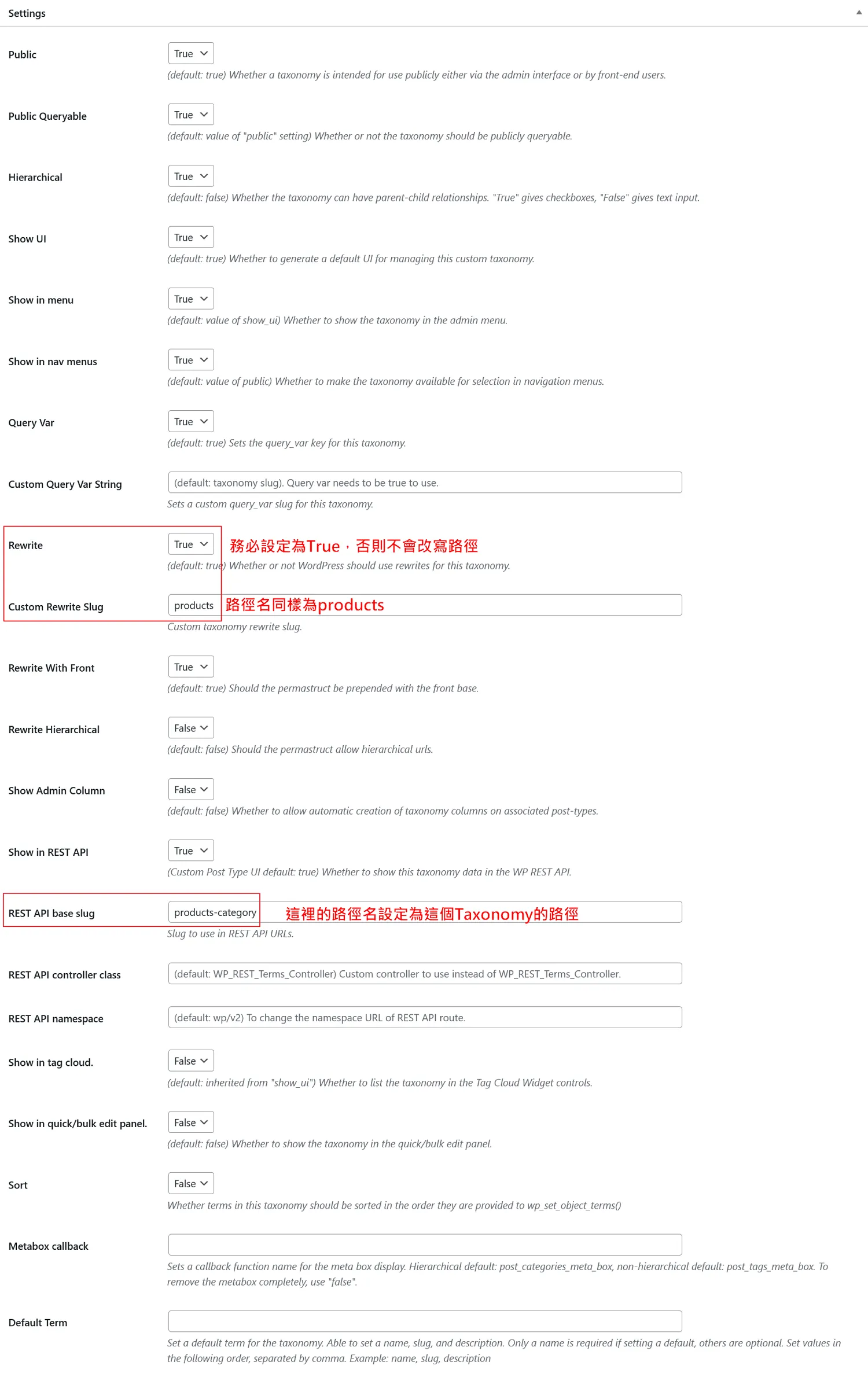
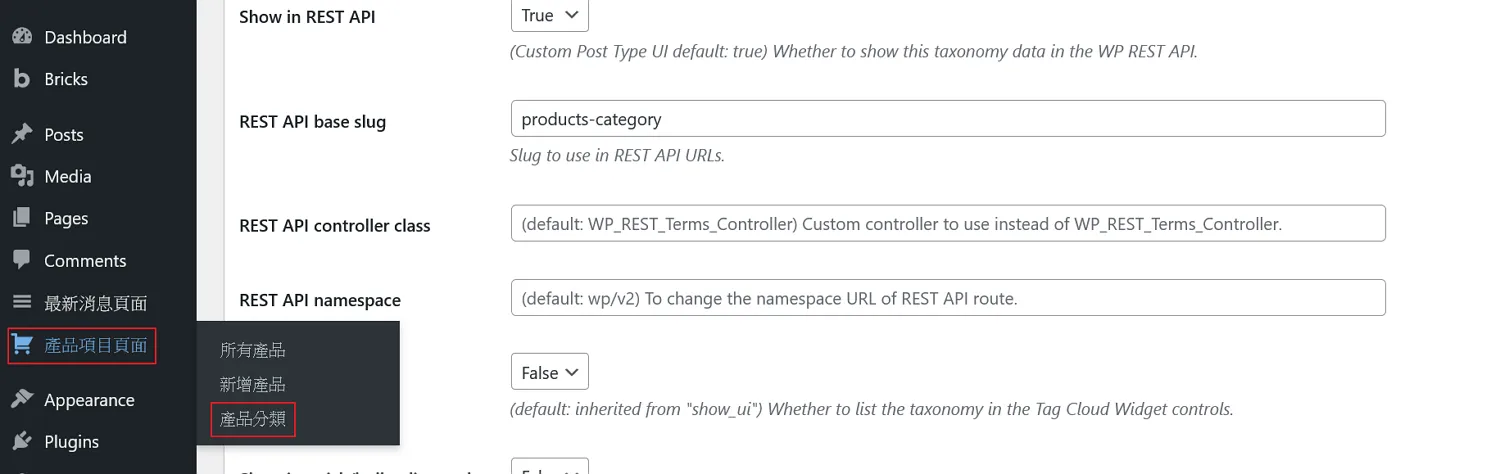
Step 03. 創建Taxonomy(分類)
Taxonomy和WordPress裡面的Category有什麼不同?
基本上沒什麼不同,但是WordPress的Category就只能針對WordPress內建的文章(Post)部份使用,而Taxonomy則沒有限制
所以Taxonomy在分類的部分會比Category靈活些(但也代表相對的麻煩)





Rewrite: True
//原本這個Taxonomy的slug(名稱)
Custom Rewrite Slug: product-category
同樣記得按下「Save Taxonomy」按鈕
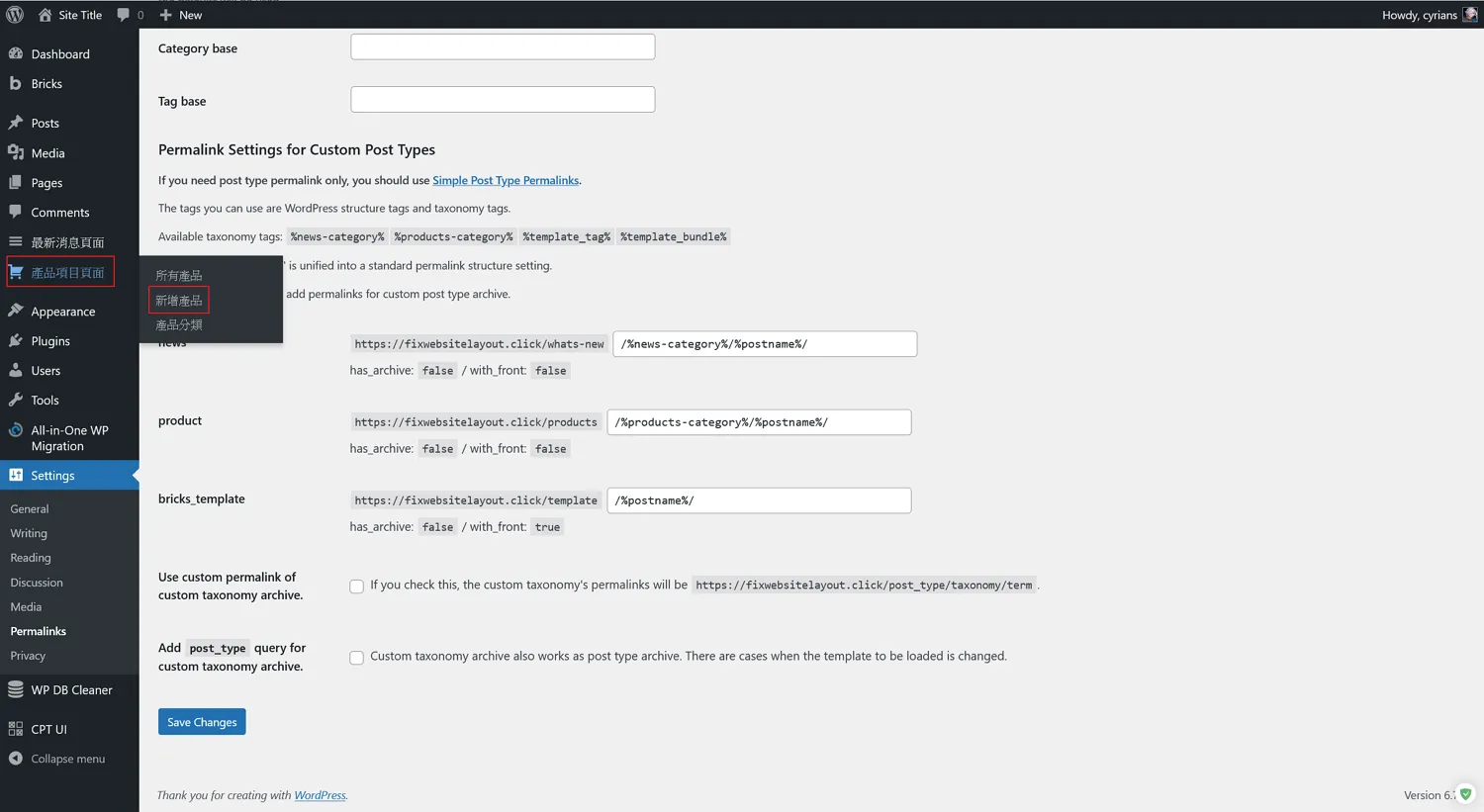
最後記得再到創建的CPT去連結這個TaxonomyStep 04. 更新永久連結(Permalink)
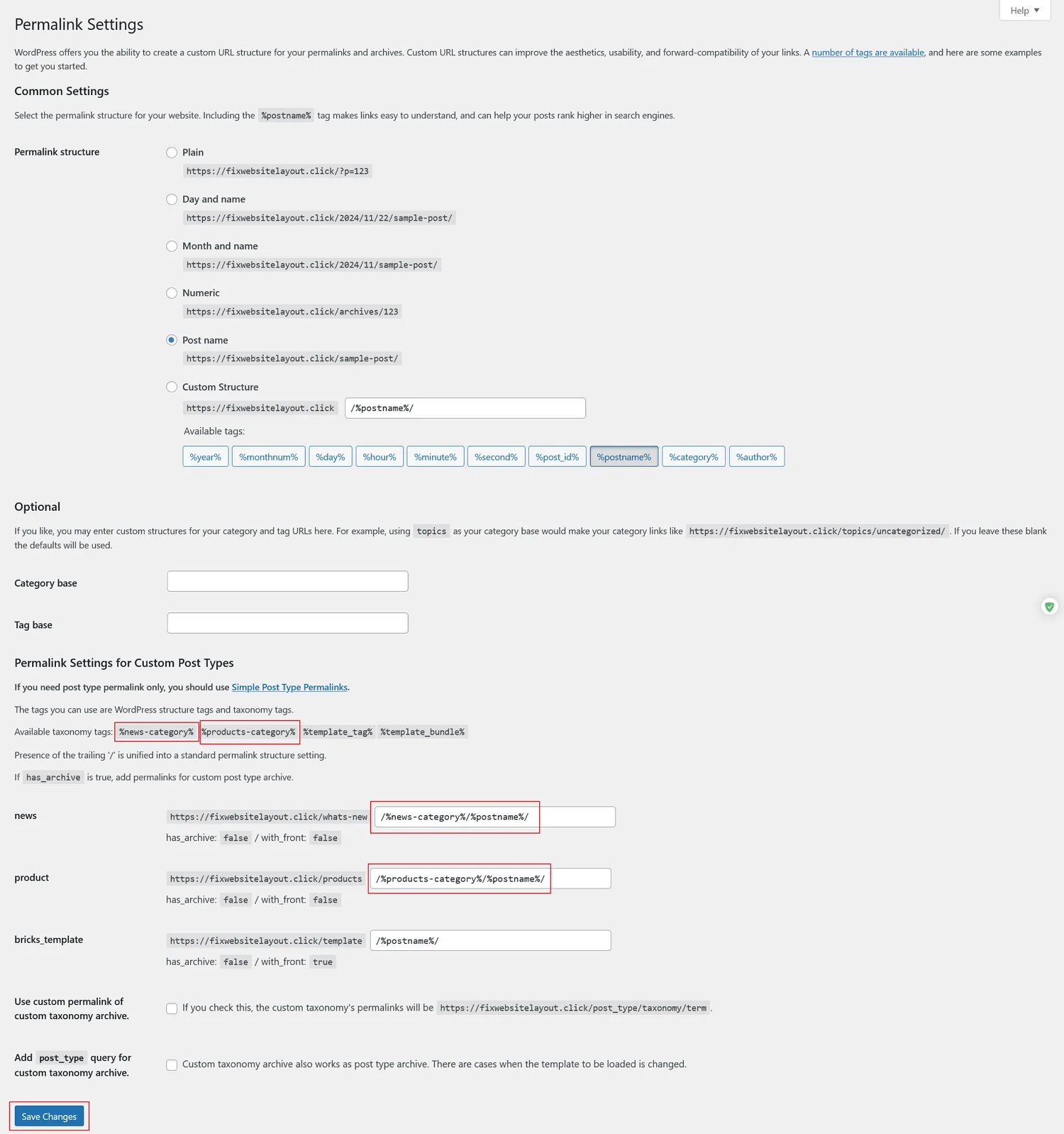
進行到這裡,我們先對剛剛建立的CPT和Taxonomy做永久連結更新(只要有連結更新都務必要做永久連結更新,不然不會生效)


想要讓文章的路徑維持
yourdomain.com/頁面名稱/自訂名稱的分類/文章名/這樣形式的話,會是以下的寫法
yourdomain.com/原本的頁面名稱(這裡已被我們規則覆寫)/%自訂的CPT slug%/%postname%/最後記得按下「Save Changes」保存設定
我們接下來就來增加分類吧
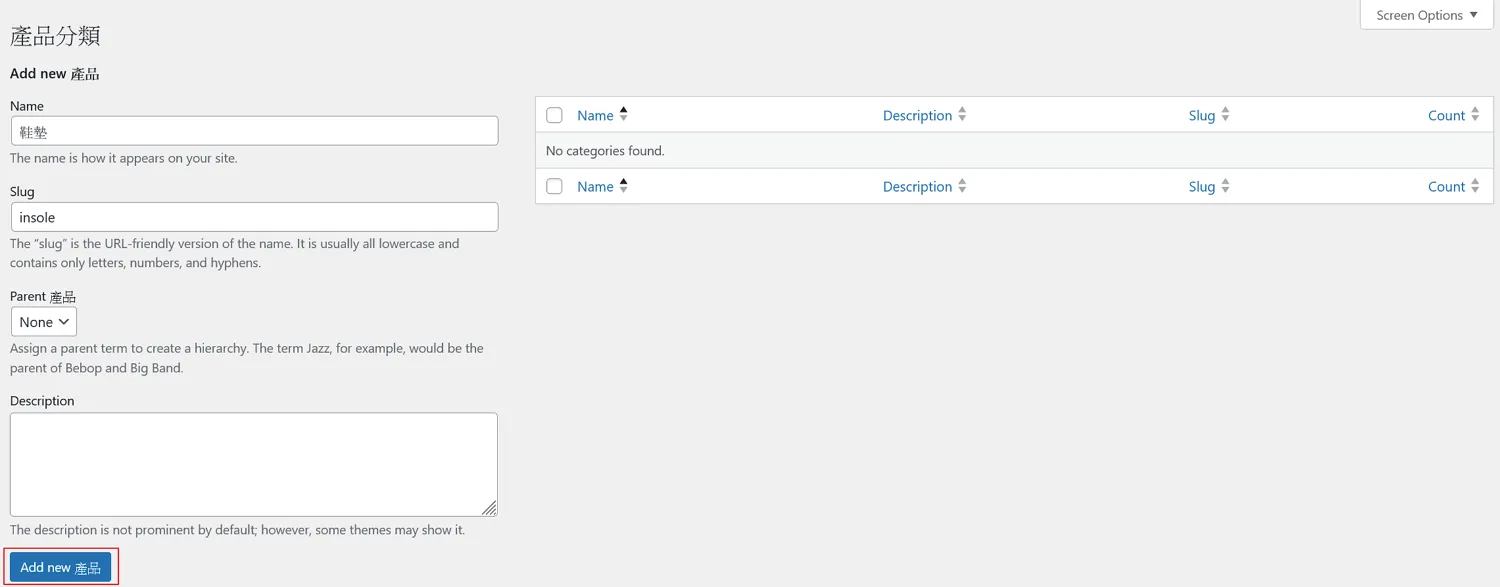
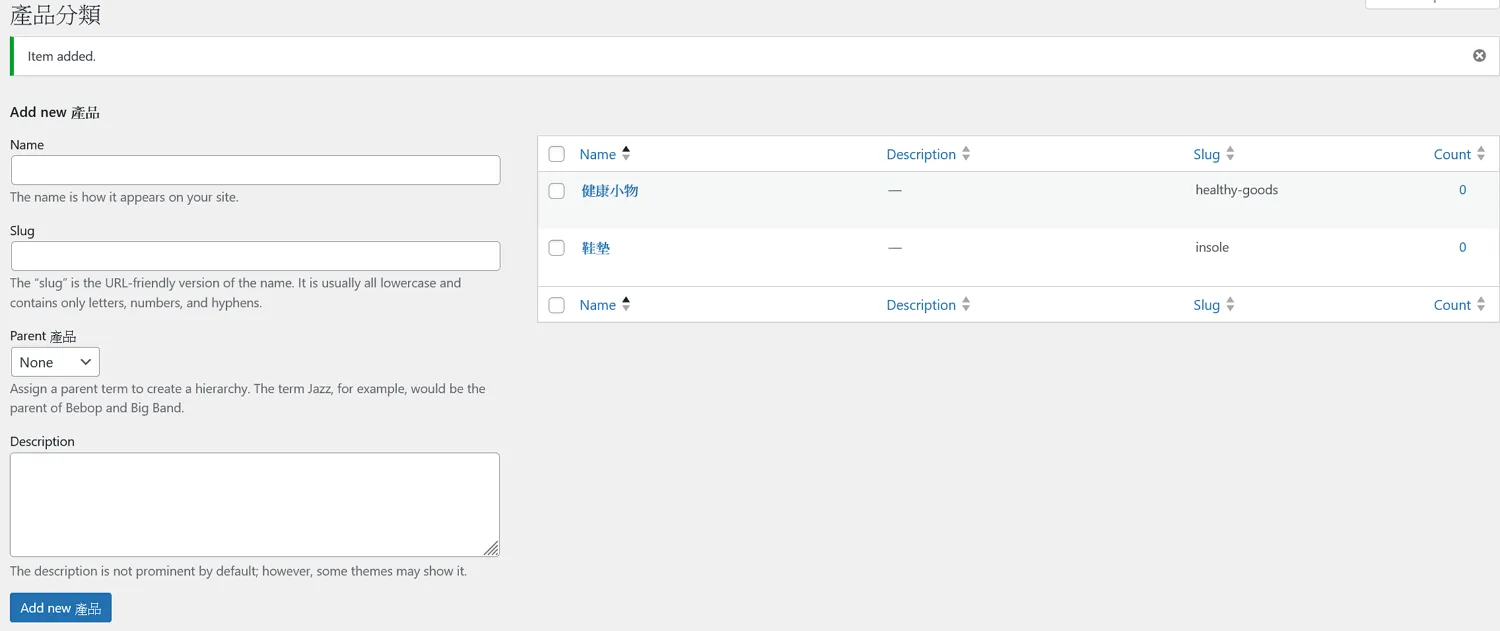
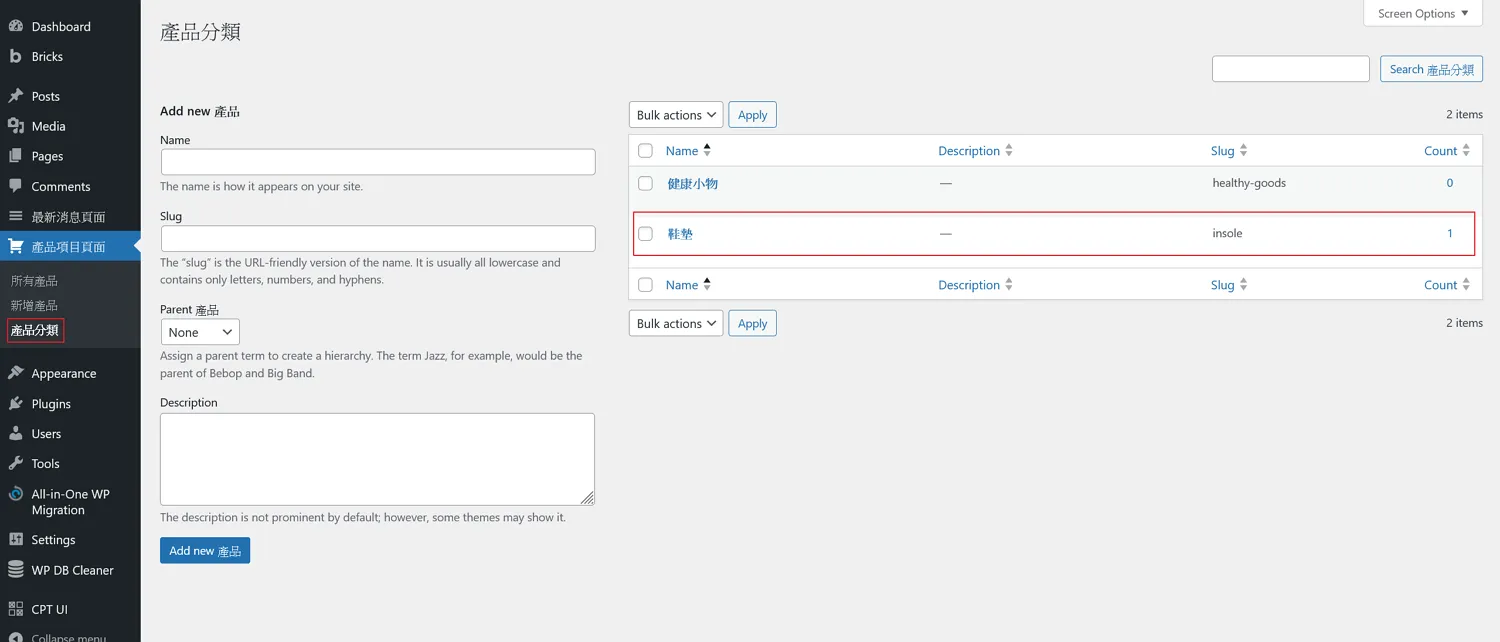
Step 05. 增加分類


最後記得按下「Add new 產品」按鈕(這裡其實就之前的一些介面可以做修改,我就沒特意去修正了)



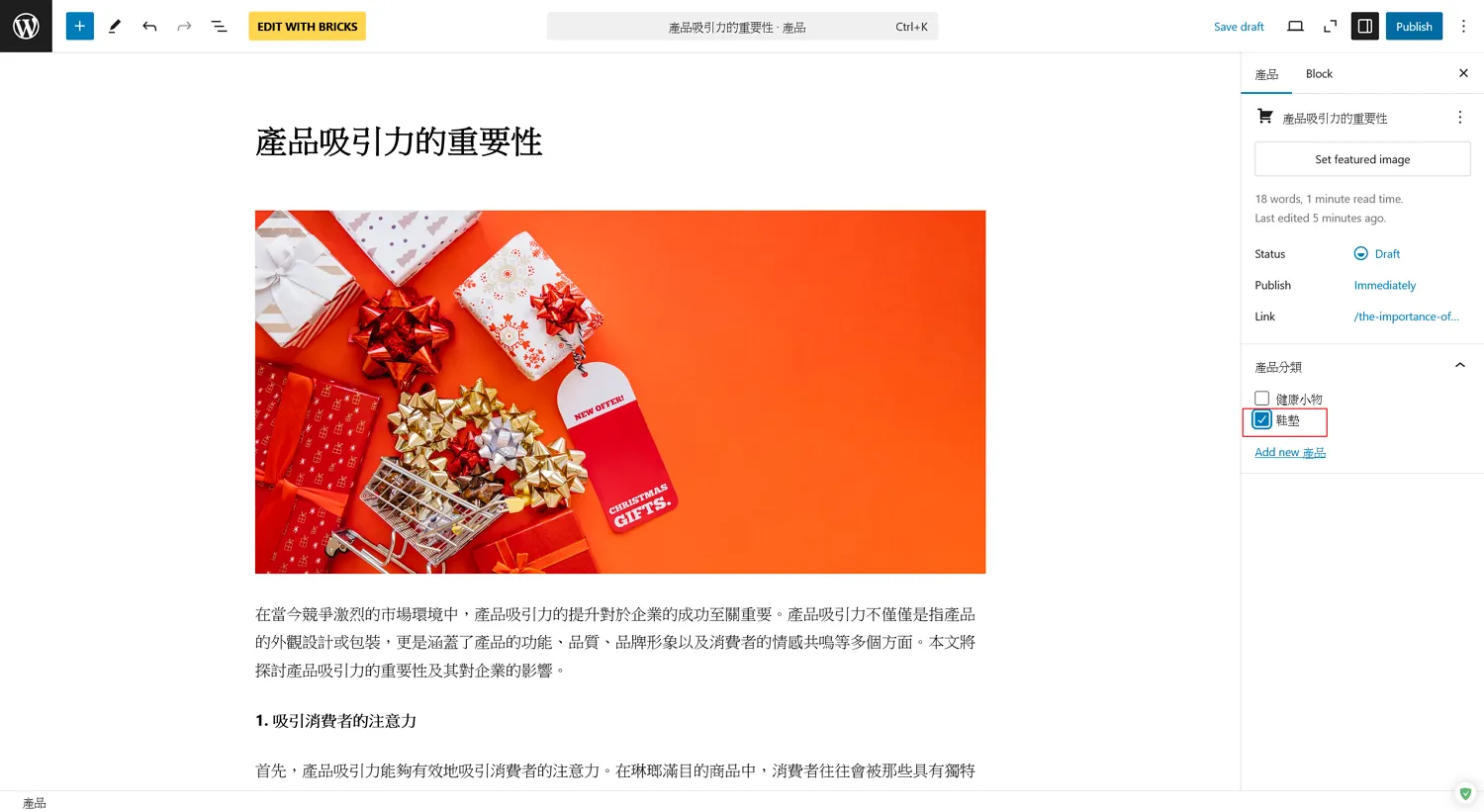
Step 06. 添加產品


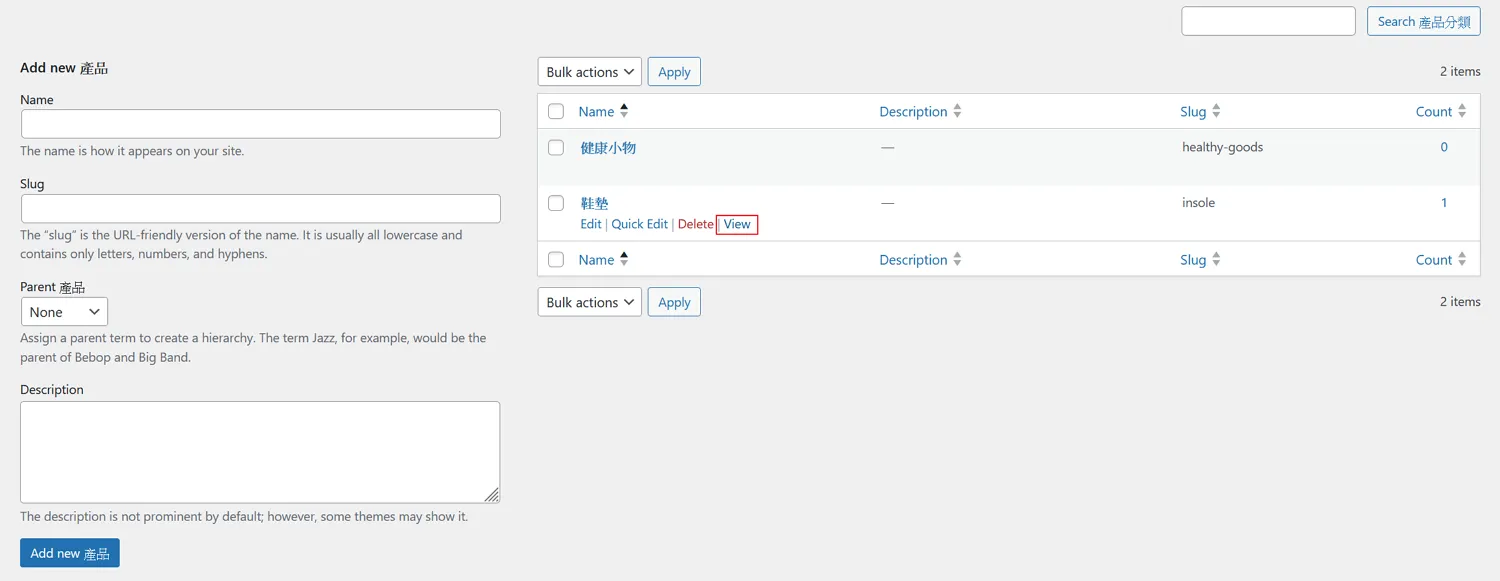
隨意填寫完畢後記得按下右上角的「發佈」(Publish)

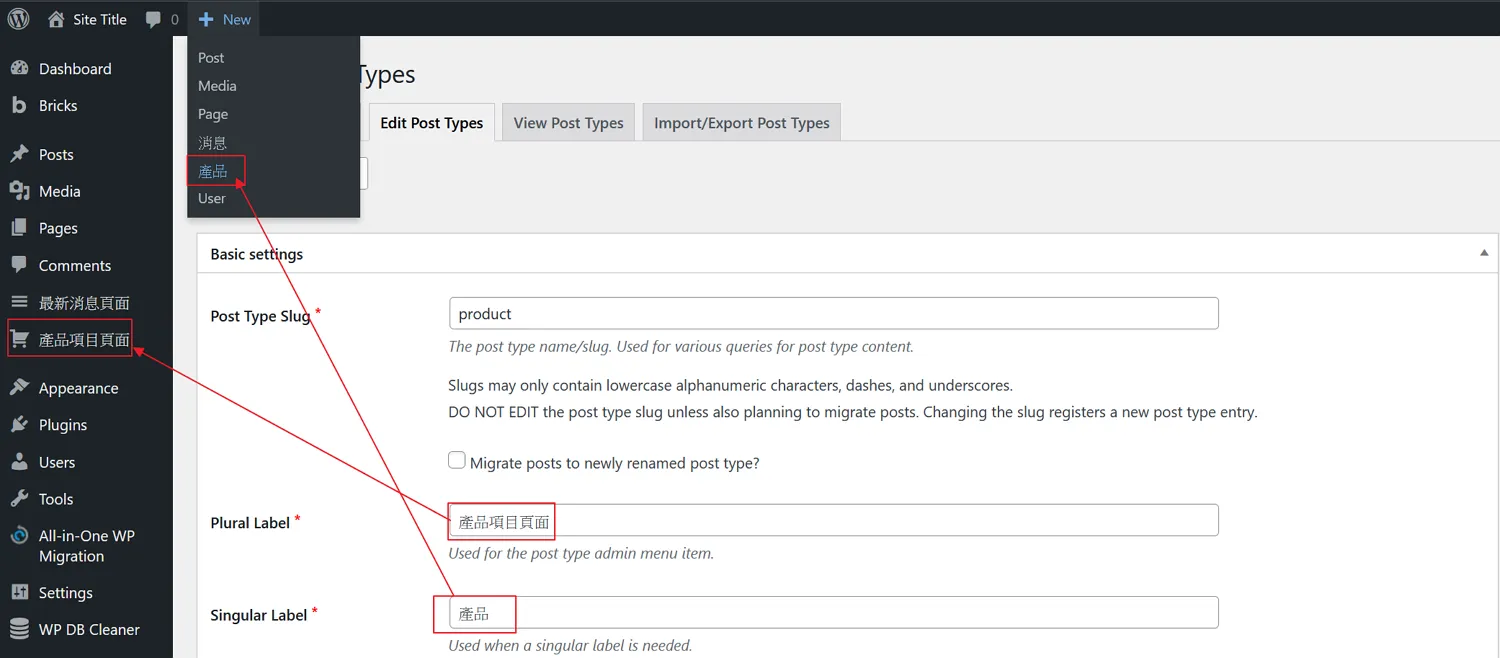
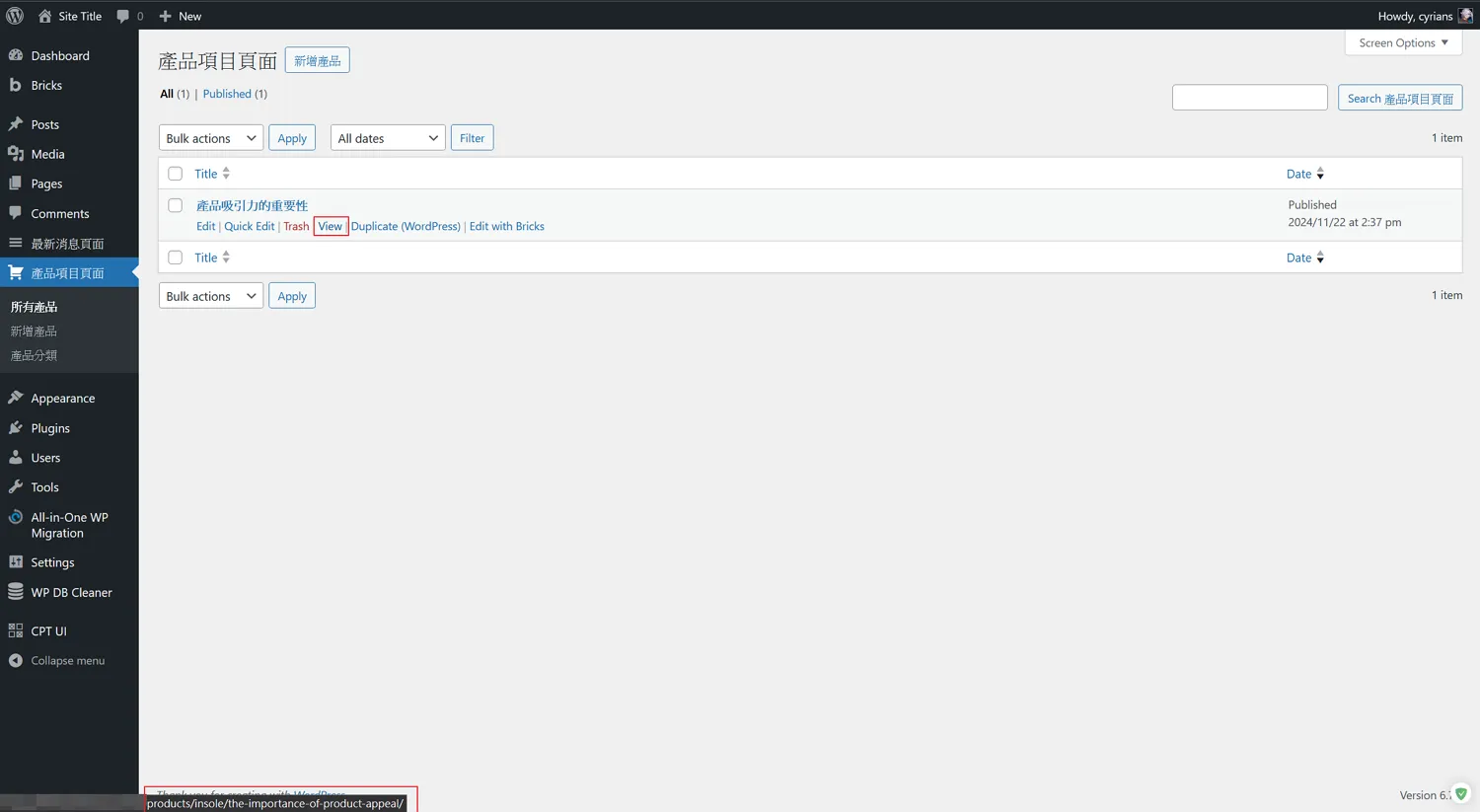
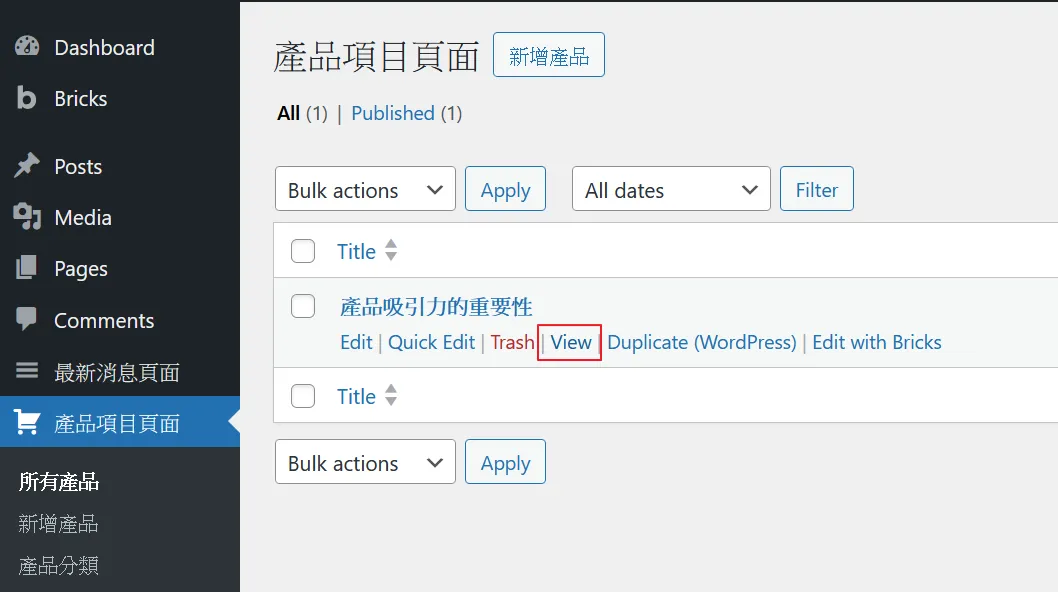
我們接著點選稍早發佈的產品連結


會發生這個原因是,Taxonomy和CPT互相在搶誰能夠使用products這個路徑名(而通常分類會比文章的權限還要高,因為分類的網址是排在屬於前面,而文章通常都是排在最後面的)
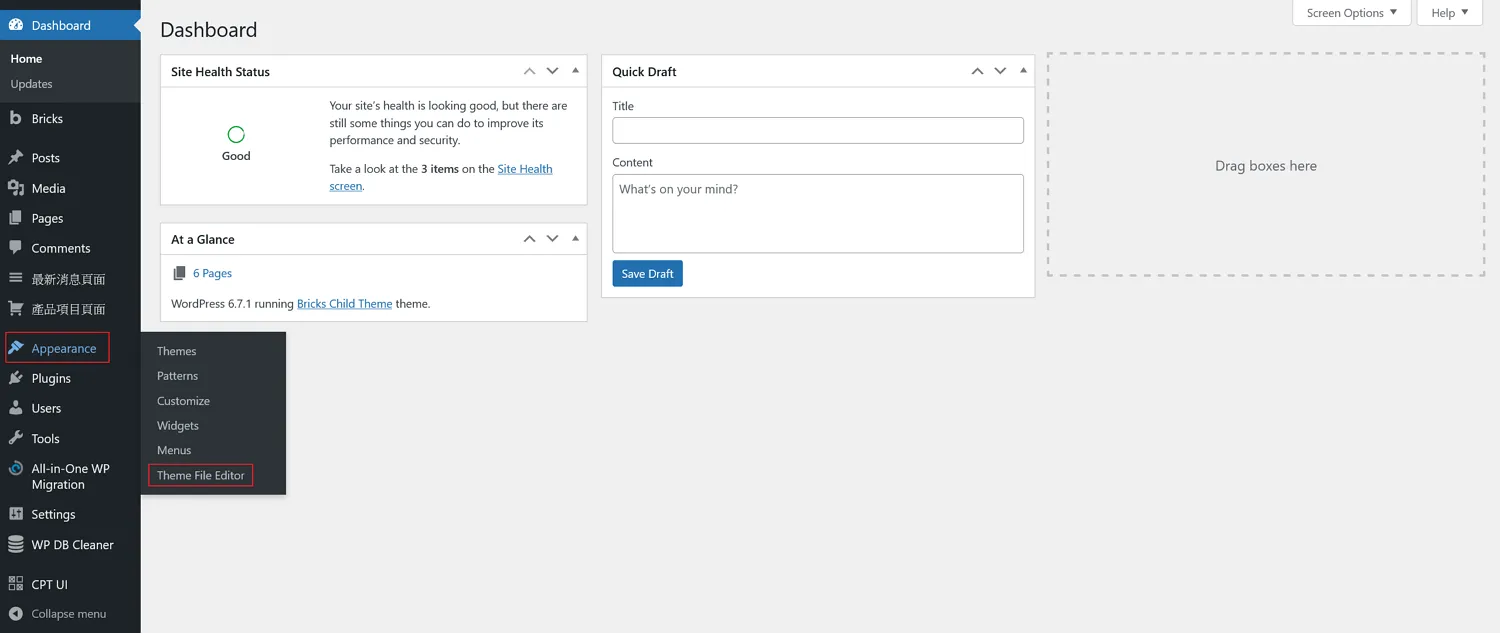
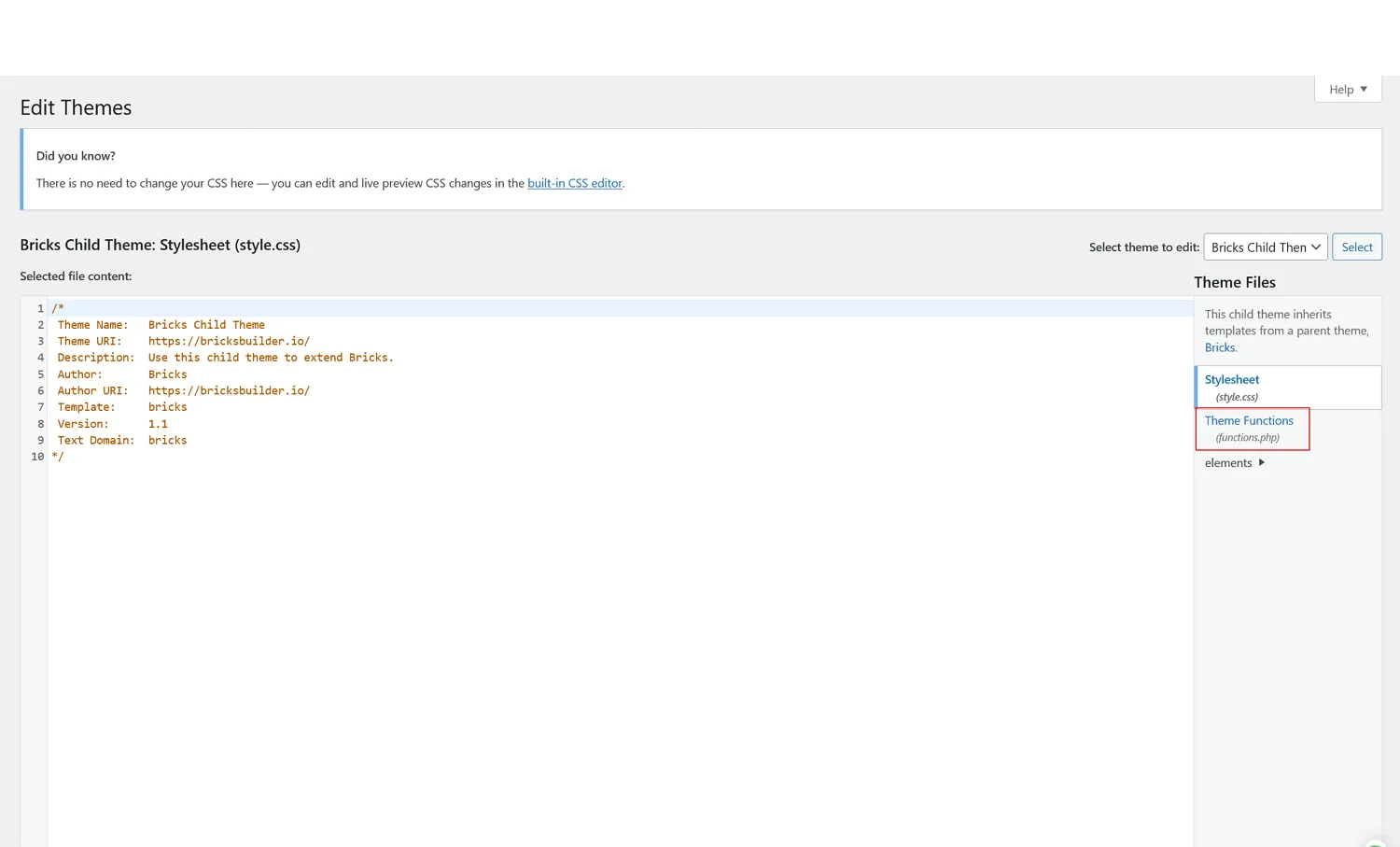
這時候我們就只能透過改寫function.php才能改善這問題了
而通常這最好是在子佈景主題下使用會比較好,不然在佈景主題更新後,這些設定就被覆蓋消失了
關於子佈景主題,每家佈景主題都不太一樣,以前這個網站也有寫類似的應用,不妨參考看看



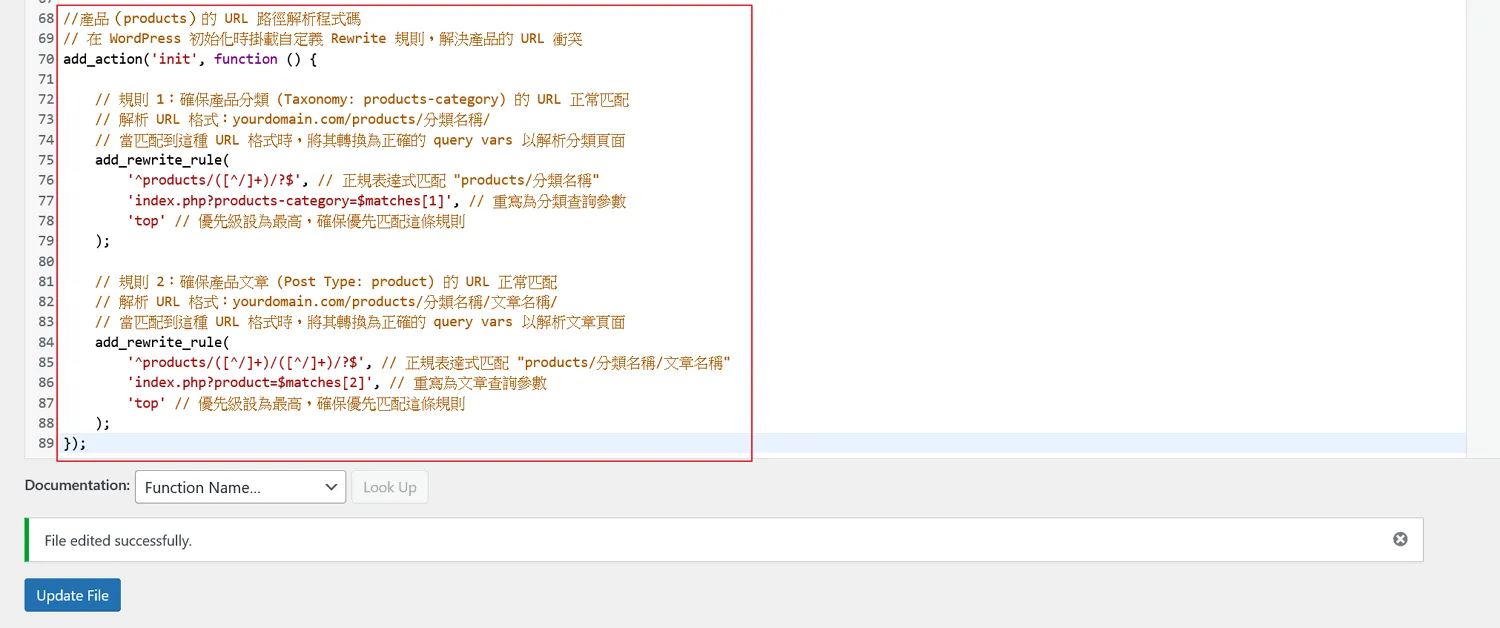
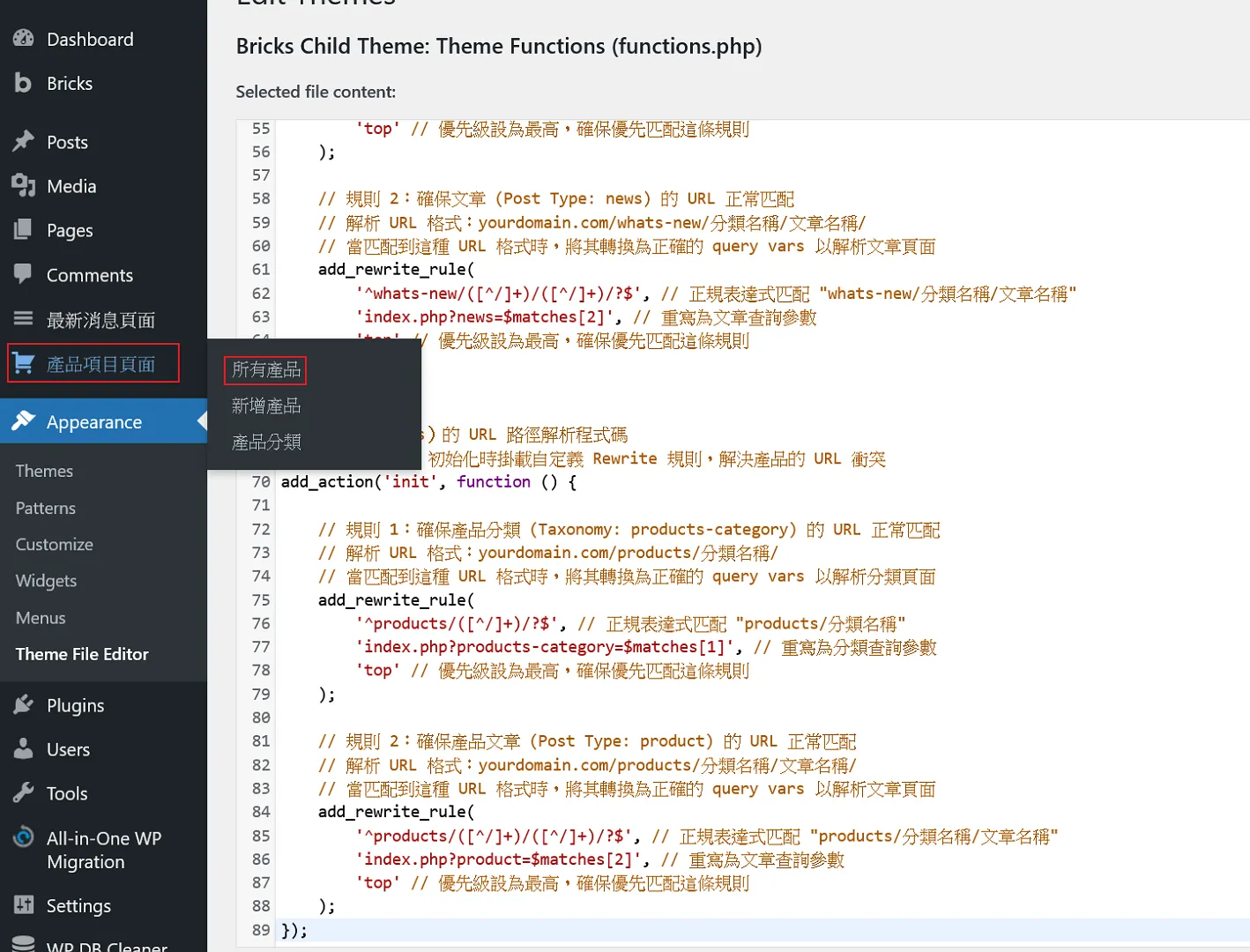
以下程式碼供參考,需以你實際的狀況作調整
//產品(products)的 URL 路徑解析程式碼
// 在 WordPress 初始化時掛載自定義 Rewrite 規則,解決產品的 URL 衝突
add_action('init', function () {
// 規則 1:確保產品分類 (Taxonomy: products-category) 的 URL 正常匹配
// 解析 URL 格式:yourdomain.com/products/分類名稱/
// 當匹配到這種 URL 格式時,將其轉換為正確的 query vars 以解析分類頁面
add_rewrite_rule(
'^products/([^/]+)/?$', // 正規表達式匹配 "products/分類名稱"
'index.php?products-category=$matches[1]', // 重寫為分類查詢參數
'top' // 優先級設為最高,確保優先匹配這條規則
);
// 規則 2:確保產品文章 (Post Type: product) 的 URL 正常匹配
// 解析 URL 格式:yourdomain.com/products/分類名稱/文章名稱/
// 當匹配到這種 URL 格式時,將其轉換為正確的 query vars 以解析文章頁面
add_rewrite_rule(
'^products/([^/]+)/([^/]+)/?$', // 正規表達式匹配 "products/分類名稱/文章名稱"
'index.php?product=$matches[2]', // 重寫為文章查詢參數
'top' // 優先級設為最高,確保優先匹配這條規則
);
});真的不知道怎麼寫的話,就丟給AI,請它幫忙協助吧;貼上後最後記得存檔,然後再到永久連結去更新一次(只要有儲存動作即可,不用調整任何東西)
Step 07. 結果確認
我們這時候回到產品頁面來確認動作正常與否吧



恭喜你,完成了自虐的第一步,而且是僅完成
yourdomain.com/頁面名稱/分類/文章名稱內建的WordPress也可以達成的功能
但我這邊還是要提到的是,如果你要有更多的層次下去的話,那就勢必要透過Taxonomy然後去做Hierarchical(繼承上個階層)的概念才能達成
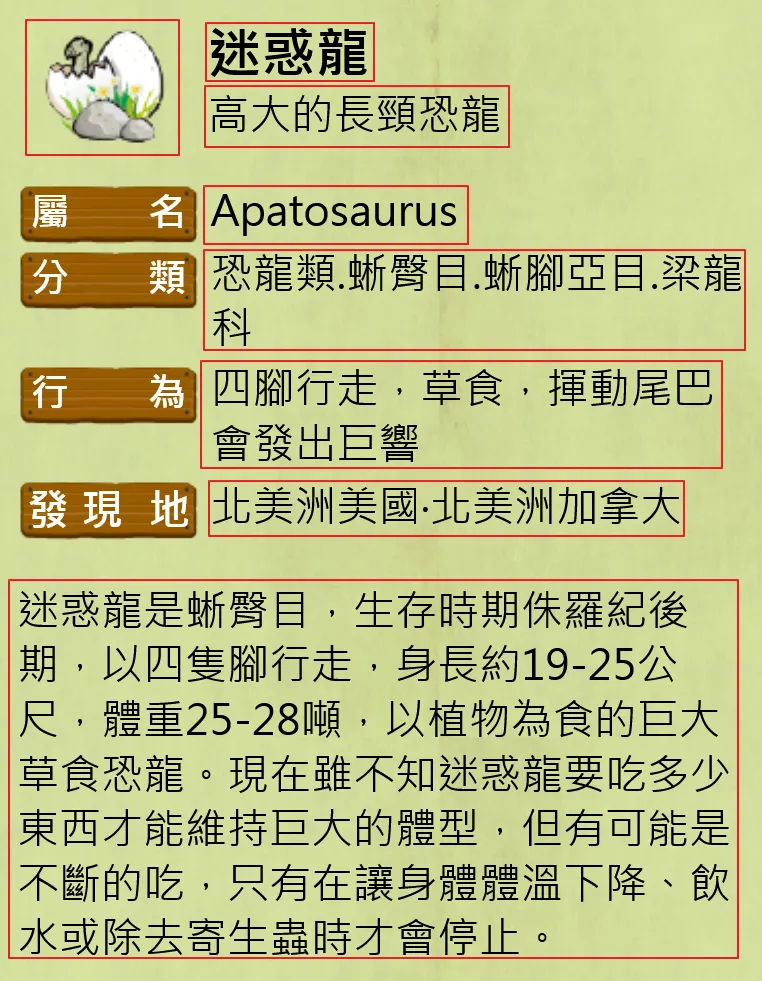
CPT的應用說真的不是只有這些,這邊舉個例子

我們可以透過創建一個CPT,裡面裝載這些紅框內的資料,之後再透過一個版型,例如固定不變的部分會是「屬名」、「分類」、「行為」、「發現地」。然後在我們創建文章的時候,僅輸入內紅框的資料,之後再透過編輯器讀取這些動態資料來呈現即可
以上為[WordPress]使用Custom Post Type UI(外掛)建立自訂文章類型,希望能夠幫到你
參考資料
客製化文章版面:結合CPT UI及ACF的Elementor Pro實作教學
【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
WordPress カスタム投稿タイプ【徹底解説】
【超初心者でも丸わかり】WordPressのカスタム投稿タイプを初心者のために解説!
誰でも分かる Custom Post Type UI(CPT UI) でカスタム投稿タイプの作り方
カスタム投稿タイプのパーマリンクを変更する『Custom Post Type Permalinks』
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!