以往的文章裡雖然已經提過對於中文字的處理,但僅限於把必要字拆出然後顯示,而這一篇的目的,則是可以讓網頁完整顯示該字體
這裡處理的步驟為
- 字型子集化:僅取出常用的字,沒有包含在這裡面的字將會被正常顯示(可能取用系統的Serif類字體,像是臺灣就新細明體之類)
- 分割字體:將woff2字體自行切割成數個小檔案,之後壓縮採woff2字體
- 使用CSS語法:使用CSS語法將這些字體讀取後並顯示到網站上
基本上的流程為這樣,而這種做法是可以讓網站流量佔到最小(因為之前我使用的方式本來大約8MB的字體縮小至約880KB,也就是說減少了將近90%的大小),但我在這篇文章的做法,會是偏向頁面上有什麼字,就會讀取該字出來,所以說相對之前的做法,網站的流量會增加(也就是說這裡就必須靠CDN來減輕網站的負擔)
那麼在這篇文章的處理流程基本如下:
- 分割字體:這個服務是由中文网字计划提供,可以在這裡做字體的切割,並提供必要的檔案(包含CSS檔案以及.woff2字型)
- 上傳檔案到網頁主機
- 在HTML和CSS寫入相關設定並確認效果:這裡是本篇最難的地方,必須要有點HTML和CSS基礎(搭配開發者工具)才能達成,將相關設定分別寫入<HEAD>標籤內(可以使用插件)以及附加的CSS內
由於上面有提到最好有些HTML和CSS基礎相關知識,在處理上會比較順利些,但如果嫌麻煩的話,就還是建議參考之前的文章來做中文字型的處理方式吧
分割字體:
首先,你必須要自己準備「合適」的字體
為什麼我要特別強調「合適」的字體的原因是,可能網路上會有提供字體下載,但不見得「合法」,如果使用在網頁上顯示並使用的話,是會觸犯法律的;所以說找的字體最好是免費且允許可以商業使用,這樣才算最保險
例如全新 HarmonyOS 字体:這個字體是來自華為的HarmonyOS字體,可以拿來商業使用,所以用在網站上沒問題
如果真的有特殊糾結情感的話,cjkfonts 全瀨體我覺得也是個不錯的選項
上面的字體基本上已經涵蓋了亞洲語系,如果說你只有繁體中文內容的話,那我會建議饅頭黑體
接下來就是介紹如何利用「中文网字计划」服務來做字體切割
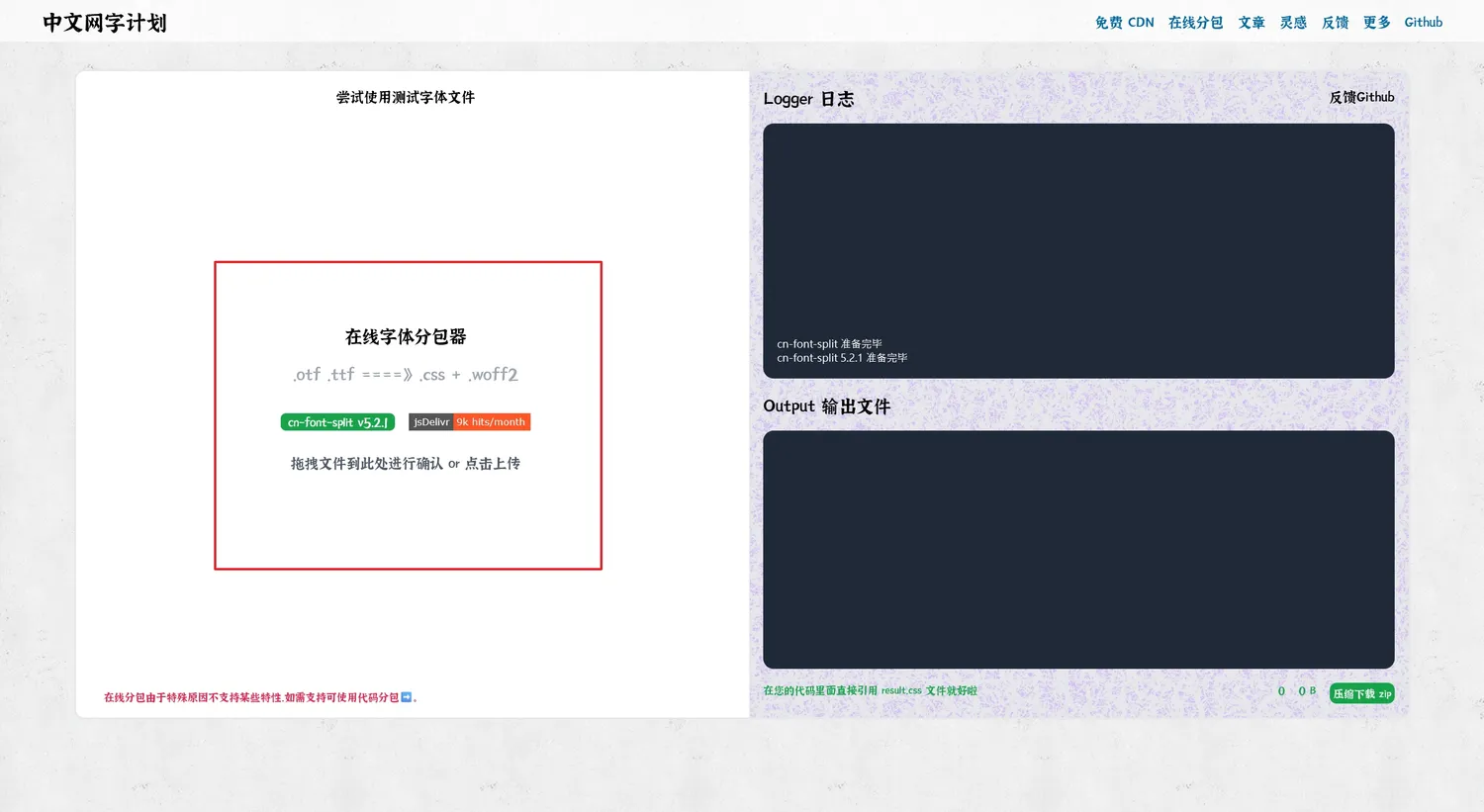
Step 01:進入中文网字计划網頁

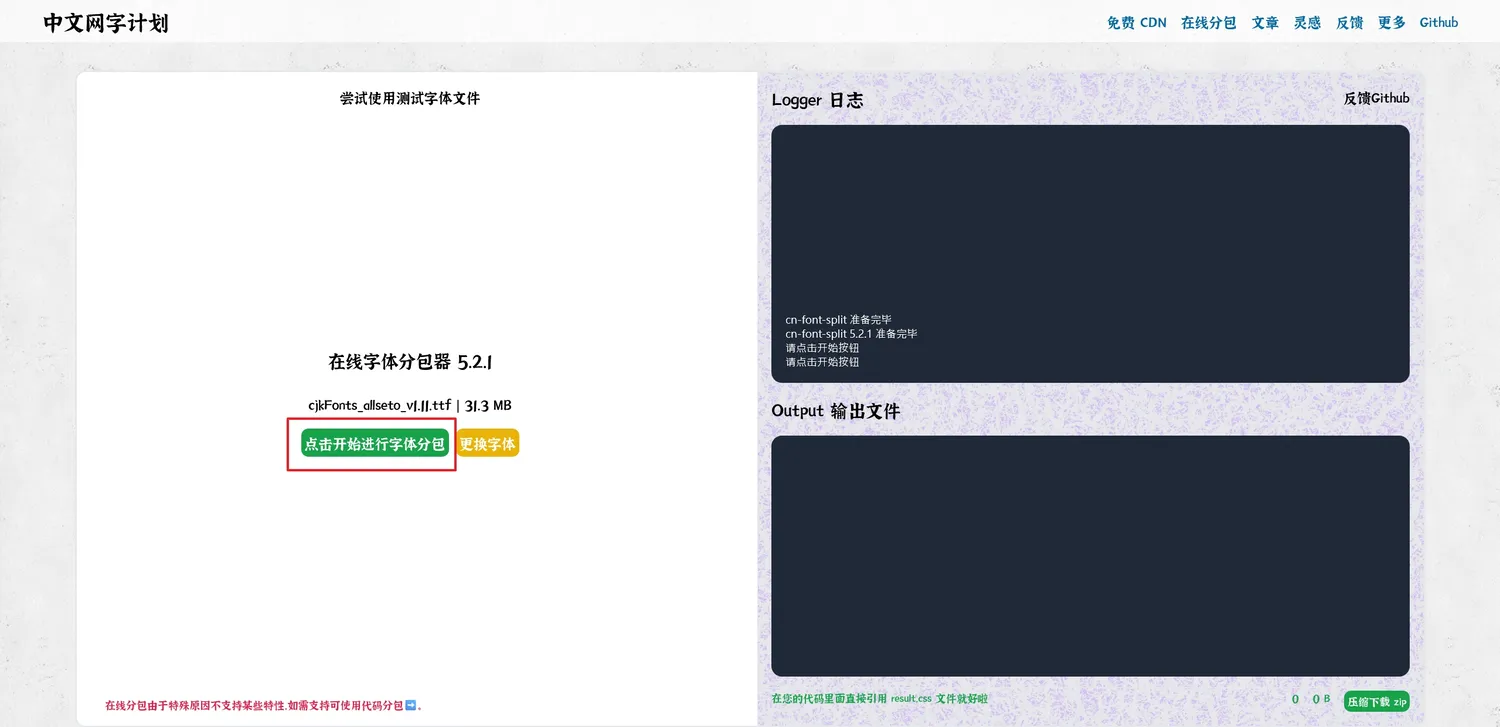
Step 02:將字體拖入紅框處

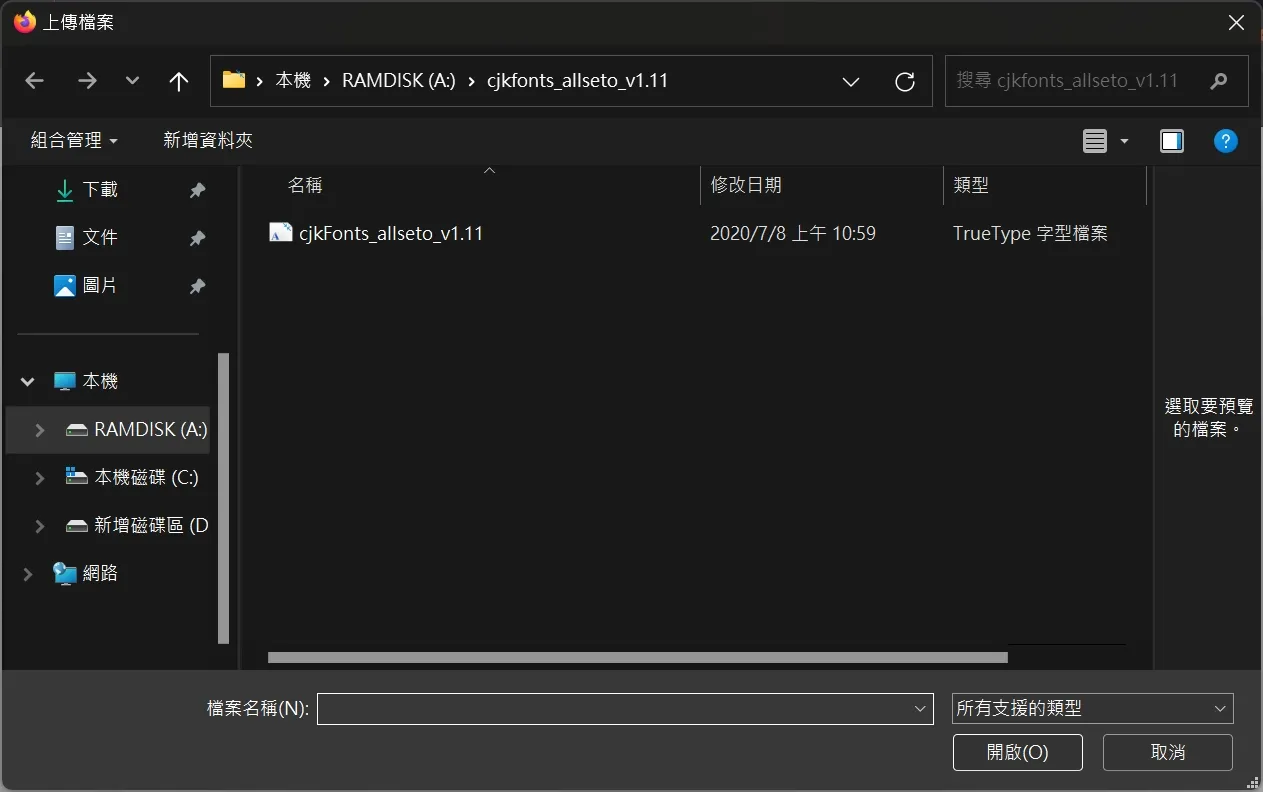
Step 03:選取要分割的字體

Step 04:點擊「点击开始进行字体分包」按鈕

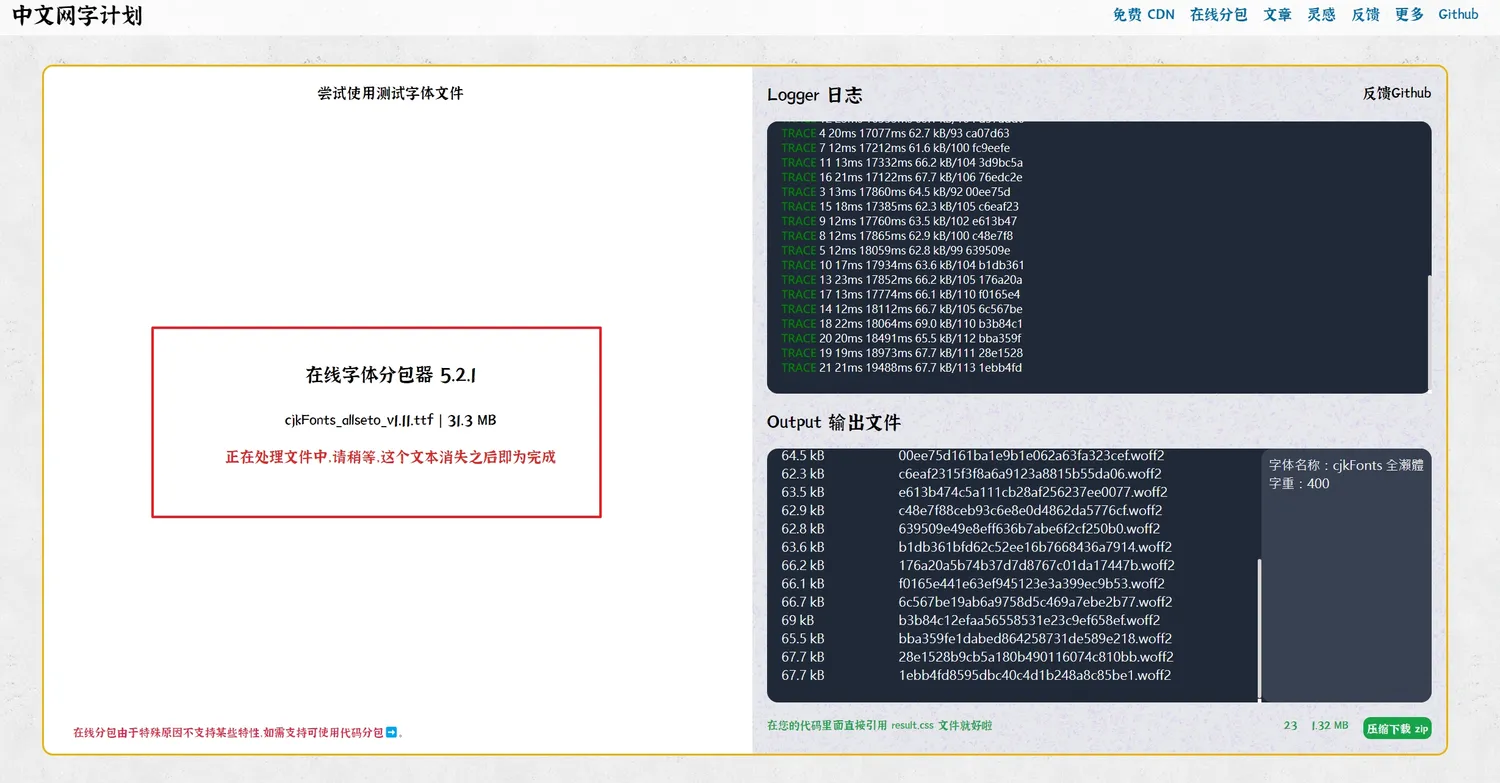
Step 05:開始處理字體分割

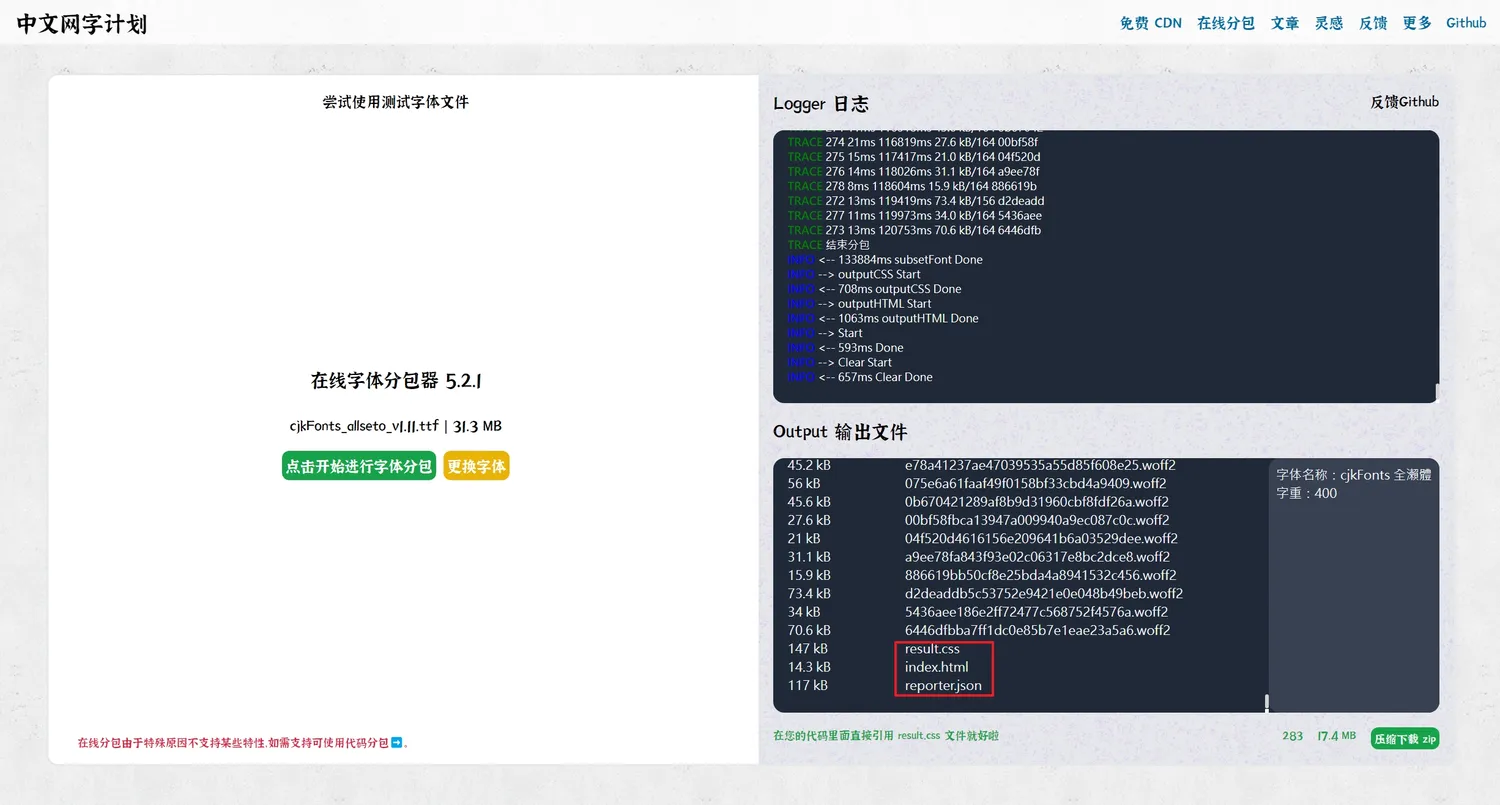
Step 06:分割完成!

Step 07:儲存至本地端

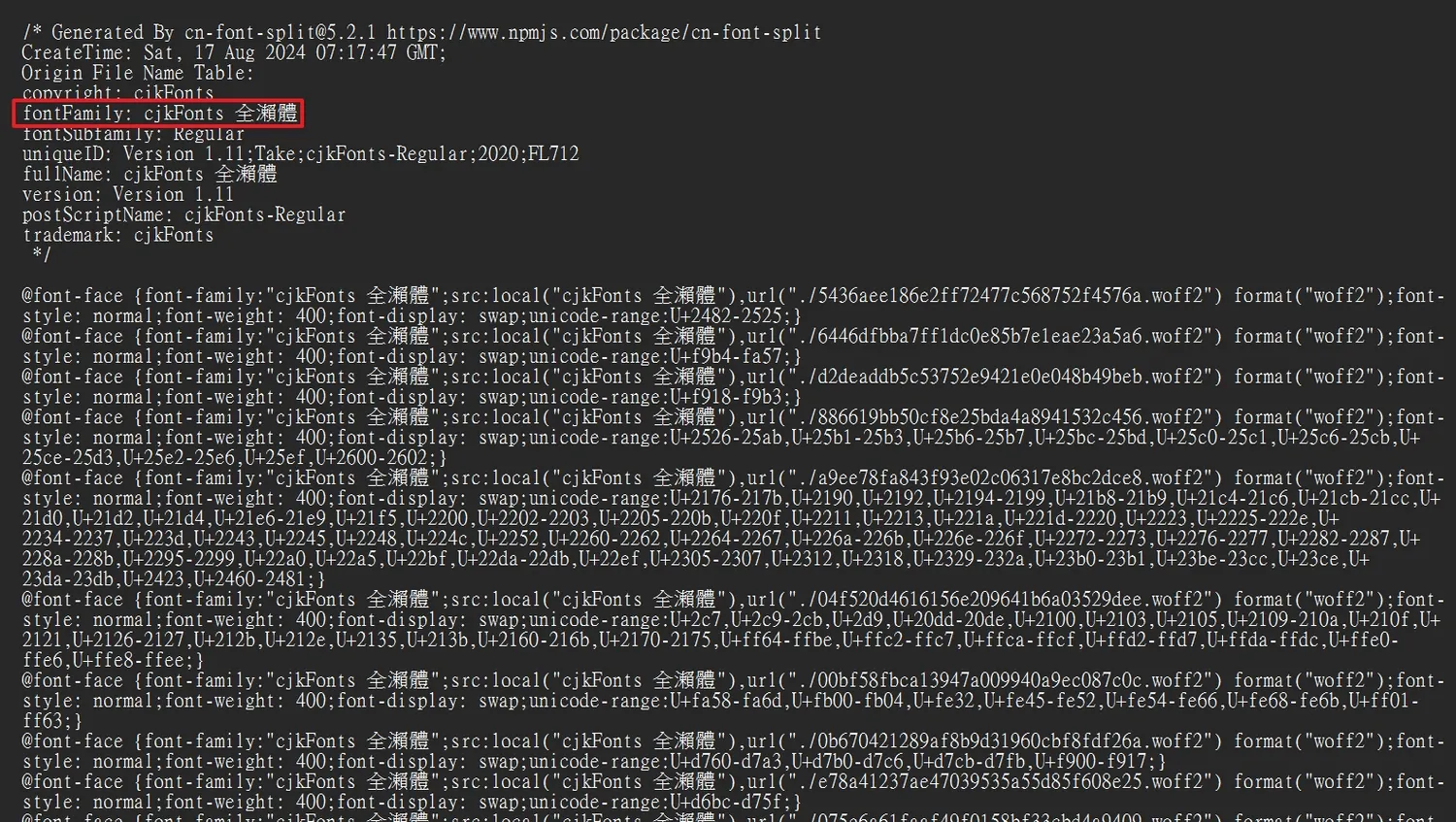
Step 08:記住字體名稱

我們可以得知這個字體叫做「cjkFonts 全瀨體」,字體名稱務必記住,因為後面將會要使用到
上傳檔案到網頁主機
接著是上傳檔案到主機上


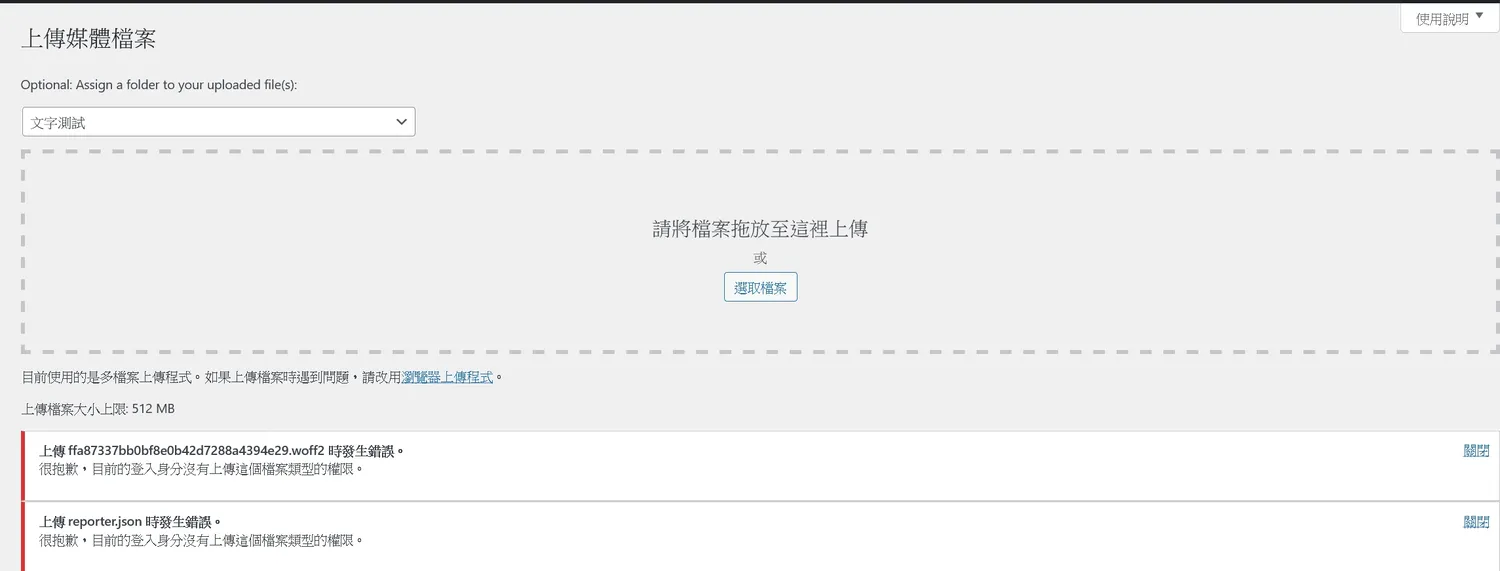
在WordPress版本6.53之前,上傳壓縮包裡的檔案(包含副檔名.woff和.json格式)是沒問題的
但是到6.6.1版本之後,就無法上傳上述檔案了

如果遇到這狀況,那就來求助外掛(Plugin)吧,修改wp-config.php有點麻煩就是(若後續沒有特別需求的話再移除就好)
解決無法上傳特定格式檔案
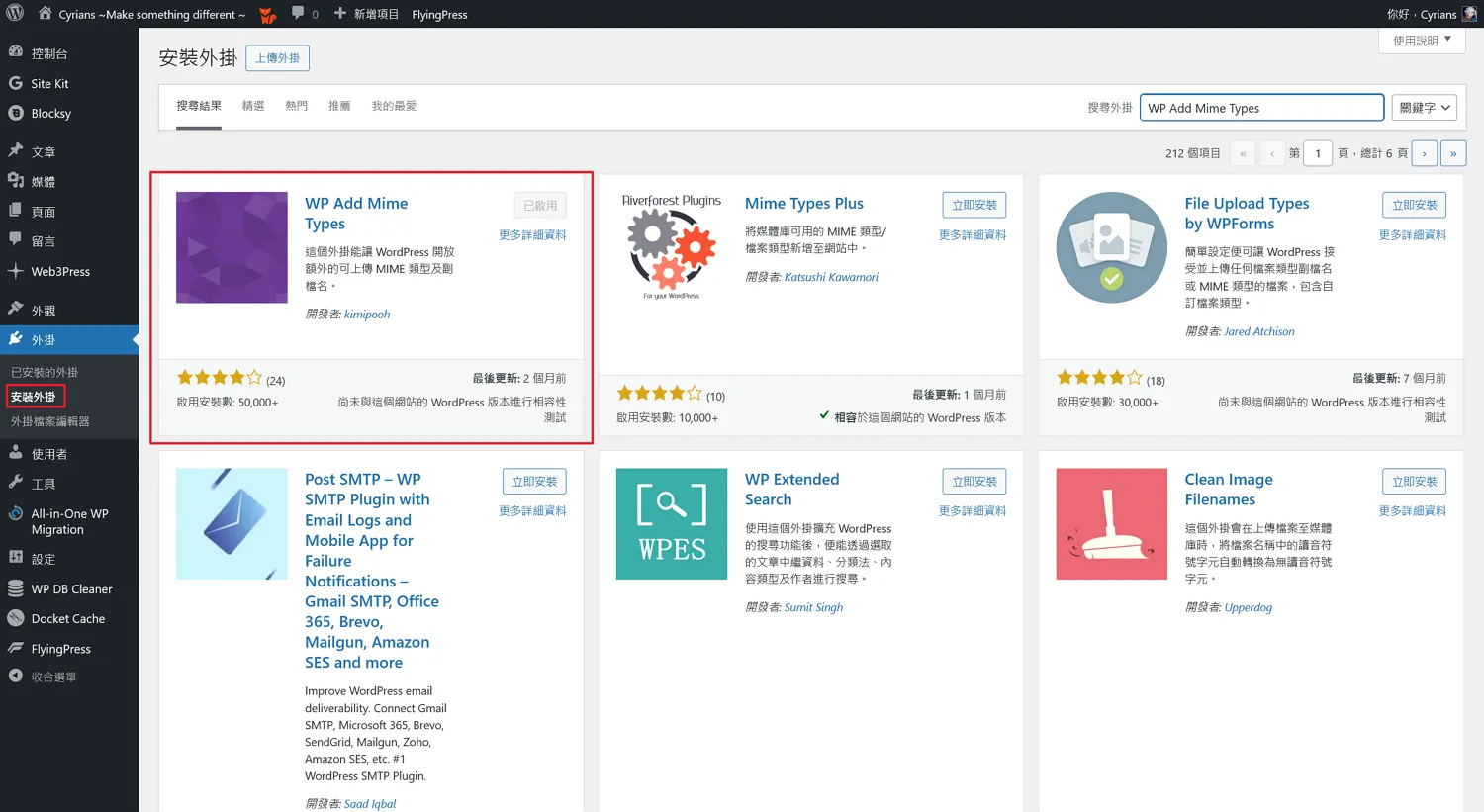
Step 01:尋找「WP Add Mime Types」的外掛並安裝

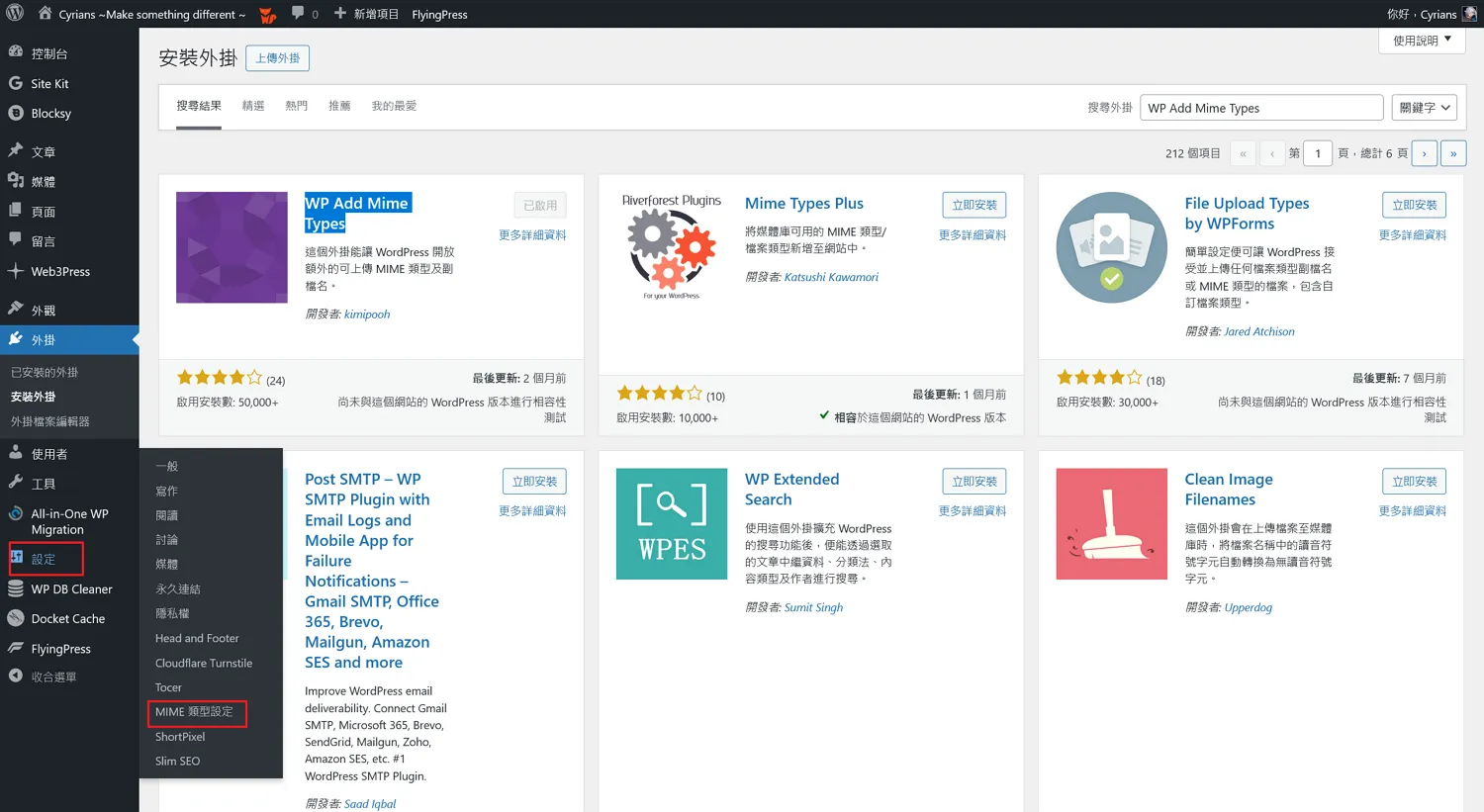
Step 02:進入設定

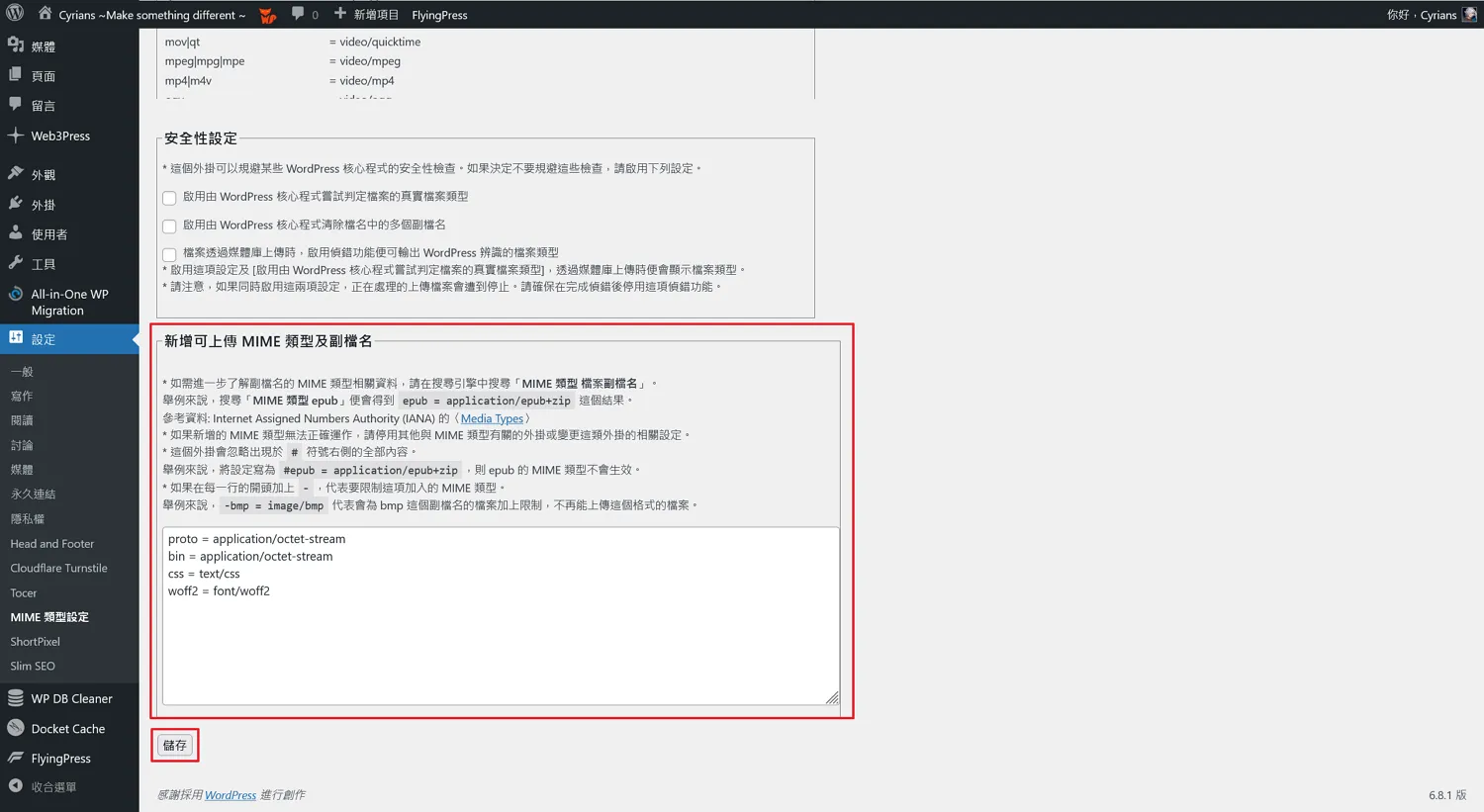
Step 03:增加支援上傳的檔案格式

Step 04:輸入相關資訊
內容輸入以下資訊(可直接複製)
proto = application/octet-stream
bin = application/octet-stream
css = text/css
woff2 = font/woff2輸入完畢後最後記得按下「儲存」按鈕,不然就等於做白工了
接著壓縮包內的所有檔案就都可以上傳到網頁伺服器了
在HTML和CSS寫入相關設定並確認效果
接下來這個是大魔王關卡,為什麼這麼說有一個最大原因是:要覆寫背景主題CSS的部分是最困難的,因為每個佈景主題的字型家族(font-family)放置方式也會不一樣的,我這裡會舉目前使用的佈景主題(Blocksy)和以前使用的佈景主題(Astra)來做說明
首先我分成兩個部份來講解,分別是HTML和CSS的資料輸入
HTML輸入的資料
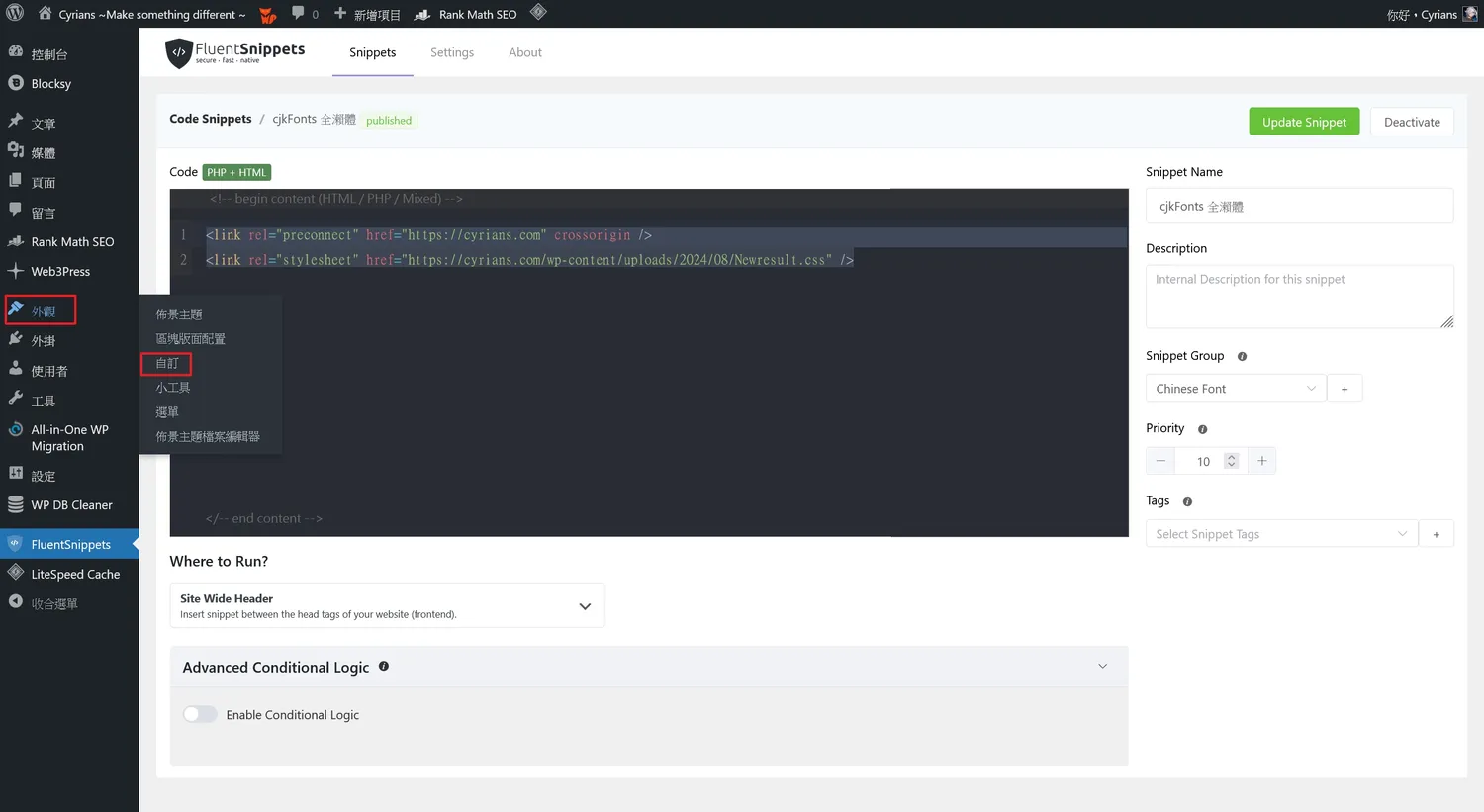
HTML輸入的部分相對簡單,只要透過可以處理Snippet的外掛就行,只要在<HEAD>標籤的地方填入
<link rel="preconnect" href="https://cyrians.com" crossorigin />
<link rel="stylesheet" href="https://cyrians.com/wp-content/uploads/2024/08/Newresult.css" />這邊稍微講解一下
原則上,我們是務必採用CDN來傳輸我們的文字檔案,使其能夠更快顯示出來;因為我們使用的主機,不會比CDN傳輸資料來的好
<link rel=”preconnect” href=”https://cyrians.com” crossorigin />的語法
是為了能夠讓一般使用者輸入cyrians.com後就能預先快速連線載入(並連動CDN內容)
<link rel=”stylesheet” href=”https://cyrians.com/wp-content/uploads/2024/08/Newresult.css” />的語法則是要載入壓縮包裡的CSS檔案
這裡的路徑最好是對應CDN的路徑,這樣才能第一時間載入這個CSS檔案
我這裡是有更改CSS檔案名稱成為Newresult.css,其實這有其他用途,會在下面描述
基本上,HTML輸入的資料這邊就結束了,緊接著是重頭戲的CSS資料輸入
CSS輸入的資料
接下來CSS要輸入的資料我再分兩類,一個是務必輸入的,另一個則是依據不同的佈景主題而增加的CSS
必輸入的CSS
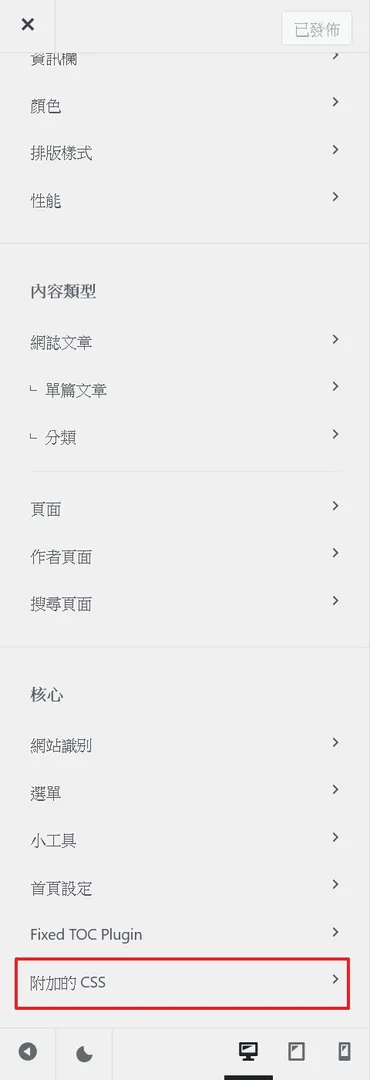
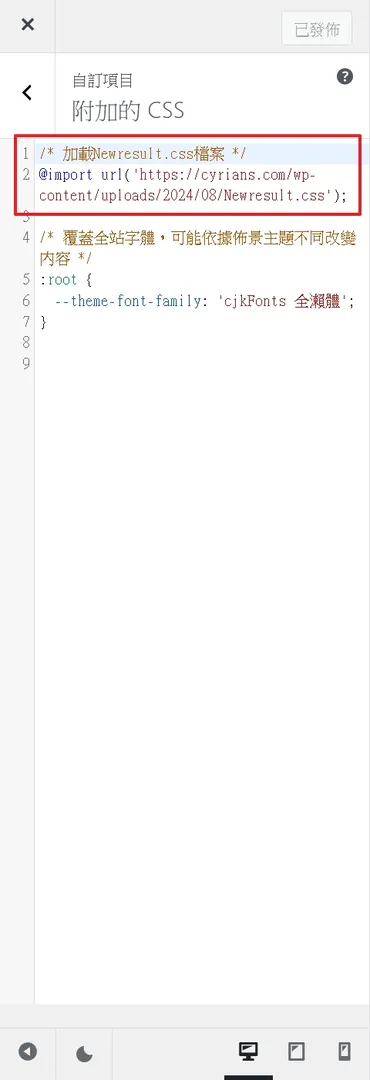
我們可以透過附加的CSS功能加入



我這裡的程式碼僅供參考,實際上得依據你CSS檔案的檔名還有路徑去做修正(甚至是搭配CDN的路徑)
@import url('https://cyrians.com/wp-content/uploads/2024/08/Newresult.css');依據不同的佈景主題而增加的CSS
接下來是本篇的大魔王,前面的步驟其實很快就可以處理好(雖然文章整篇看起來有點長),但是接下來要寫入的CSS是必須搭配瀏覽器的開發者工具才能完成
我這裡的範例以Edge瀏覽器的開發者工具為主,然後再分Blocksy佈景主題和Astra佈景主題略做講解
Blocksy佈景主題加入的CSS程式碼
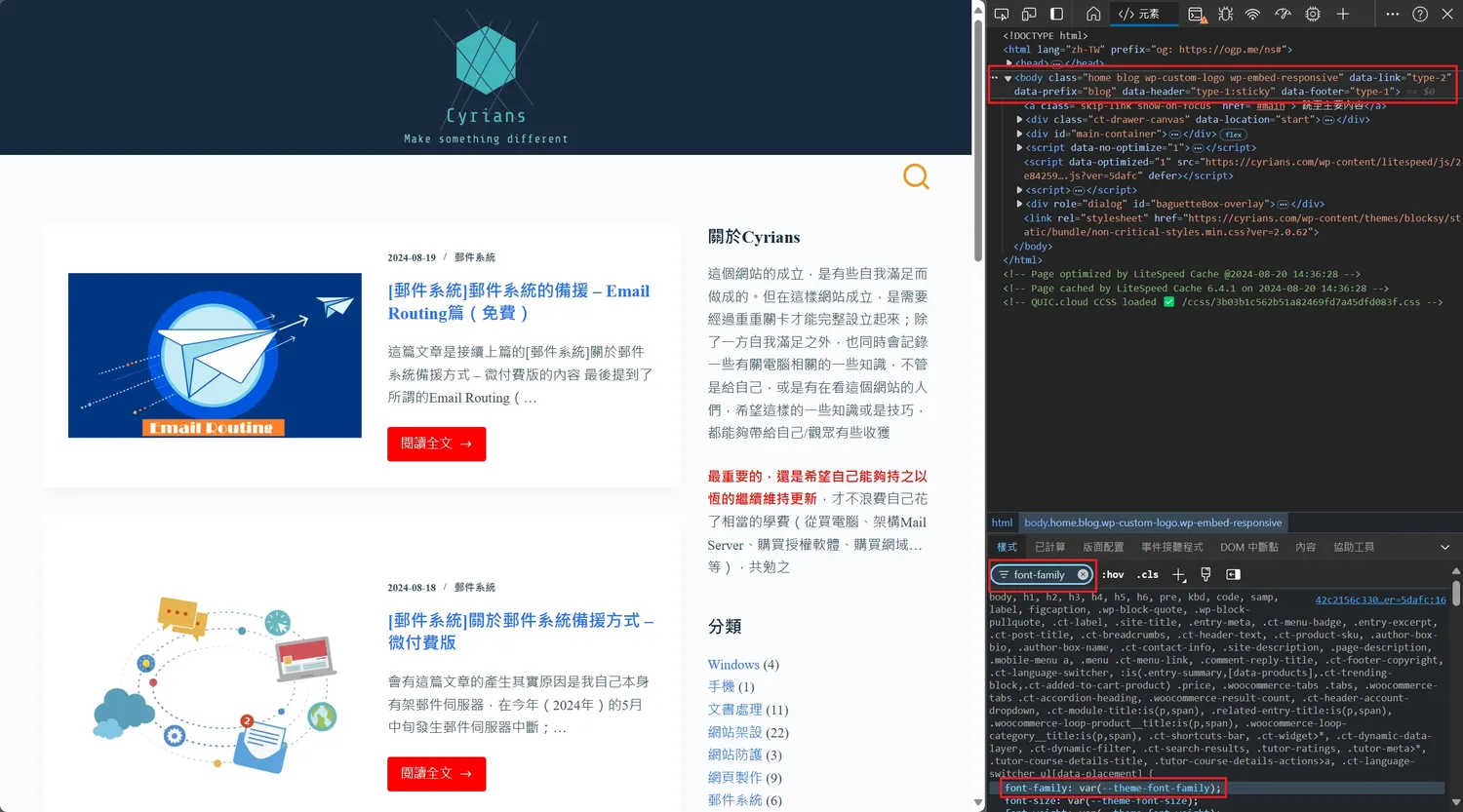
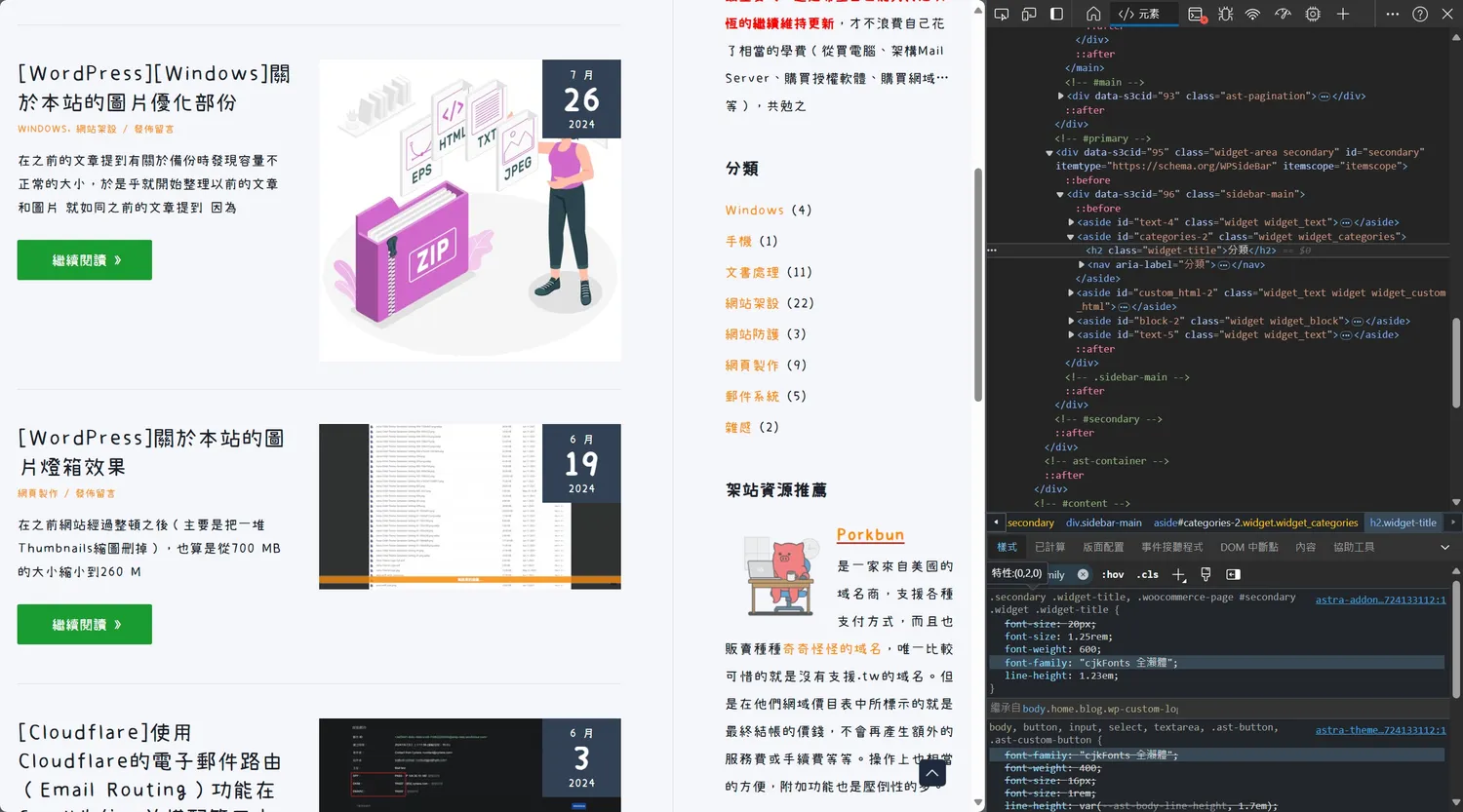
這時候我們開啟瀏覽器的開發者工具(鍵盤快捷鍵F12)

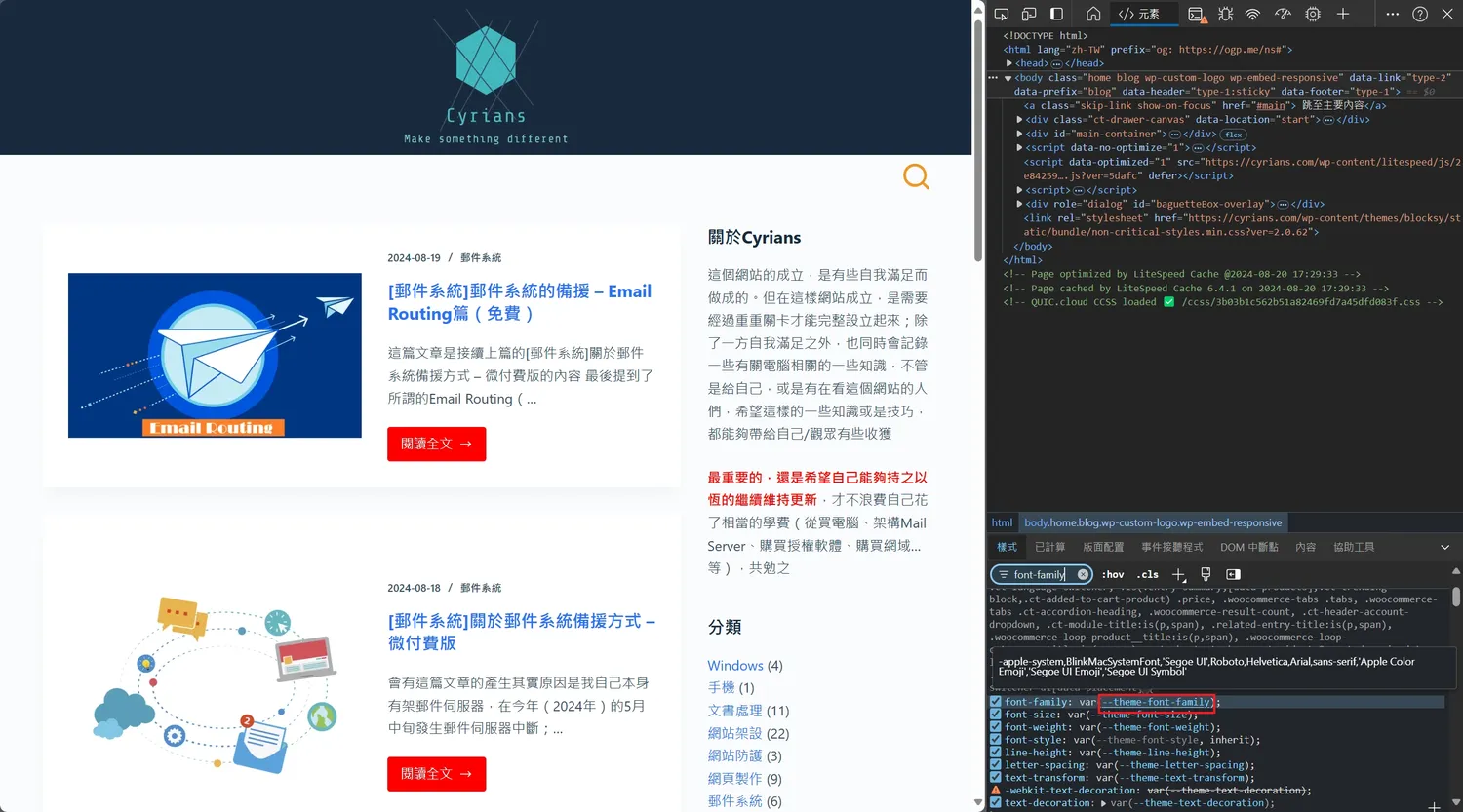
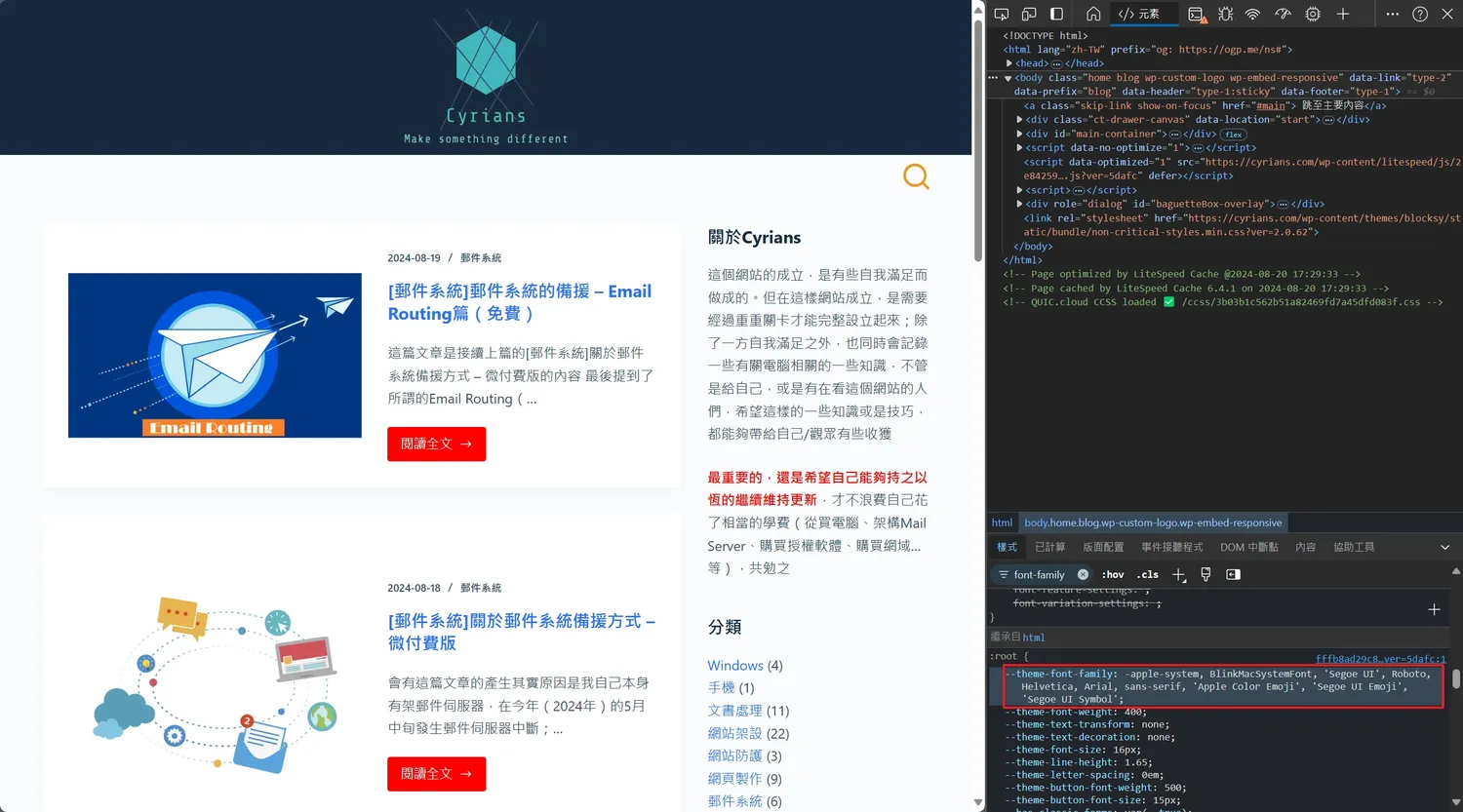
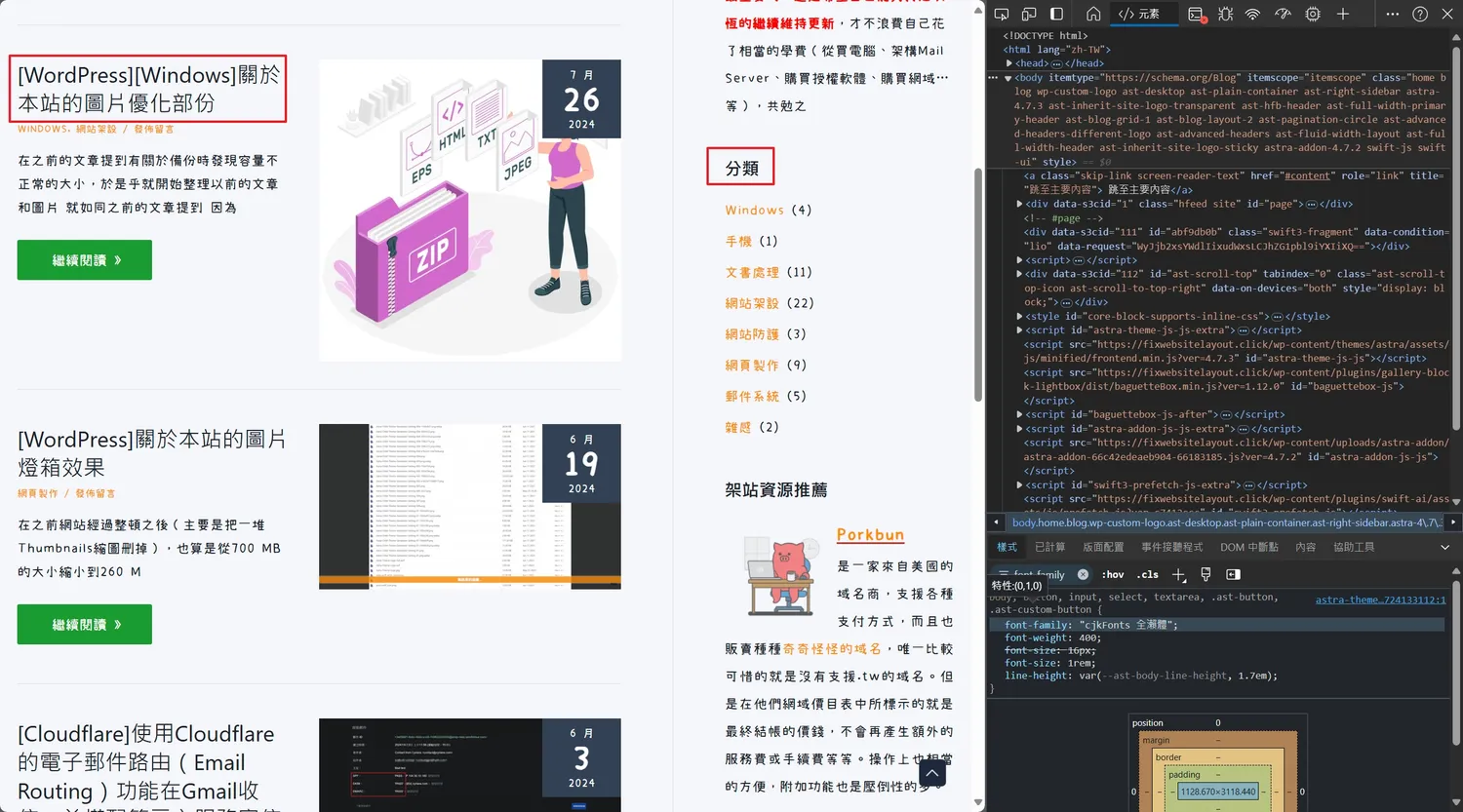
以HTML的概念中,字體相關設定都會是在<body>的標籤內,所以我們就是先點選<body>的區塊,接著下方篩選器內容輸入「font-family」來快速找我們想要看的地方
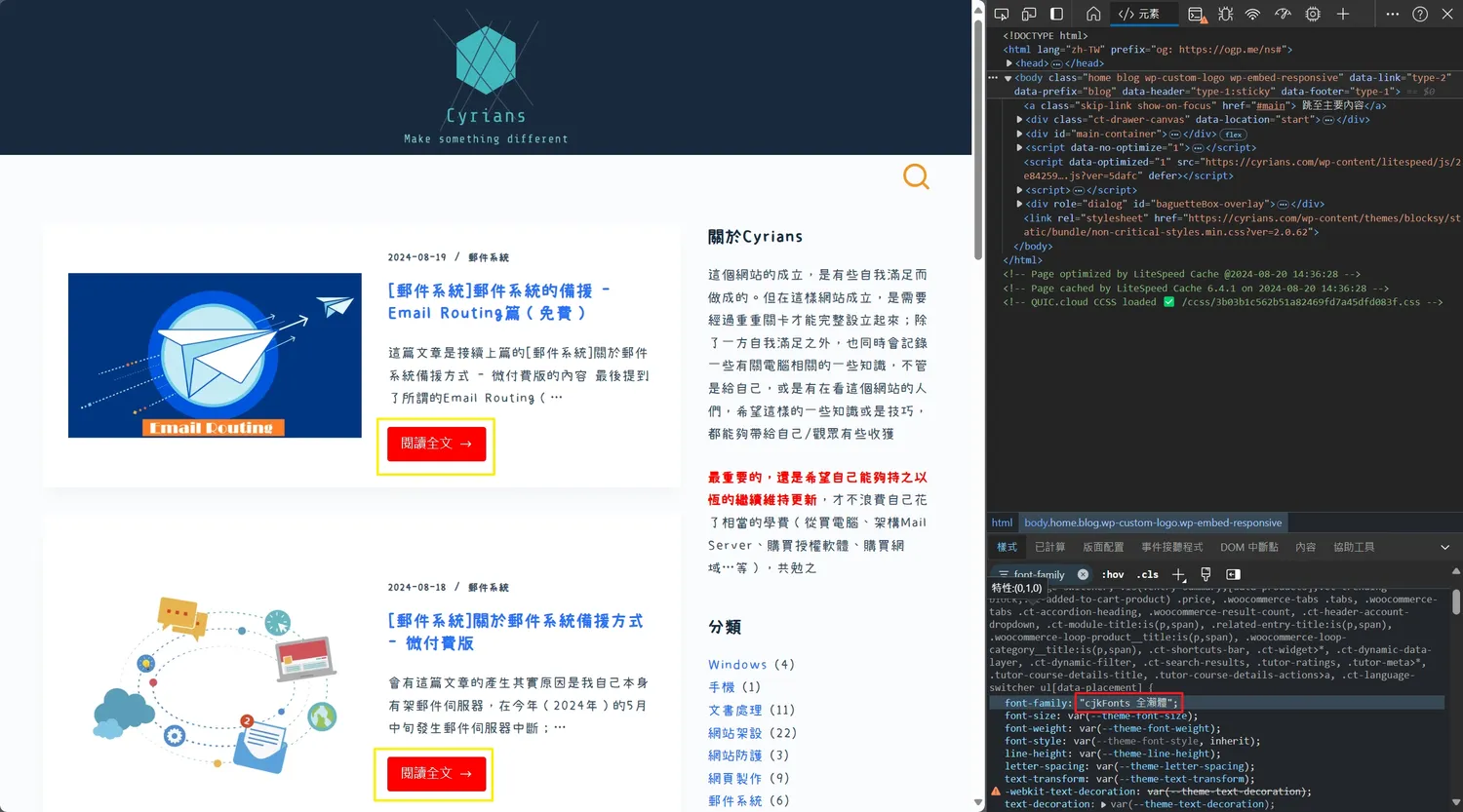
這時候我們可以看到有「font-family: var(–theme-font-family);」這一句,然後把稍早記下來的「cjkFonts 全瀨體」輸入※
※輸入成’cjkFonts 全瀨體’」或是「”cjkFonts 全瀨體”」都可以

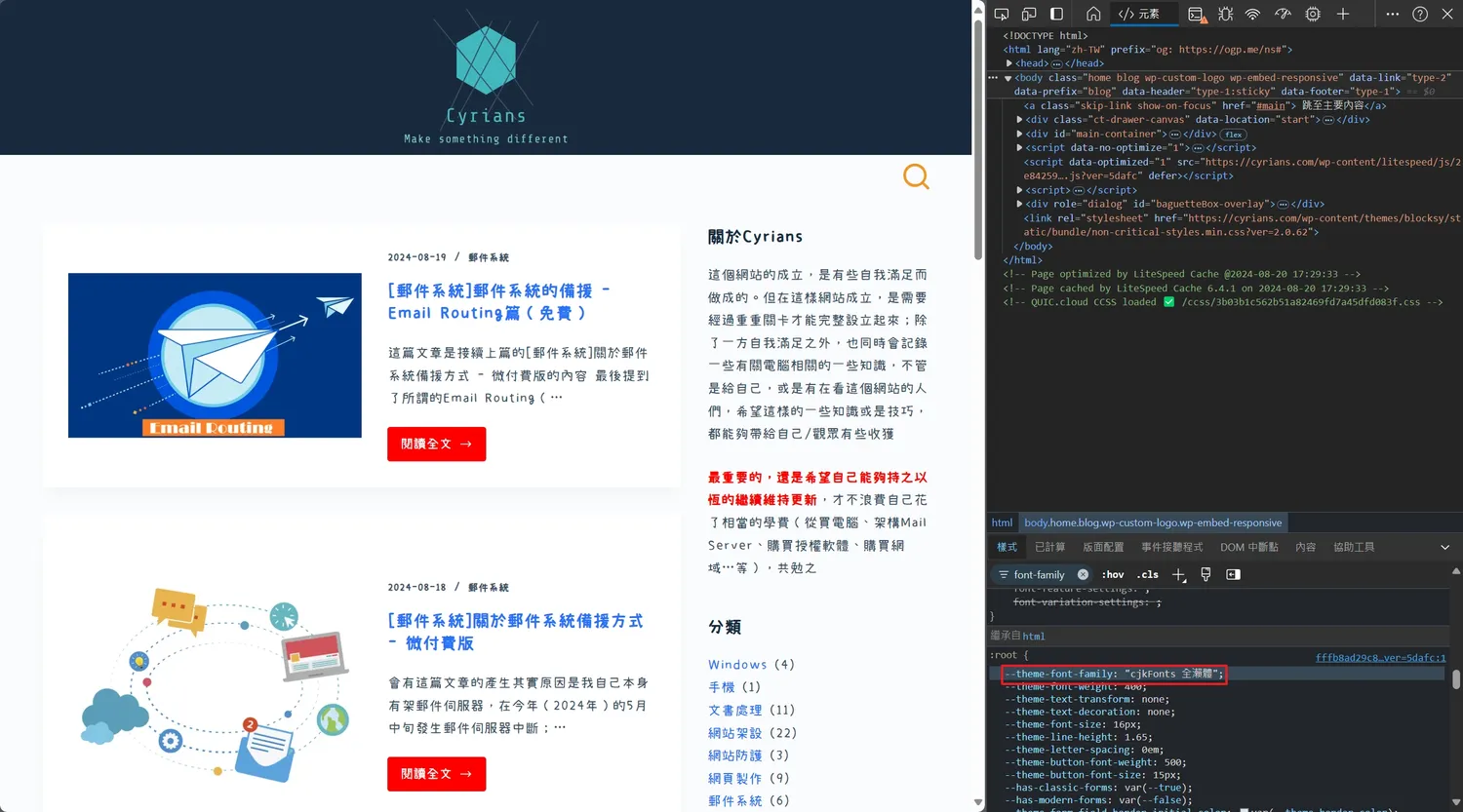
很明顯的整個畫面的文字都和之前不一樣了,所以這裡的CSS程式碼可以寫
body, h1, h2, h3, h4, h5, h6, pre, kbd, code, samp, label, figcaption, .wp-block-quote, .wp-block-pullquote, .ct-label, .site-title, .entry-meta, .ct-menu-badge, .entry-excerpt, .ct-post-title, .ct-breadcrumbs, .ct-header-text, .ct-product-sku, .author-box-bio, .author-box-name, .ct-contact-info, .site-description, .page-description, .mobile-menu a, .menu .ct-menu-link, .comment-reply-title, .ct-footer-copyright, .ct-language-switcher, :is(.entry-summary,[data-products],.ct-trending-block,.ct-added-to-cart-product) .price, .woocommerce-tabs .tabs, .woocommerce-tabs .ct-accordion-heading, .woocommerce-result-count, .ct-header-account-dropdown, .ct-module-title:is(p,span), .related-entry-title:is(p,span), .woocommerce-loop-product__title:is(p,span), .woocommerce-loop-category__title:is(p,span), .ct-shortcuts-bar, .ct-widget>*, .ct-dynamic-data-layer, .ct-dynamic-filter, .ct-search-results, .tutor-ratings, .tutor-meta>*, .tutor-course-details-title, .tutor-course-details-actions>a, .ct-language-switcher ul[data-placement] {
font-family:"cjkFonts 全瀨體";
}但如果仔細看的話,其實會發現按鈕部分的文字沒變化,而且上面的CSS感覺又臭又長的
那麼是否有可能可以再減少這麼長的程式碼呢?答案是可以的



所以這裡的CSS程式碼
/* 覆蓋全站字體,可能依據佈景主題不同改變內容 */
:root {
--theme-font-family: 'cjkFonts 全瀨體';
}然後按下「發佈」按鈕儲存後就大功告成!
Astra佈景主題加入的CSS程式碼
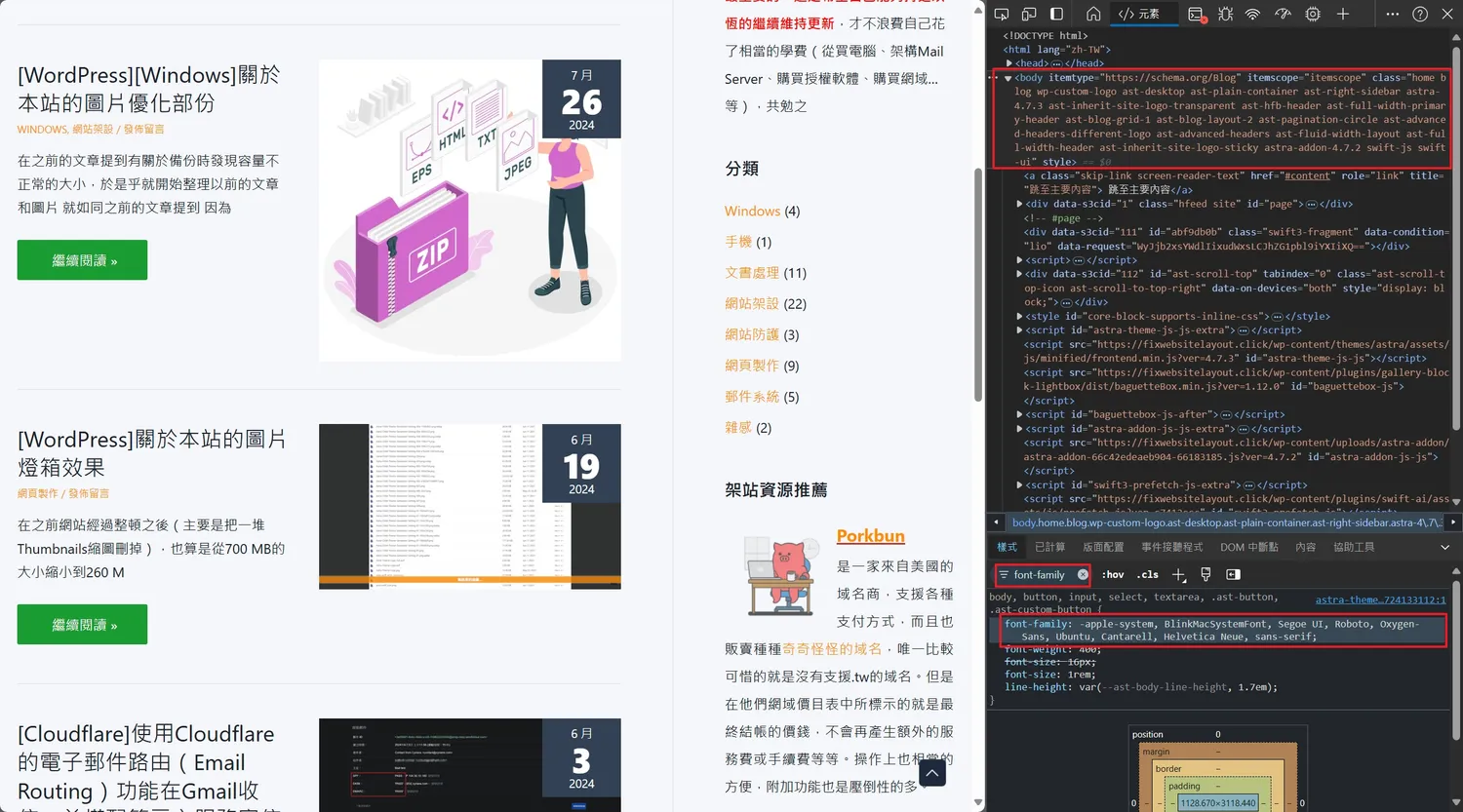
就如同前面所述,每個佈景主題,他們的CSS寫的語法會不同,這裡特別拿Astra的佈景主題來講解

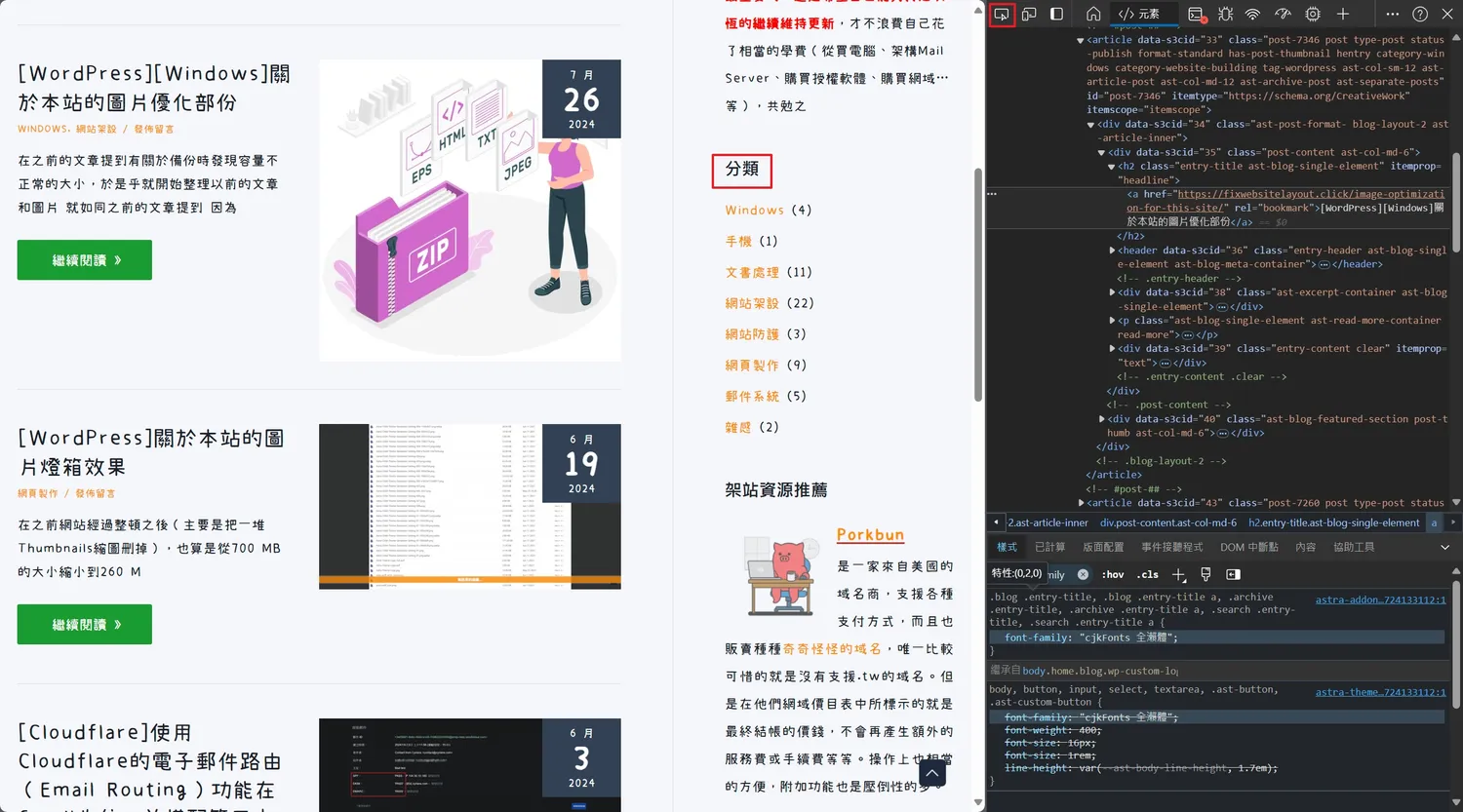
這裡CSS程式碼可以輸入
/* 版面全體字型 */
body, button, input, select, textarea, .ast-button, .ast-custom-button{
font-family:"cjkFonts 全瀨體";
}但是也可以簡化成
/* 版面全體字型 */
body{
font-family:"cjkFonts 全瀨體";
}只是這個寫法是只可以用在Astra佈景主題上,Blocksy佈景主題沒辦法這樣使用

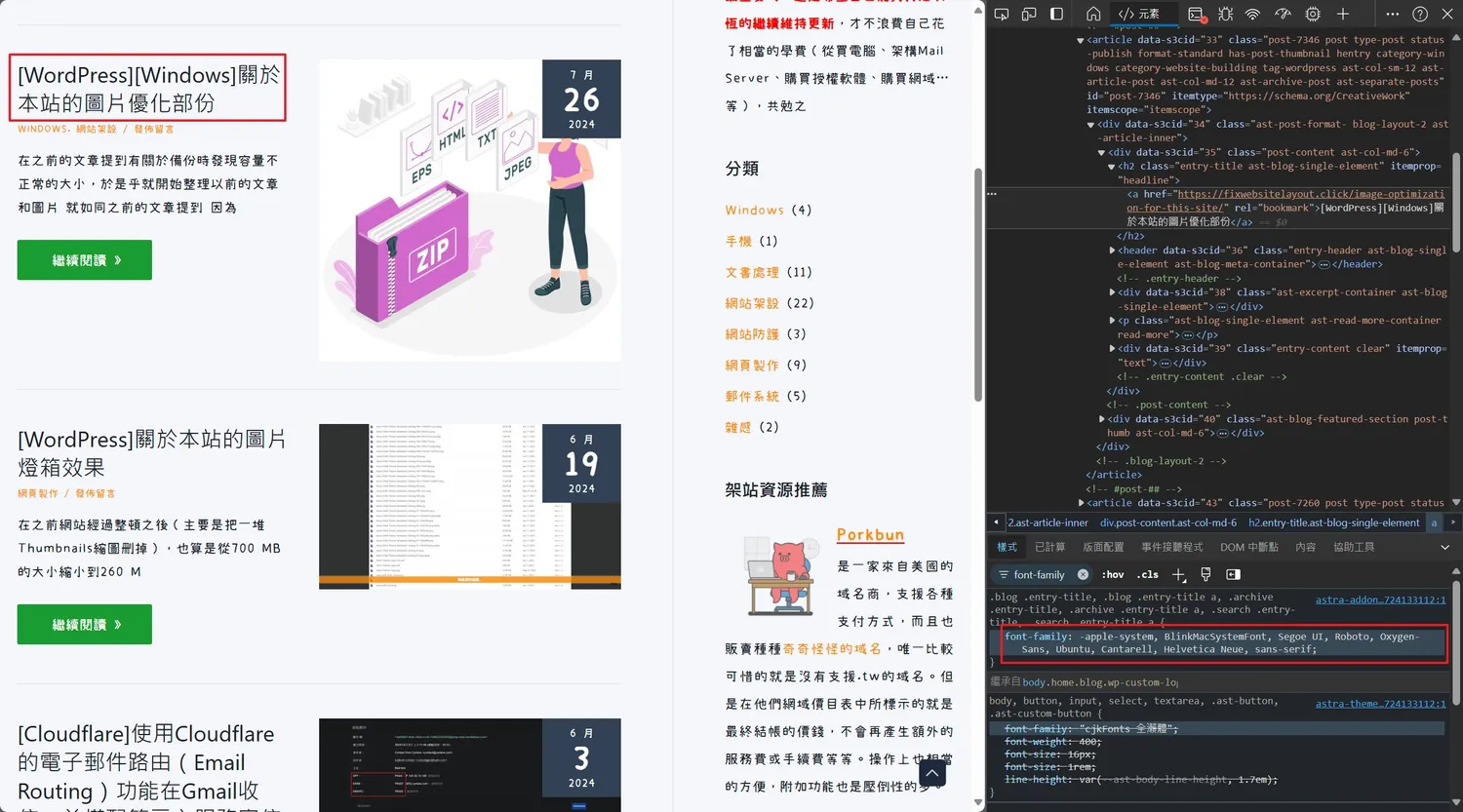
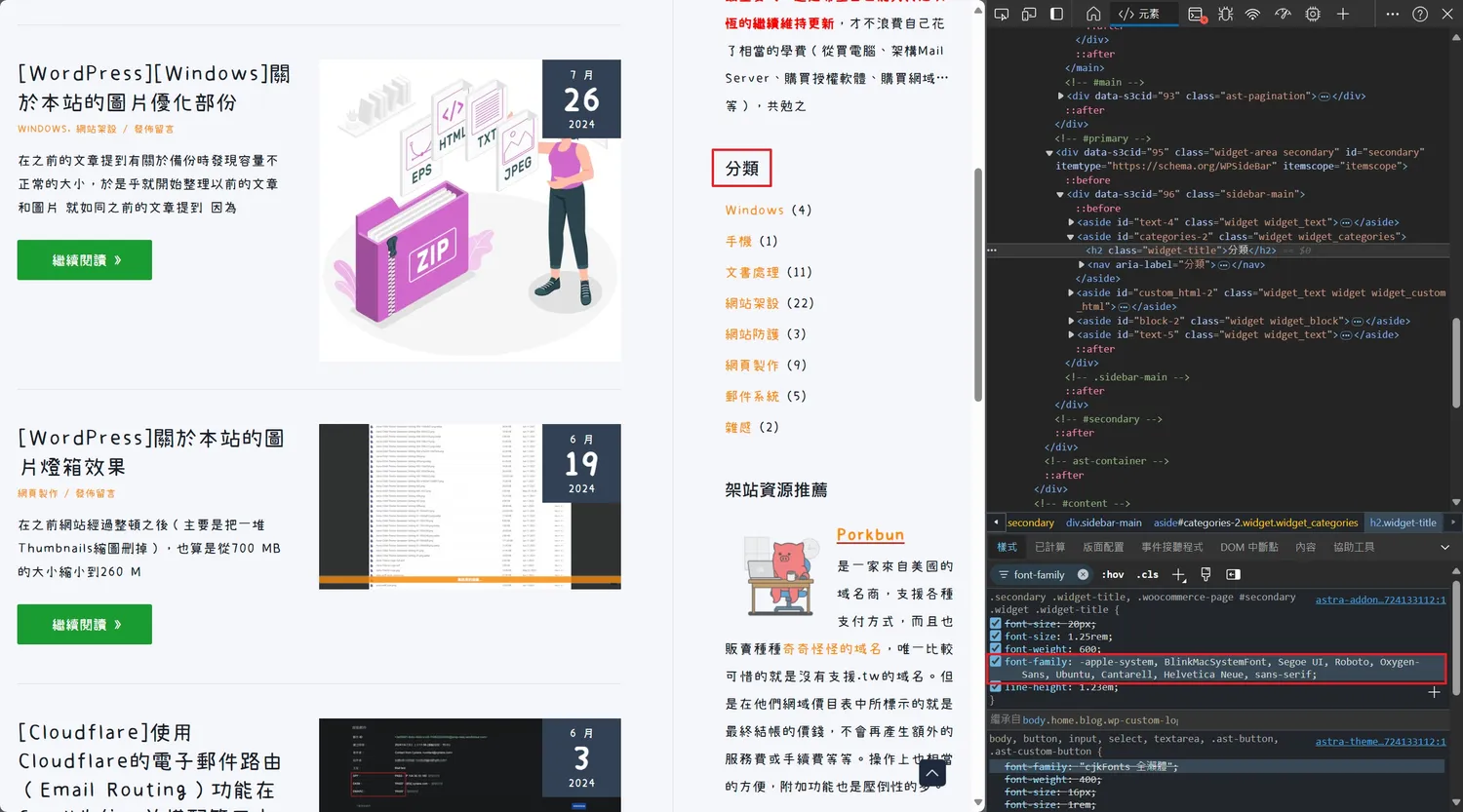
雖然大部份的文字已經修改過,但是文章主題的標題,還有側邊工具列的標題還是一樣,所以我們這邊還要再做一些修正


這邊的CSS程式碼為
/* 文章標題字型 */
.blog .entry-title, .blog .entry-title a, .archive .entry-title, .archive .entry-title a, .search .entry-title, .search .entry-title a{
font-family:"cjkFonts 全瀨體";
}

這邊的CSS程式碼為
/* 側邊工作欄標題字型 */
.secondary .widget-title, .woocommerce-page #secondary .widget .widget-title{
font-family:"cjkFonts 全瀨體";
}同樣的,將這些CSS都寫入後就大功告成!
結語
其實如果說夠熟練的話,基本上10分鐘就可以搞定,但由於這屬於教學的關係,所以會看起來有點多
至於你說和以前的子集化和搭配HTTP/2併發下(同時傳送檔案),速度會慢很多嗎?
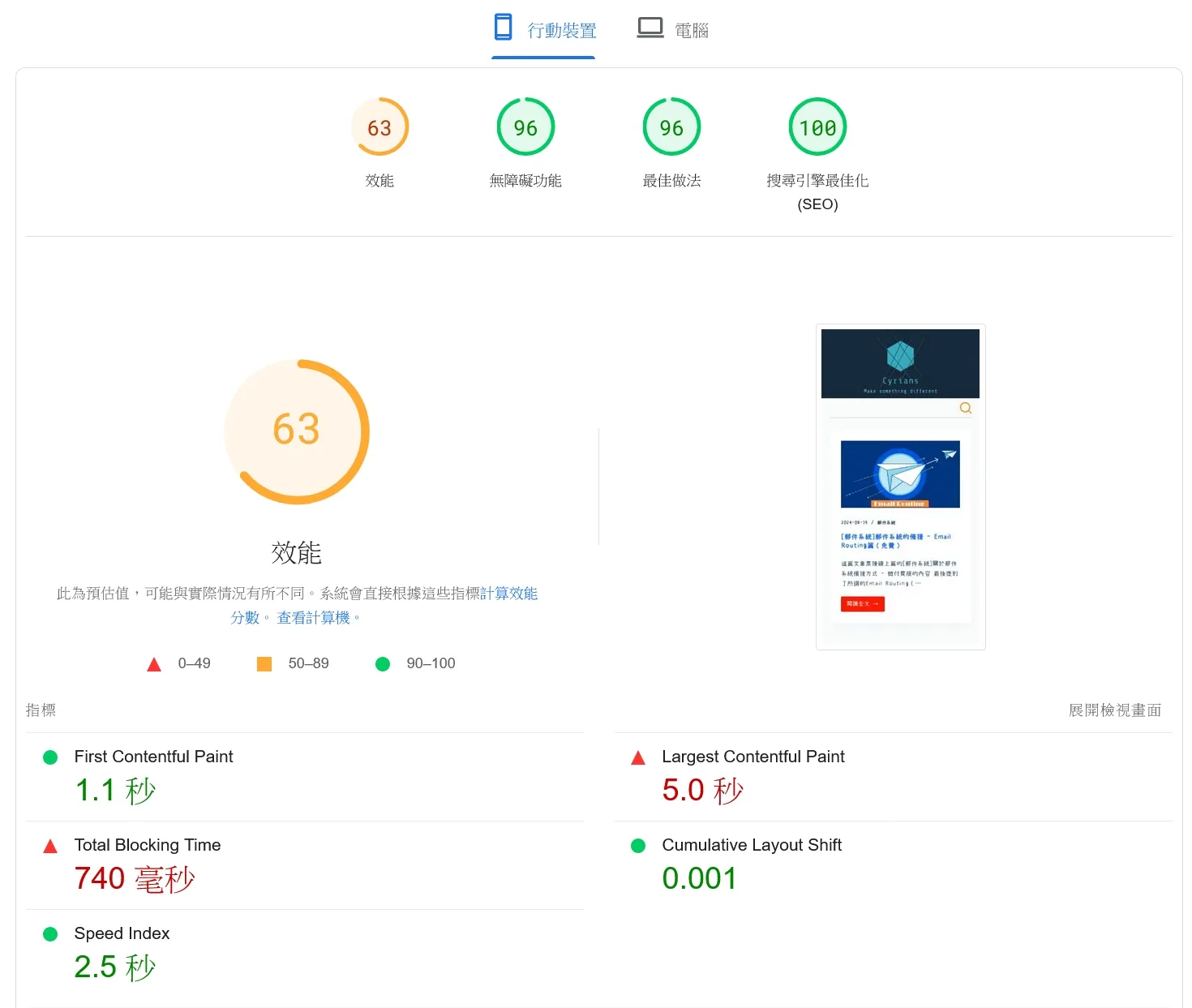
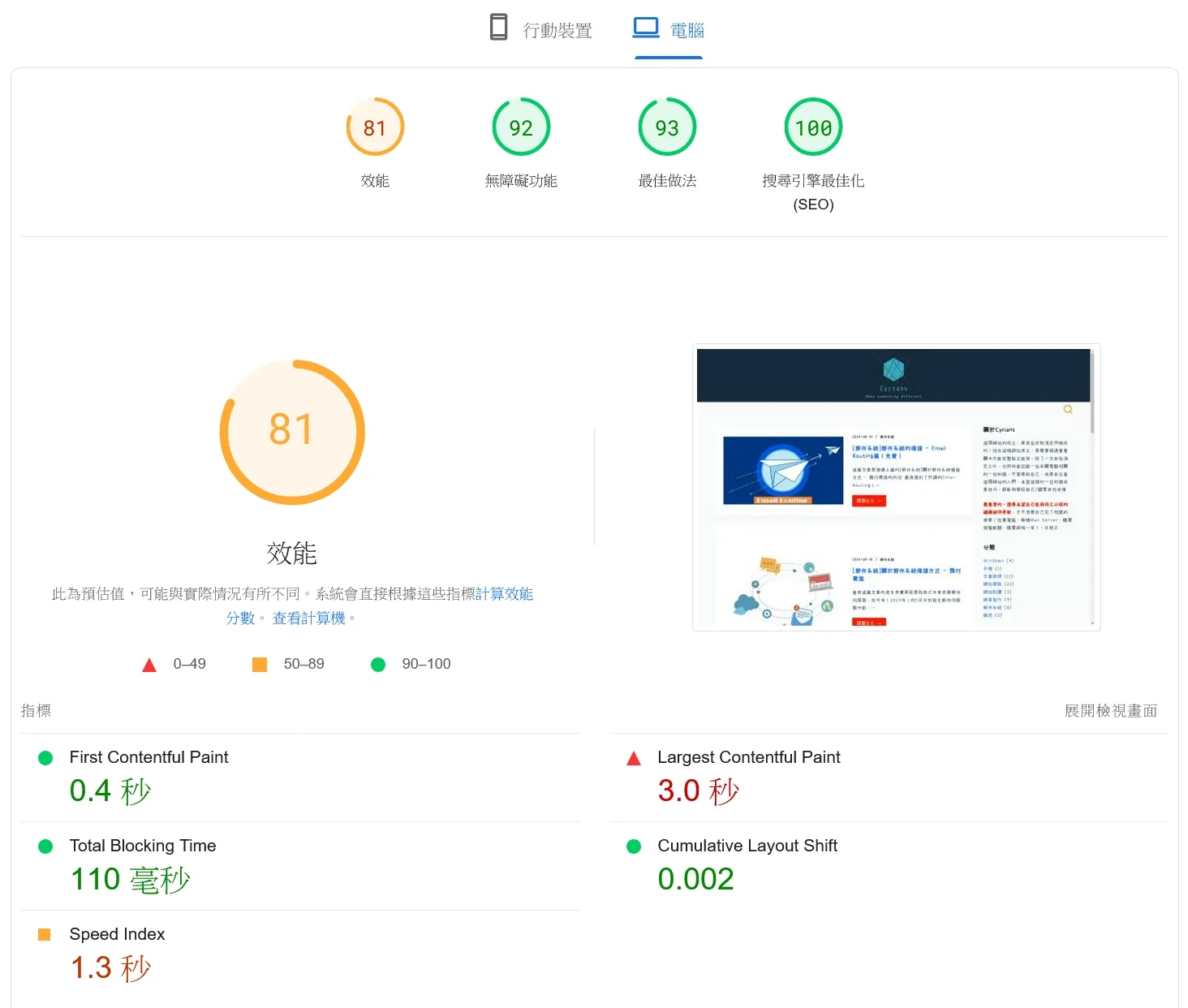
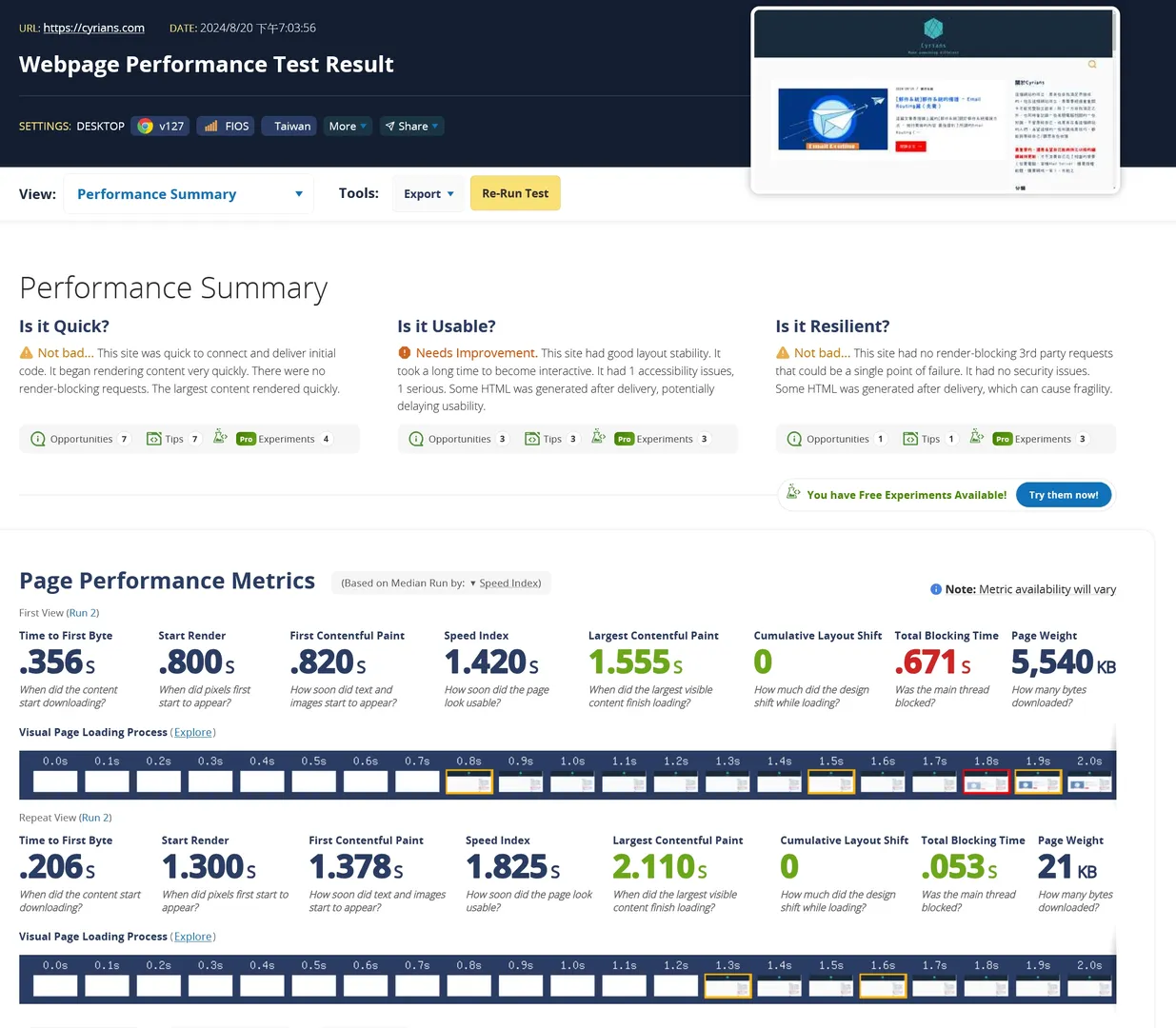
我想就實際拿PageSpeed Insights和WebPageTest的測試結果來看吧



整體來講,其實不能算太差,只是主機不夠力也是事實(使用的是共享主機A2hosting的Turbo Boost Web Hosting方案)
如果說主機效能再好些的話,或許狀況會再好些
真的要講缺點的話,就是流量會比以前大(加上他字型約每6~70KB就分割,所以會看到讀取很多檔案)
而上面有提到所謂使用不同的CSS檔案名稱的用意,其實是為了如不同地方(如文章標題等)所使用的,一個CSS檔案,就只能對一個字體系列作處理;如果是為了複數地方要放不同的字體,那也就是需要複數個CSS檔案來達成,而這些CSS檔案不會是同樣的名稱來做區分
所以說有特別需求的話,不妨可以自行嘗試看看做調整
以上為[WordPress]網站裡中文字型的處理 – 進階篇,希望能夠幫助你
參考資料:
中文网字计划
中文网字计划(GitHub)
HarmonyOS 字体
cjkfonts 全瀨體
Google Fonts 加持的高级中文字体子集化实现
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!